
이어서..
[React Project: 포트폴리오 웹페이지(0)] 디자인 - Figma
어느 정도 리액트를 익혔으니 개인프로젝트를 진행하려 한다! 리액트로 개인포트폴리오 페이지를 제작할 것이다 웹페이지를 제작하기 전에 가장 먼저 해야 할 것은 웹페이지를 어떤 식으로 만
su-vin25.tistory.com
앞서 디자인을 완성하였다면 차례대로 페이지를 만들어주면 된다
나는 기초세팅과 main페이지인 Home부터 제작을 하였다
- 페이지 라우팅
- 퍼블리싱
이 정도를 한 거 같다
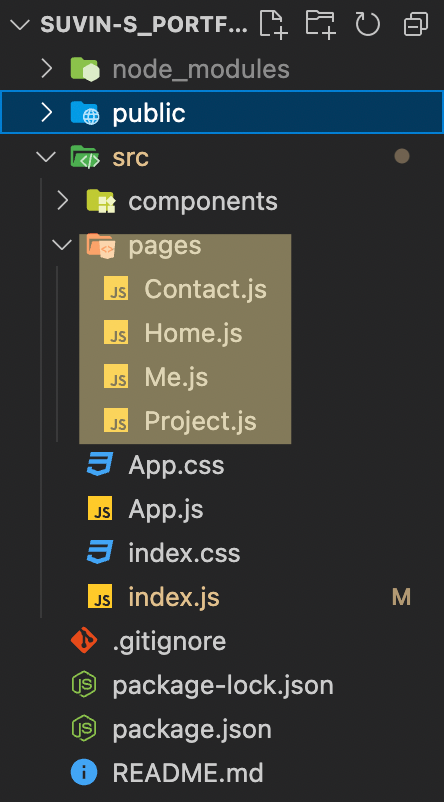
1. 페이지 만들기
내 프로젝트에 필요한 페이지를 pages폴더를 생성해 그 안에 만들어주었다

2. 페이지 라우팅
나는 페이지 라우팅을 하기 위해 react-router 라이브러리를 사용하였다
Home v6.8.0
I'm on v5 The migration guide will help you migrate incrementally and keep shipping along the way. Or, do it all in one yolo commit! Either way, we've got you covered to start using the new features right away.
reactrouter.com
(참고) npm으로 install 해주어야 한다

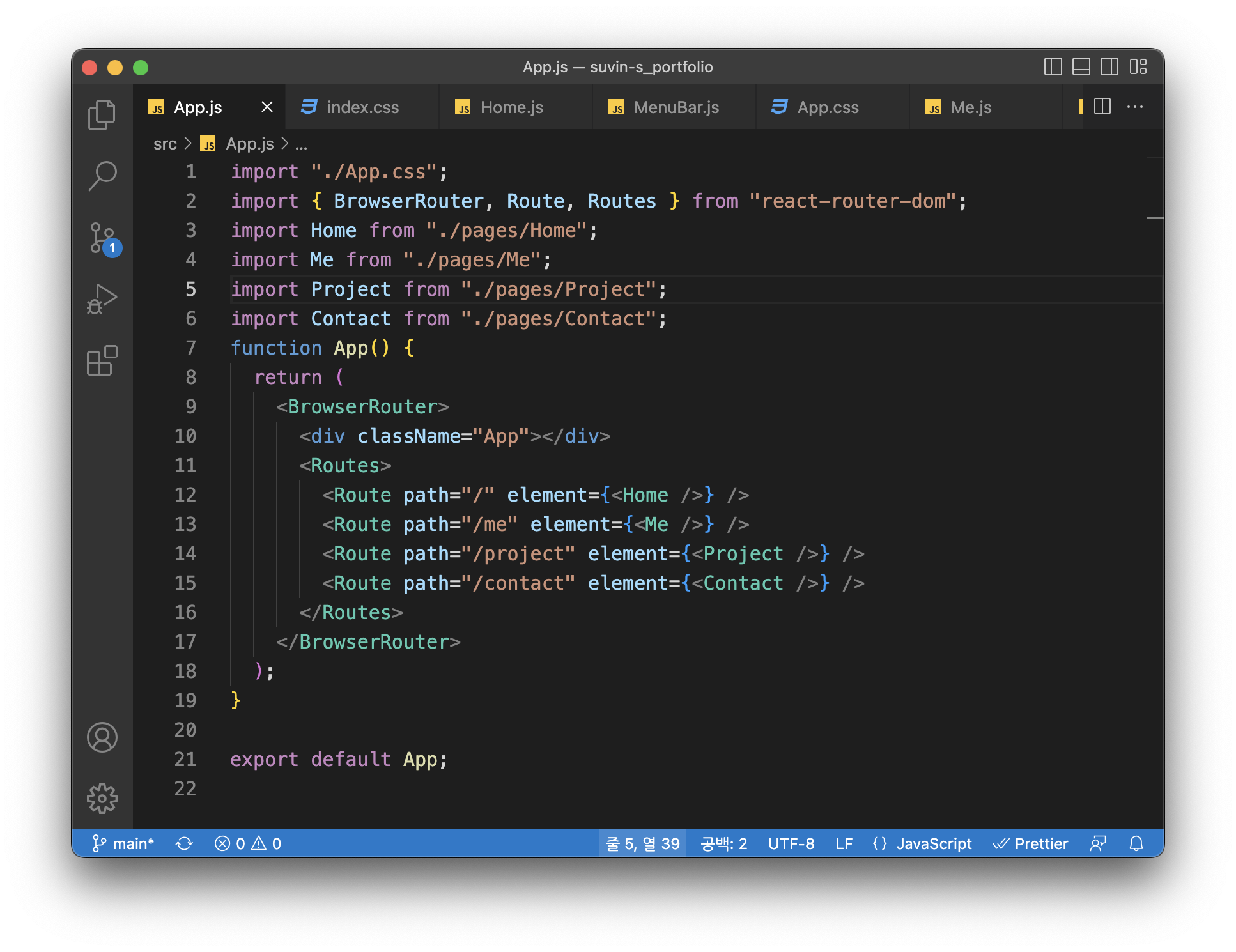
App.js이다
BrowserRouter 컴포넌트는 브라우저 URL과 리액트 앱을 연결시켜 주기 때문에 이 컴포넌트로 return문의 안쪽을 감싸주었다
감싸진 부분은 브라우저의 URL과 매핑될 수 있다!
Routes 컴포넌트로 페이지가 바뀔 부분들을 감싸준다 그 안의 Route 컴포넌트가 실질적으로 URL경로와 컴포넌트를
매핑시켜 주기 때문에 각각의 경로에 맞는 컴포넌트를 매핑시켜 주었다!

/project 경로를 직접 쳐서 들어가면 페이지 매핑이 잘된 것을 볼 수 있다! (css는 FIgma의 색상코드를 사용해 미리 박아두었다!)
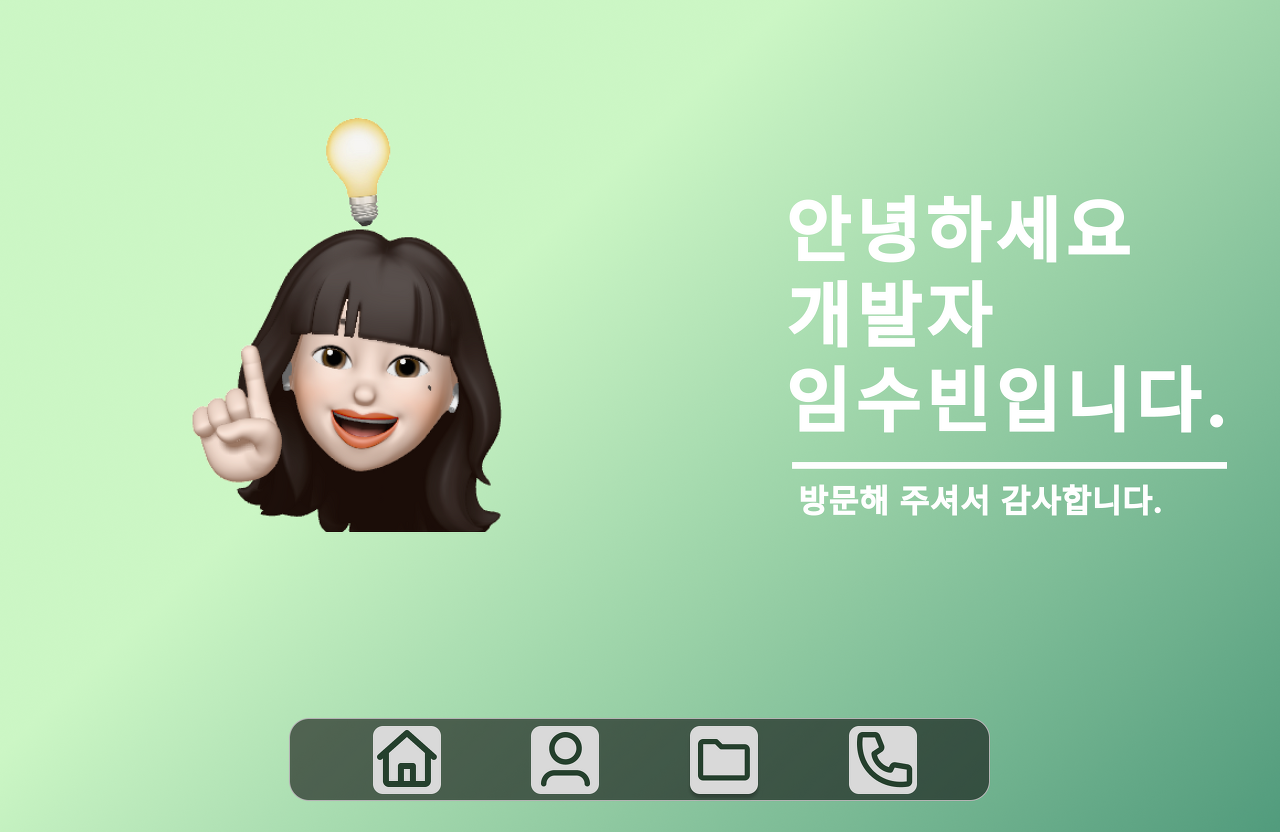
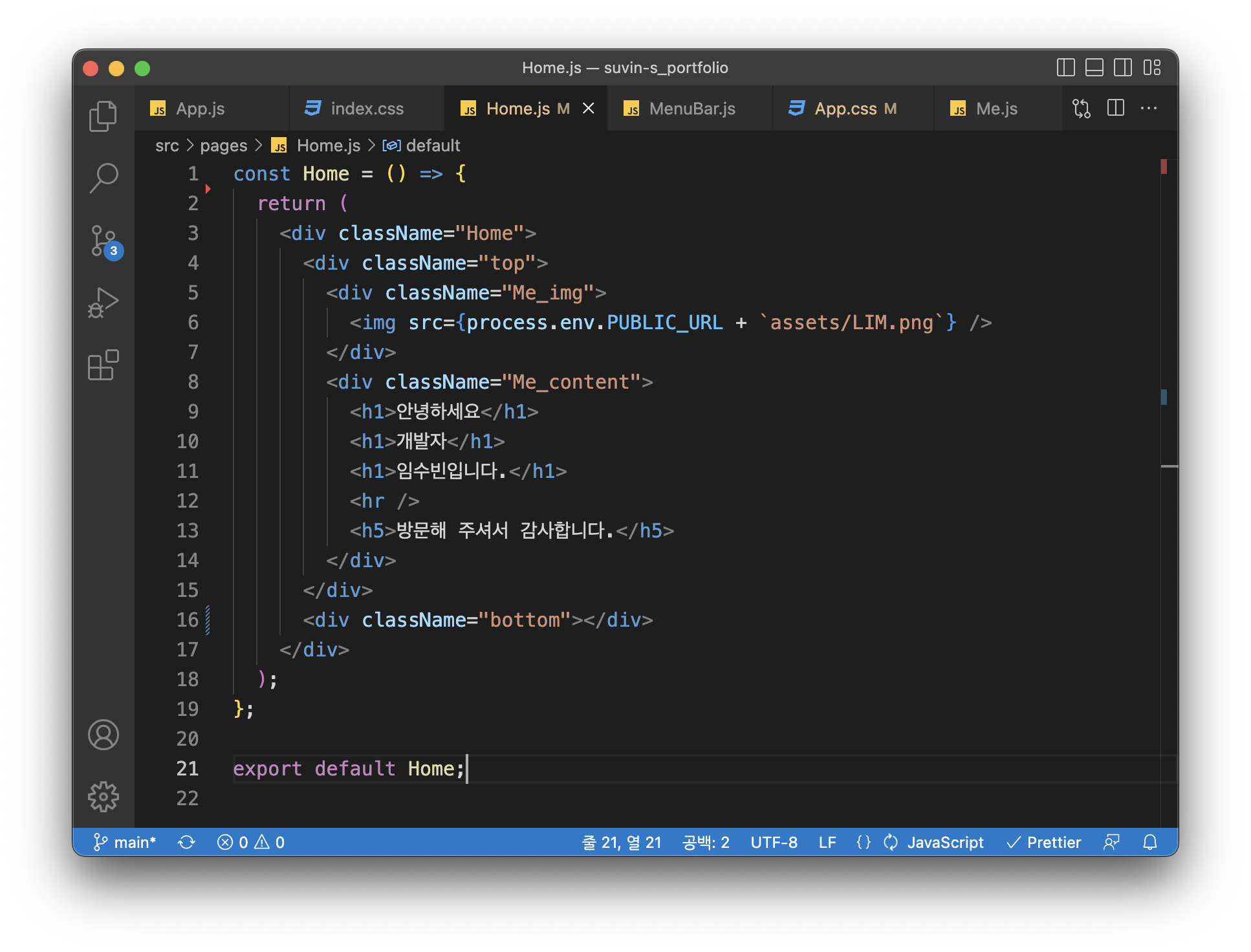
3. HOME 제작
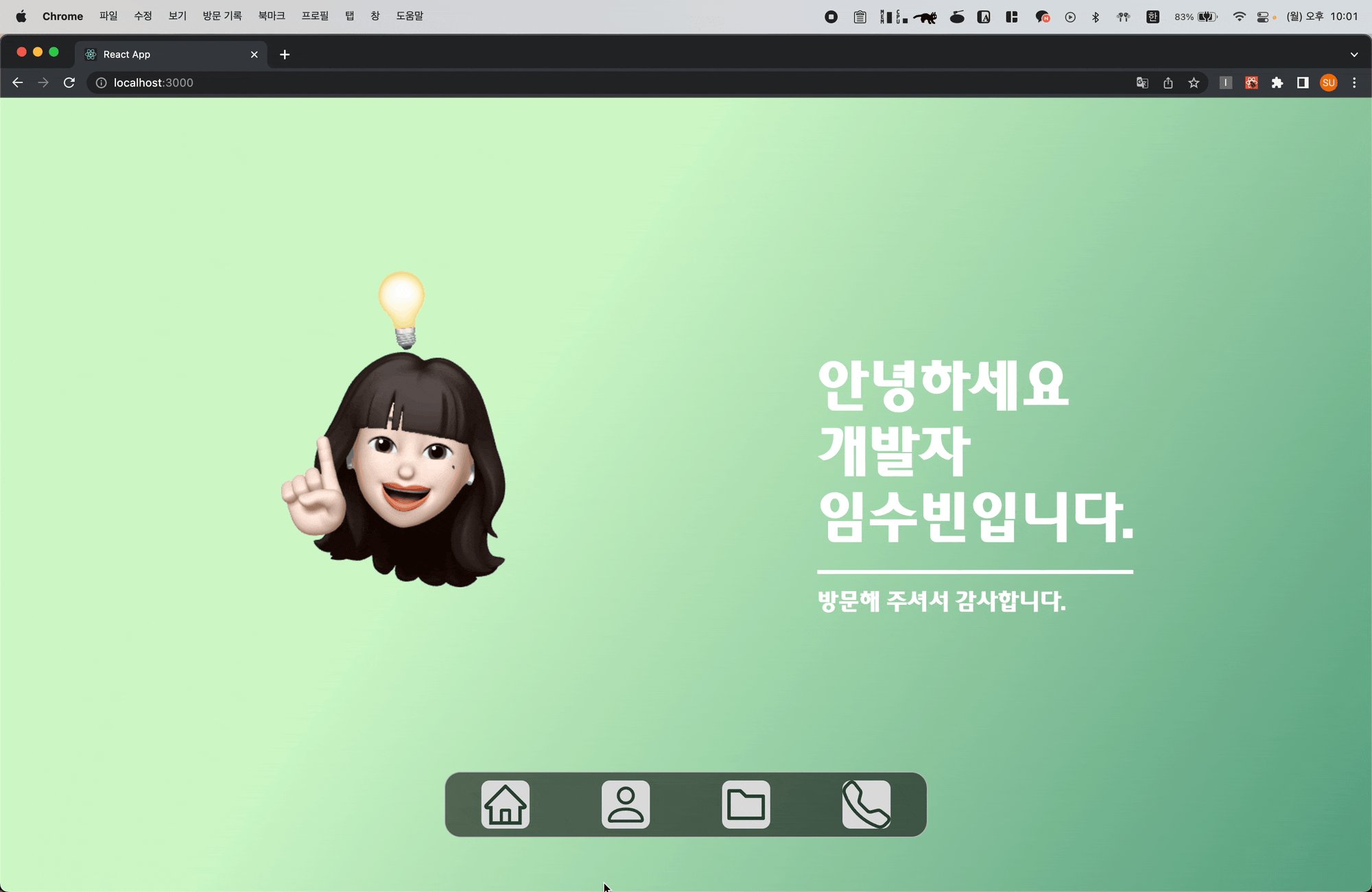
기초세팅을 하고 본격적으로 HOME을 제작해 보았다
css전 무작정 박아 넣는 건 너무 비효율적이라 layout을 어떻게 나눌지 생각하고 진행하였다

우선 큰 틀 Top과 Bottom을 grid로 나누어주었고 그 안의 요소들은 flex로 배치를 해보았다

CSS ↓
@font-face {
font-family: "Bitgoeul_Bold";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.2/Bitgoeul_Bold.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
body {
background: linear-gradient(124.26deg, #ccf7c5 36.67%, #539c7d 99.61%);
display: flex;
justify-content: center;
align-items: center;
font-family: "Bitgoeul_Bold";
min-height: 100vh;
margin: 0px;
}
/* Home */
.Home {
display: grid;
}
.Home .top {
display: flex;
justify-content: center;
align-items: center;
}
.Home .top .Me_img {
padding-bottom: 200px;
padding-right: 300px;
}
.Home .top .Me_content {
color: white;
font-size: 35px;
line-height: 100%;
}
.Home .top .Me_content hr {
height: 5px;
background-color: white;
border: 0px;
}
.Home .top .Me_content h5 {
margin-top: 10px;
}빛고을광주체 - 눈누
빛고을광주체, 광주광역시청 제작, 고딕, 3가지 굵기, 21.2K 조회, 다운로드 페이지로 이동, 광주광역시 전용서체인 “빛고을광주체”는 누구나 무료로 다운로드 받아 사용하실 수 있습니다. 영상
noonnu.cc
웹페이지 라이선스 프리인 폰트를 찾아서 적용해 주었다

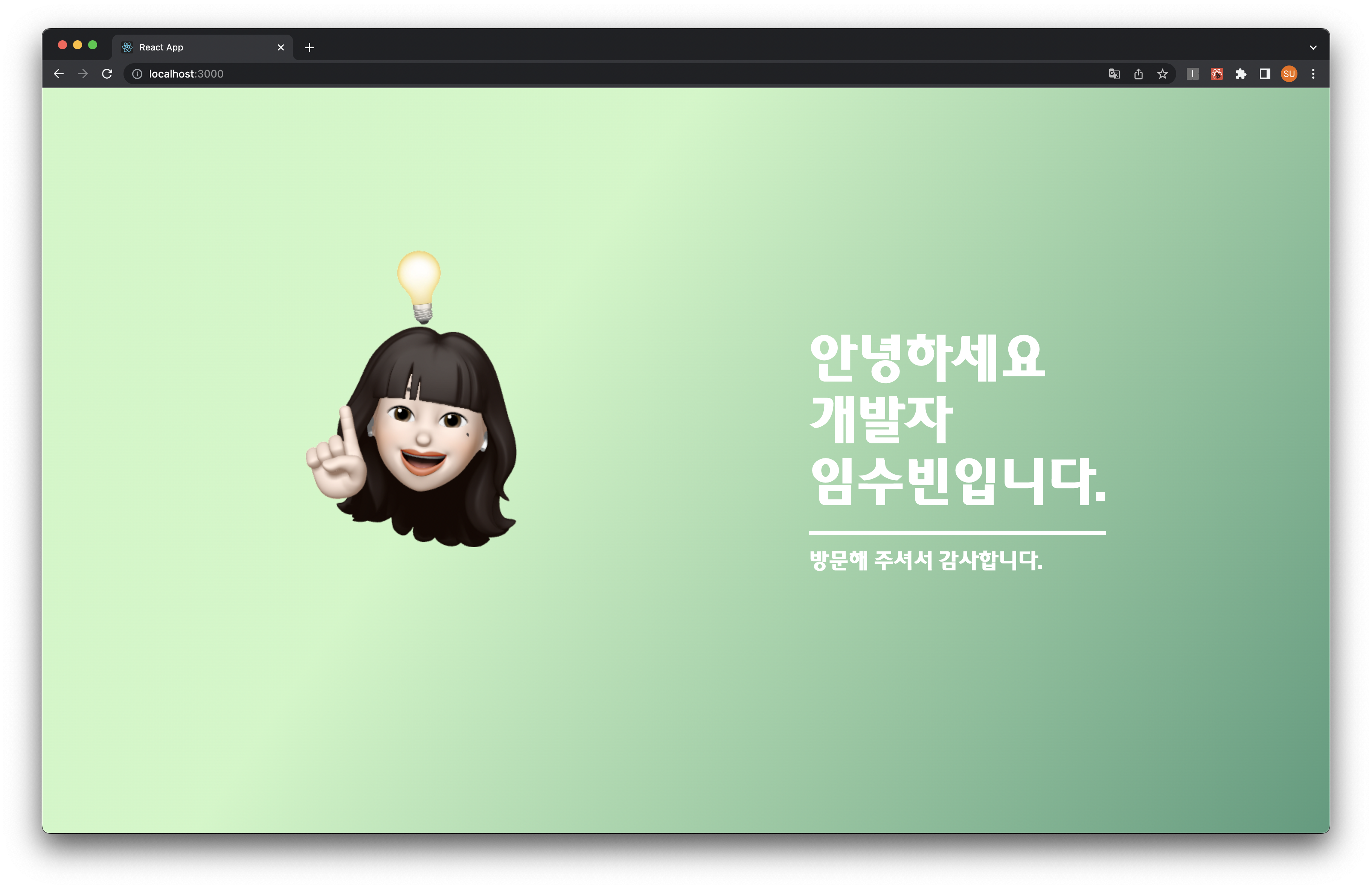
오케이 원하는 대로 퍼블리싱되었다 별거 아니지만 뿌듯하다 ㅎㅎ
4. 메뉴바 제작

다음은 4개의 페이지로 이동가능한 메뉴바를 제작할 것이다
이 메뉴바는 contact페이지에서도 쓰이기 때문에 따로 component로 분리해 제작해 주었다

components 폴더를 생성해 주고 그 안에 MenuBar.js 파일을 생성해 주자
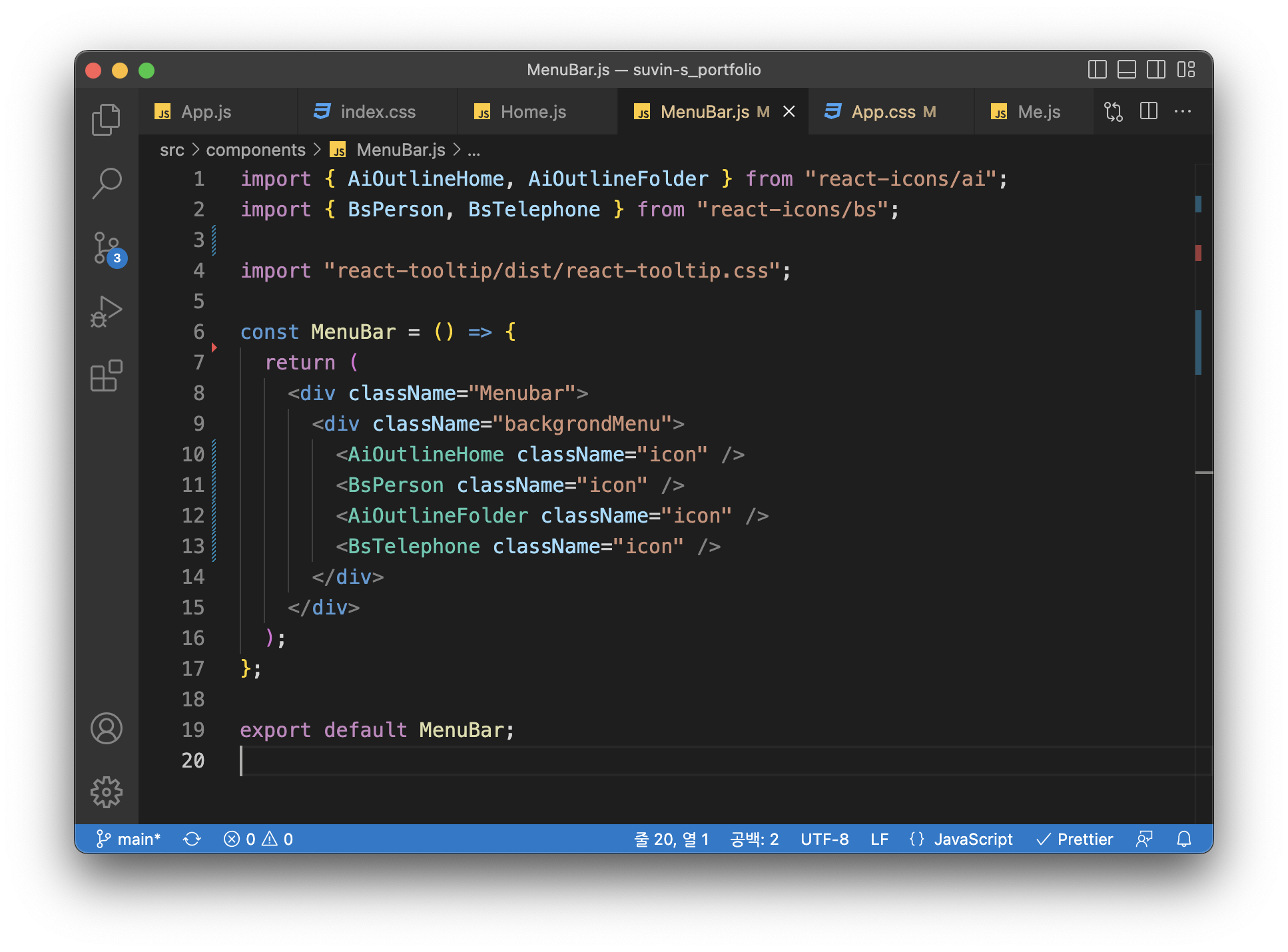
다음 메뉴바에 사용되는 이미지는 모두 react-icons를 사용하였다
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
npm install를 한 후 사용가능하다! 사용법 읽어보고 하시길

아이콘들을 컴포넌트를 불러오듯 사용하고 css까지 적용하면 메뉴바 깡통을 만들 수 있다
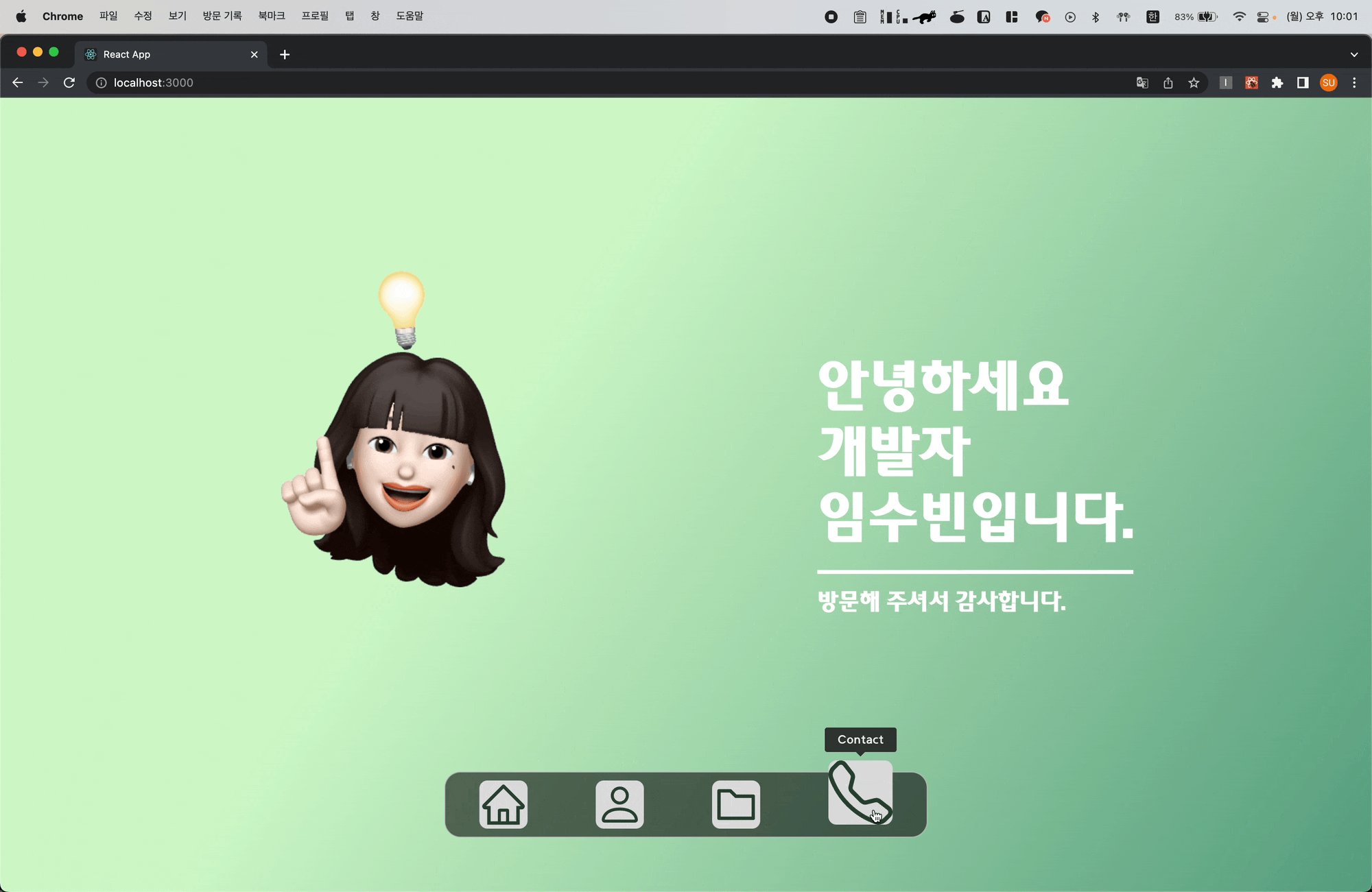
여기서 추가해야하점은 mac의 dock 바처럼 해당아이콘에 커서를 가져다 대면 크기가 커지고 tooltip으로
해당 아이콘의 이름이 나타나게 해야 한다

이렇게 말이다
1. 커서를 가져다 대면 아이콘 크기가 커지는 것은 css의 hover를 사용해 적용하였다
전체 css↓
/* menubar */
.Menubar {
position: fixed;
bottom: 0;
left: 0;
height: 150px;
width: 100%;
display: flex;
justify-content: space-around;
}
.Menubar .backgrondMenu {
display: flex;
align-items: center;
justify-content: space-around;
width: 600px;
height: 80px;
background-color: rgba(14, 14, 14, 0.6);
border: 1px solid #b3b3b3;
border-radius: 20px;
}
.Menubar .icon {
font-size: 60px;
color: #25402d;
background-color: rgba(217, 217, 217, 1);
border-radius: 10px;
cursor: pointer;
}
.Menubar .icon:hover {
font-size: 80px;
transform: translateY(-15px);
}2. tooltip은 react-tooltip을 사용하였다
react-tooltip
react tooltip component. Latest version: 5.7.1, last published: 3 days ago. Start using react-tooltip in your project by running `npm i react-tooltip`. There are 1445 other projects in the npm registry using react-tooltip.
www.npmjs.com
사용법은 간단하다! 난 처음에 css파일 import를 안 해줘서 몇 시간을 버리면서 개고생 했다.. 🥹
문서는 꼼꼼하게 읽어보고 차례대로 따라 하자...
import { AiOutlineHome, AiOutlineFolder } from "react-icons/ai";
import { BsPerson, BsTelephone } from "react-icons/bs";
import { useNavigate } from "react-router-dom";
import { Tooltip as ReactTooltip } from "react-tooltip";
import "react-tooltip/dist/react-tooltip.css";
const MenuBar = () => {
const navigate = useNavigate();
return (
<div className="Menubar">
<div className="backgrondMenu">
<AiOutlineHome
className="icon"
id="home"
data-tooltip-content="Home"
onClick={() => {
navigate("/");
}}
/>
<BsPerson
className="icon"
id="me"
data-tooltip-content="About Me"
onClick={() => {
navigate("/me");
}}
/>
<AiOutlineFolder
className="icon"
id="project"
data-tooltip-content="Project"
onClick={() => {
navigate("/project");
}}
/>
<BsTelephone
className="icon"
id="contact"
data-tooltip-content="Contact"
onClick={() => {
navigate("/contact");
}}
/>
<ReactTooltip anchorId="home" />
<ReactTooltip anchorId="me" />
<ReactTooltip anchorId="project" />
<ReactTooltip anchorId="contact" />
</div>
</div>
);
};
export default MenuBar;툴팁을 사용할 것에 id와 툴팁의 내용인 data-tooltip-content를 주고
ReactTooltip 컴포넌트를 사용해 anchorId로 같은 id를 부여하면 툴팁을 생성할 수 있다
그리고 useNavigate를 사용해 해당 아이콘 클릭 시 해당 경로로 이동할 수 있게 만들었다
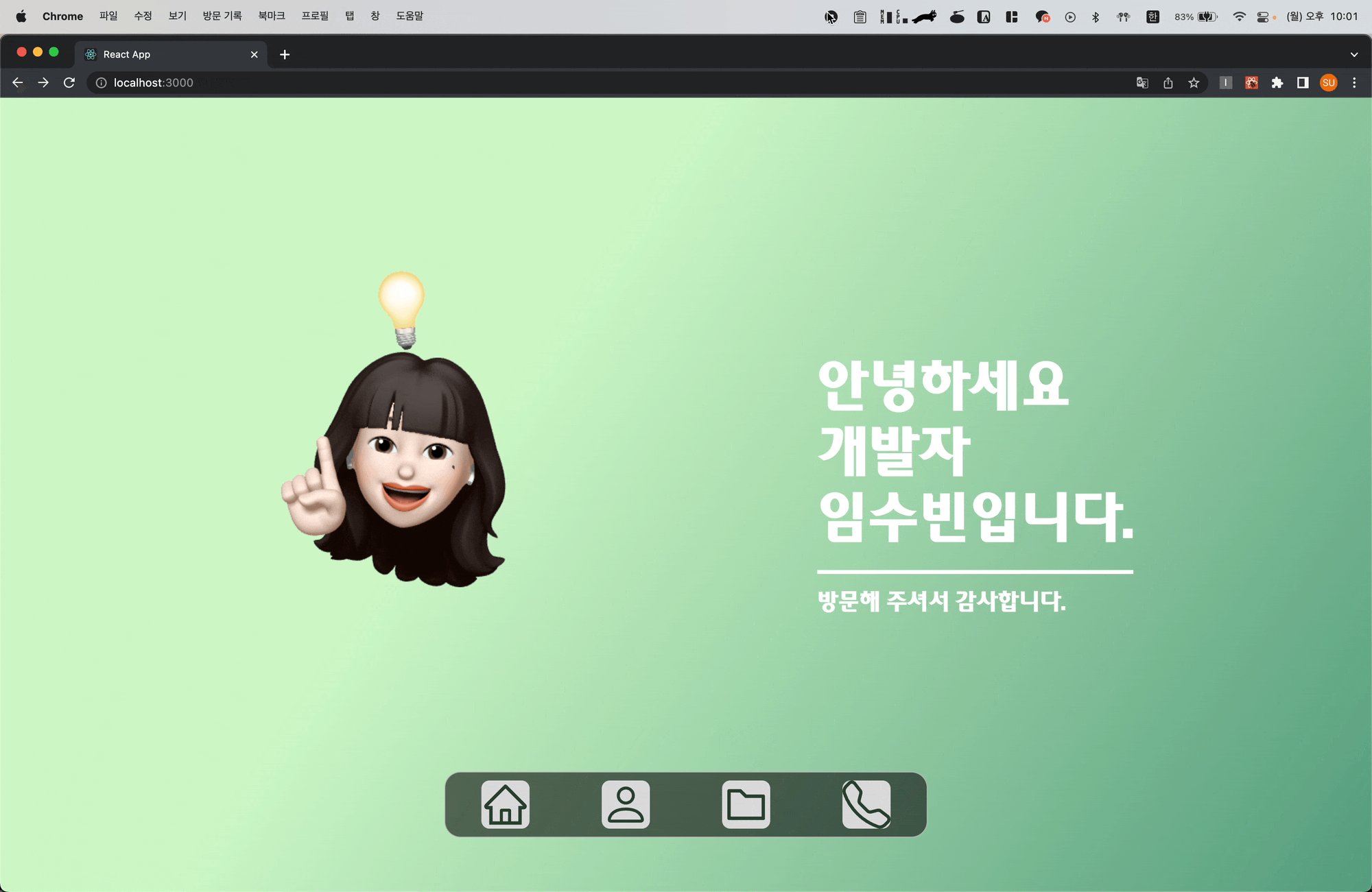
그렇게 완성한 결과물!

메뉴바도 mac의 dock 바처럼 잘 작동되고 해당 메뉴를 누르면 해당 경로로도 잘 이동하는 걸 볼 수 있다!!
완전 성공적!
..💬
사용한 기술
react-router
react-icons
react-tooltip
몰랐던 기술들을 직접 내 프로젝트에 적용해 알아간다는 게 무척이나 재미있다..
css에도 생각보다 많은 시간이 쓰였는데 많이 써보면서 익히는 게 중요할 거 같다!
'개발새발🐶🐾🐥🐾 > React' 카테고리의 다른 글
| [React + SpringBoot] 카카오 소셜 로그인 구현 (+ REST API) (3) | 2023.03.14 |
|---|---|
| [React] useRef로 해당 DOM으로 스크롤 이동하기 (+ scrollIntoView) (0) | 2023.02.04 |
| [React Project: 포트폴리오 웹페이지(0)] 디자인 - Figma (0) | 2023.01.26 |
| [React] 리액트 Open Graph - 링크의 썸네일, 미리보기제목, 설명 (0) | 2023.01.16 |
| [React] 리액트 프로젝트 배포 - Firebase Hosting (0) | 2023.01.16 |