
백앤드랑 협업해 프로젝트를 진행하면서 카카오 소셜 로그인 구현을 맡게 되었다!
찾아보니 여러 가지 방식들이 있었지만 다 방식이 달라서 엄청 헤맸던..
소셜 로그인 부분에서 프론트와 백의 역할이 있지만 나는 프론트 담당이었으므로 프론트에서 해야 할 일만 포스팅하겠다!
우리 프로젝트는 REST API를 사용해 카카오 로그인을 구현하였다 관련 문서는 ↓
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

생각보다 프론트가 해야 할 일은 많이 없다! 제대로 정리된 글이 별로 없어서 어렵게 느껴졌지만 ㅜㅜ
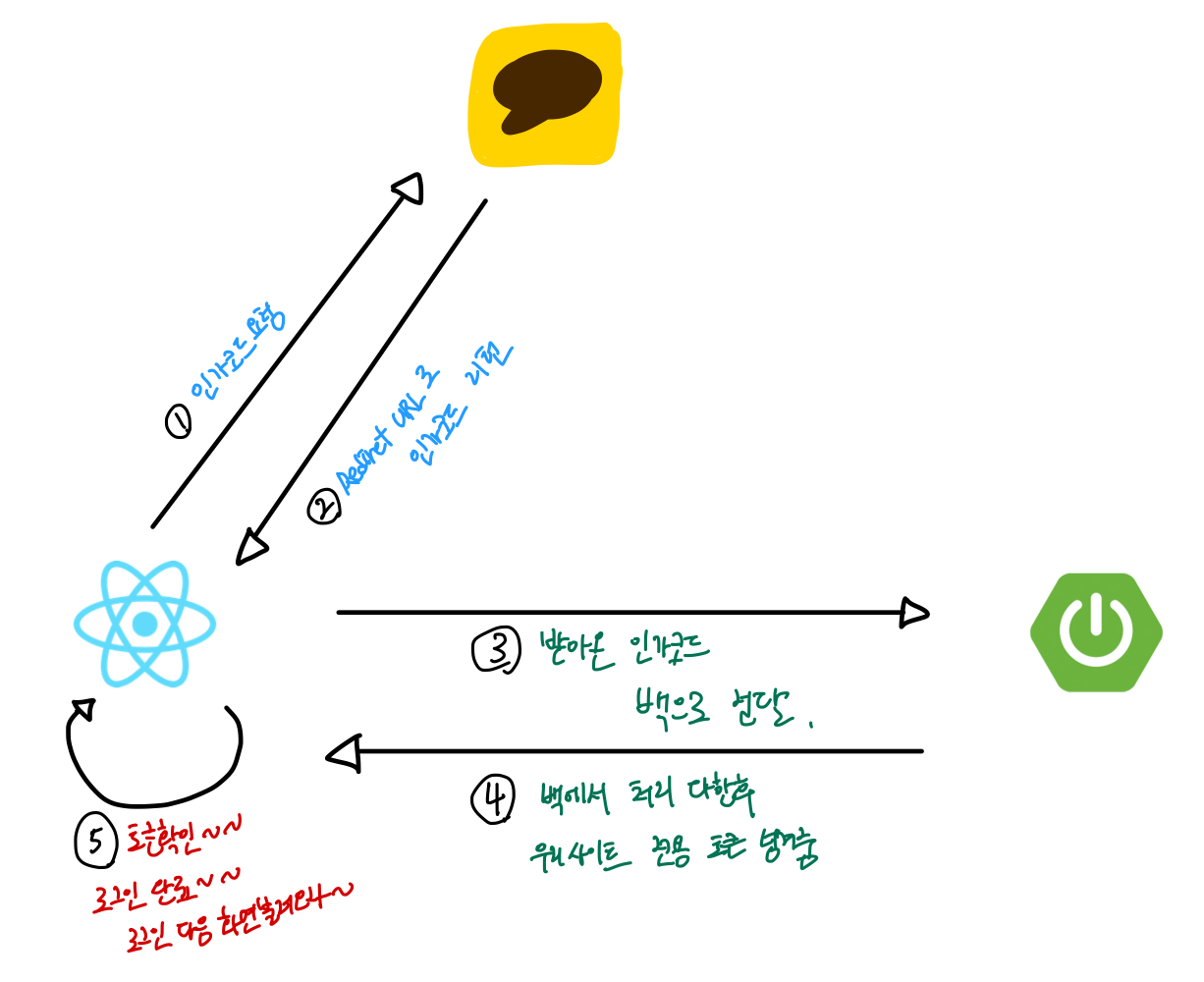
위의 그림처럼 백쪽은 다 빼고 오직 프론트 부분만 다뤄보겠다
1. 인가코드 요청
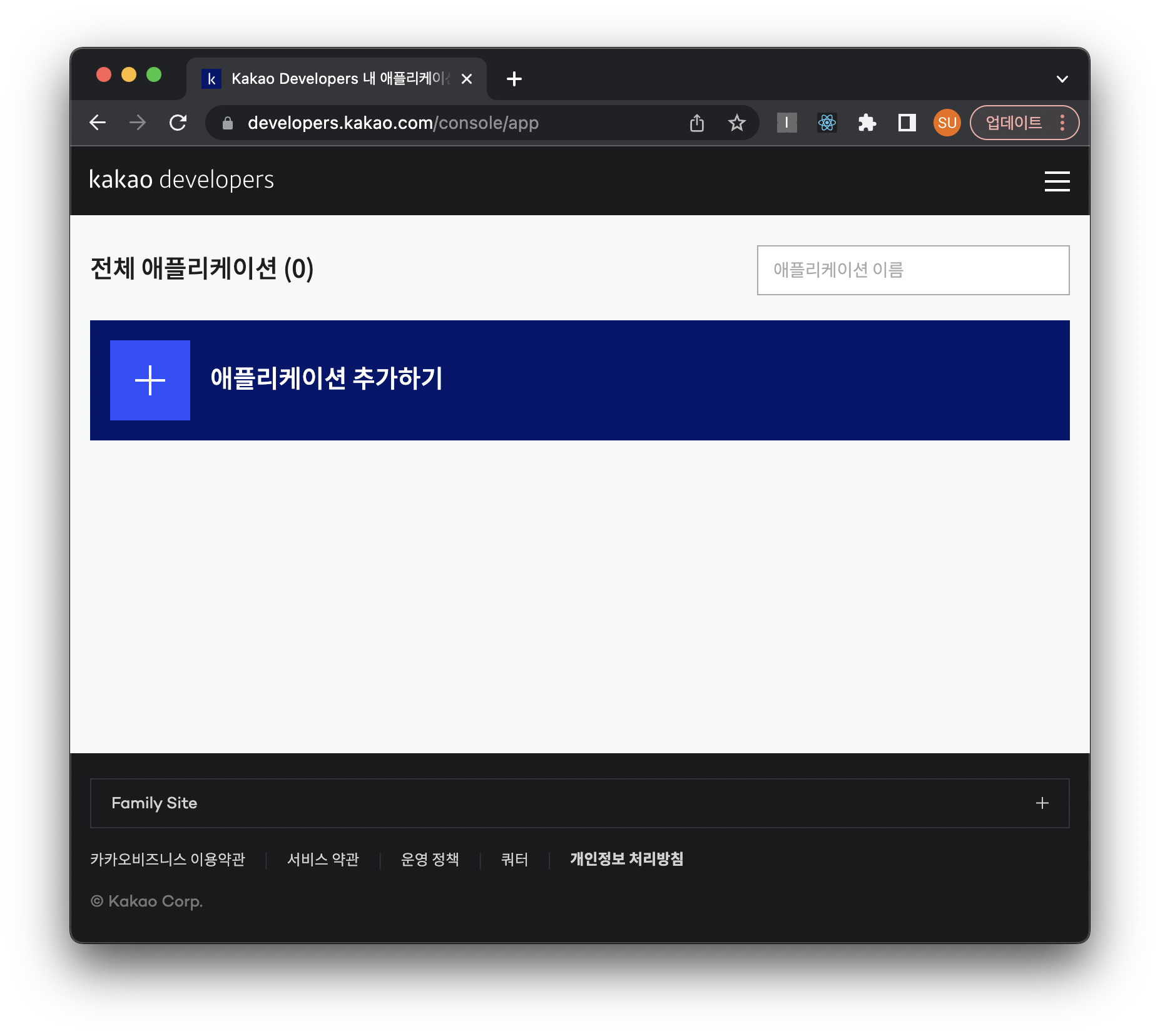
우선 첫번째 할 일은 kakao developers에서 나의 애플리케이션을 추가하는 것이다.
프로젝트당 한 개만 만들면 되므로 우리는 백앤드 담당분께서 만들어주셨다!
(테스트용으로 각자 만드는 건 상관없지만 나중에 꼬이면 귀찮으니깐 하나만 만들어 소통하면서 하자)

다음 인가코드를 받아와야 하는데 어디서?라는 생각이 들것이다
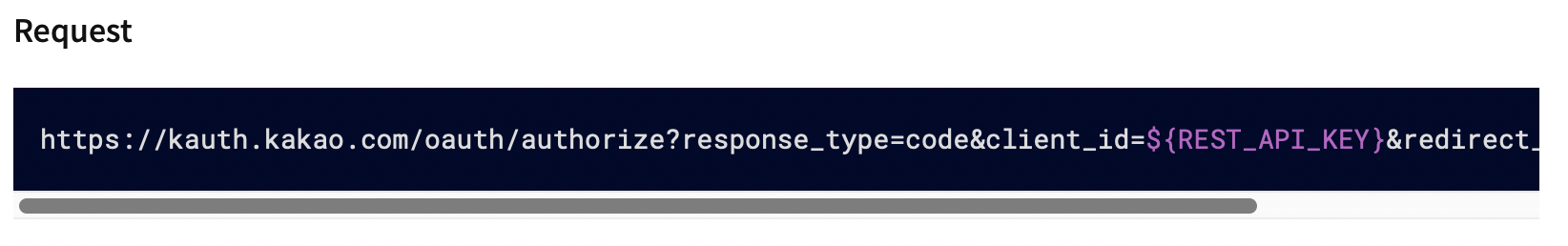
카카오 문서를 보면 이 주소가 있는데 우리는 여기에 접근하여 인가코드를 받아와야 한다

카카오에서 제공하는 주소이다
그럼 이게 궁금할 것이다
https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI} 이게 뭔데?
말 그대로 client_id에는 우리 앱의 REST_API_KEY를 담아주면 되는 것이고
redirect_url에는 우리가 설정한 redirect url을 담아주면 된다 이 부분은 백이랑 같이 정하면 된다!


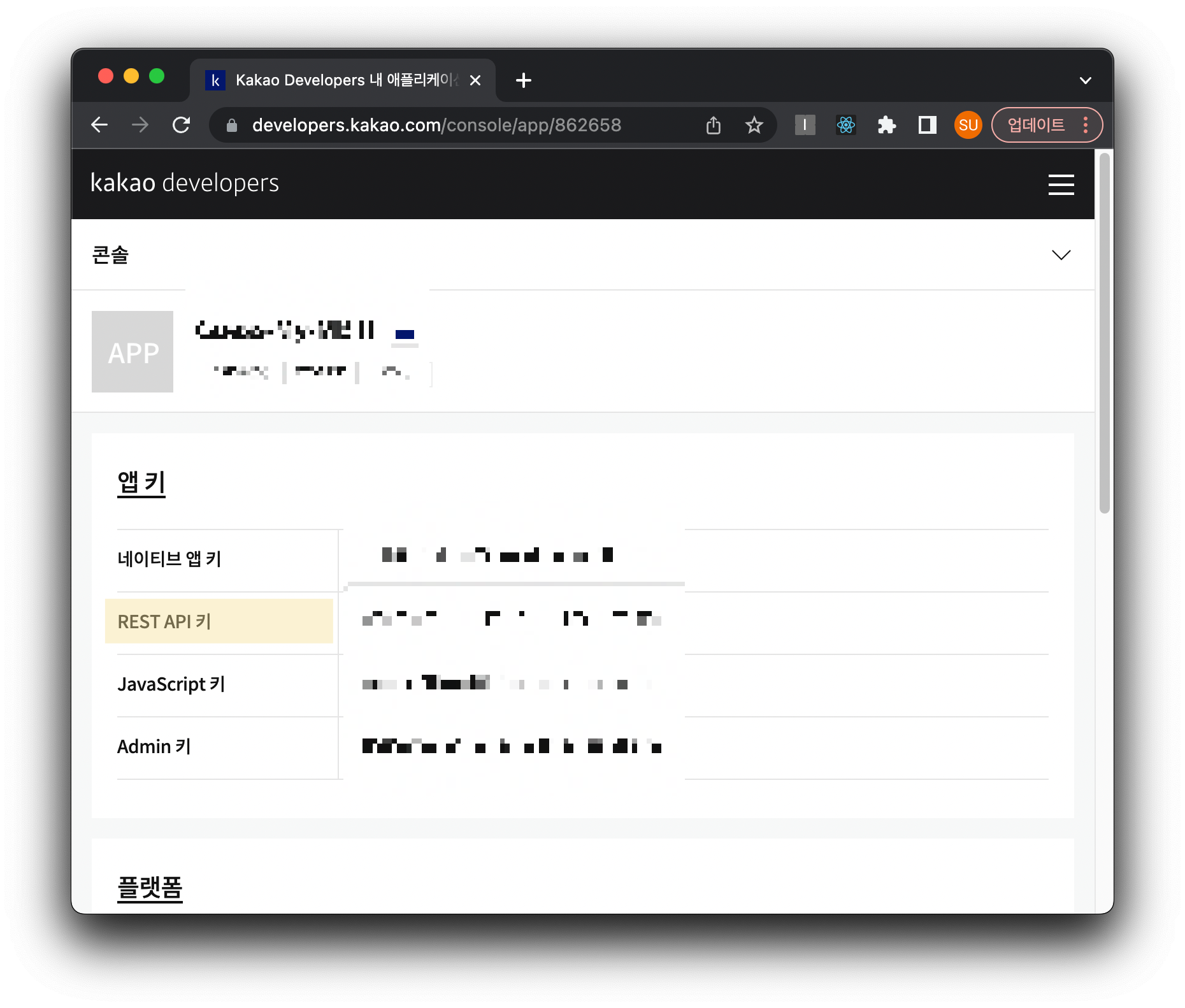
우리가 등록한 앱을 들어가 보면 REST API키가 있다
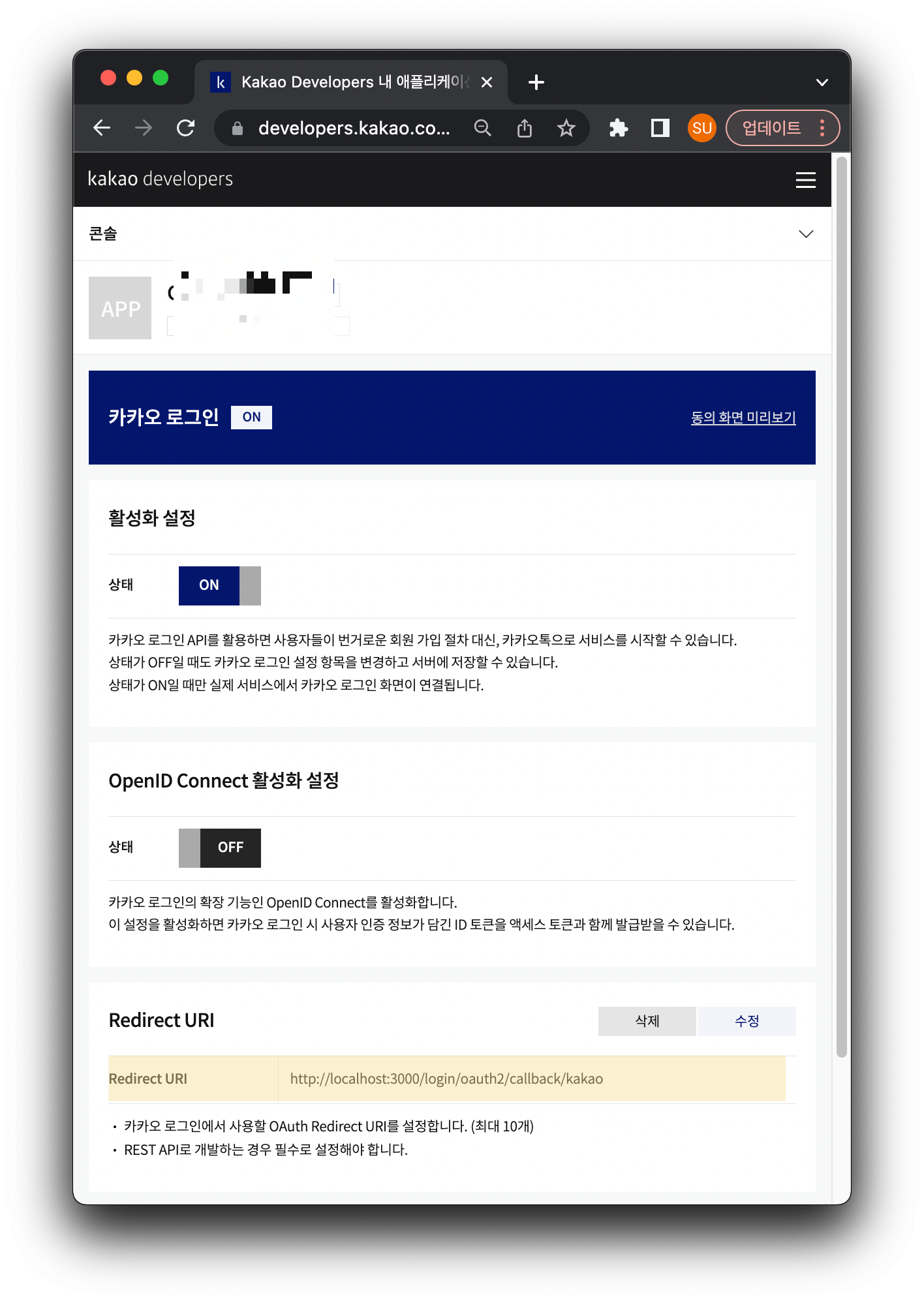
다음 카카오 로그인 메뉴를 들어가면 Redirect url을 설정할 수 있다! 백이랑 협의해서 정하면 된다
우리는 백에서 http://localhost:3000/login/oauth2/callback/kakao라고 정해주셨다
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
반드시 Redirect URI는 프론트에서 접근할 수 있는 localhost 3000번으로 해줘야 한다
여기서 인가코드를 받고 넘기는 등 모든 작업이 이루어지는데 프론트가 접근할 수 없으면 아무것도 할 수없다!
대신 백에서 혼자 테스트할 땐 8080도 추가해서 따로 테스트해볼 순 있음!
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
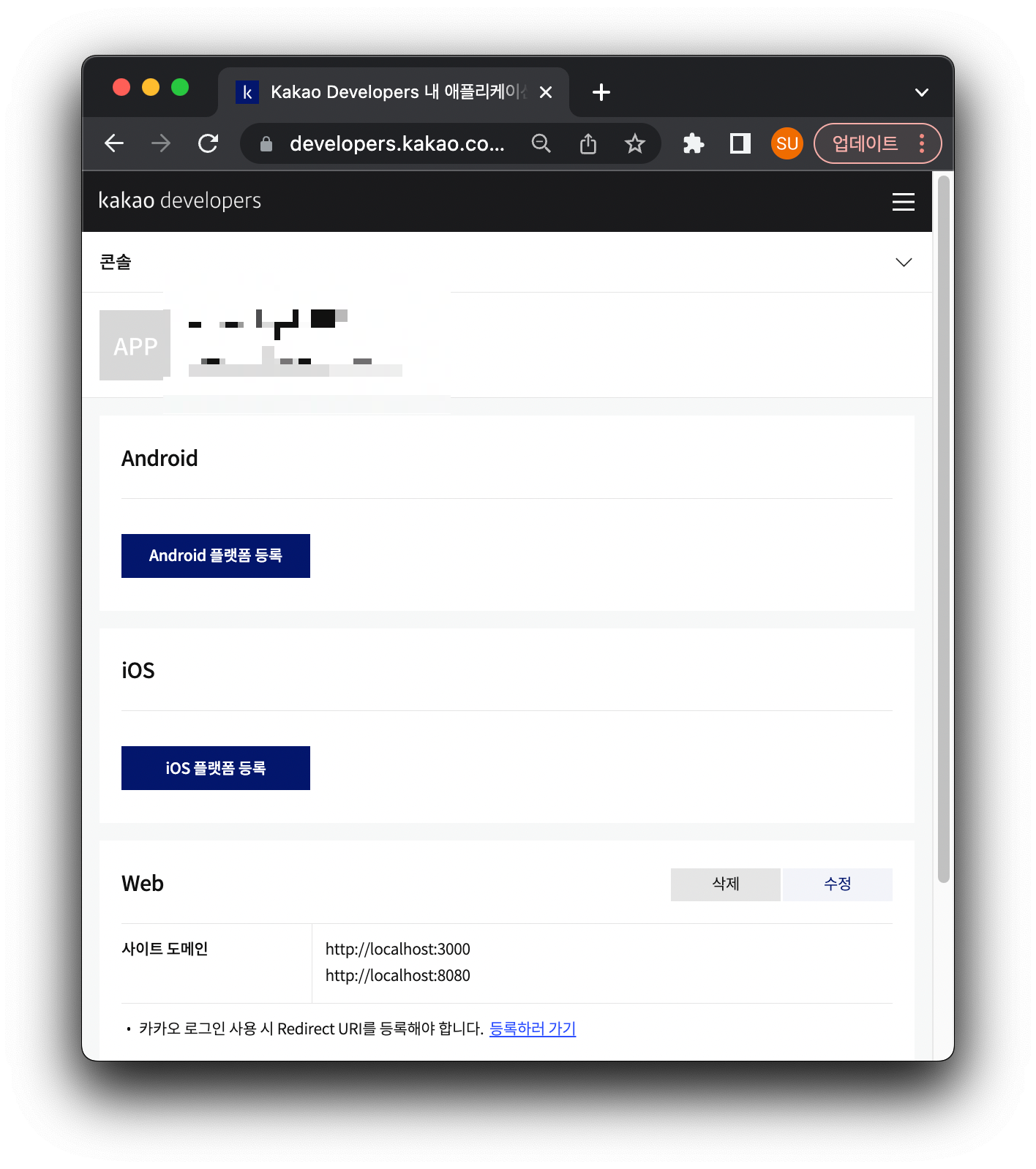
다음 우리는 웹 플랫폼 이기 때문에 플랫폼 메뉴로 들어가 localhost3000번을 추가해 주자
나중에 배포하면 배포 주소도 넣어줘야 한다!

오케이 그럼 사전준비는 끝났다 코드를 적어보자
∙env 파일로 숨겨야 할 정보 넣어두기
우선 우리는 알려지면 안 되는 REST API KEY와 Redirect URl (이건 굳이 안 해도 됨) 두 개를 env 파일에 따로 만들어 저장해 두었다
이 env파일은 꼭 gitignore처리해주기!(이 파일은 팀원들 모두 작성해야 함 깃에 올라가지 않으니까...)
// .env
REACT_APP_REST_API_KEY="당신의 rest api 키"
REACT_APP_REDIRECT_URL="당신의 redirect url"∙인가코드로 접근해야 할 주소 작업
다음 위에서 설명했듯이 로그인 버튼을 눌렀을 때 이동해야 할 즉 인가코드를 받아와야 할 주소 작업을 해주자
나는 따로 파일을 분리해서 관리해 주었다
env 파일에 저장되어 있는 값을 사용할 땐 process.env. 너의 env파일에 들어있는 변수명; 처럼 사용하면 된다.
//OAuth.js
const CLIENT_ID = process.env.REACT_APP_REST_API_KEY;
const REDIRECT_URI = process.env.REACT_APP_REDIRECT_URL;
export const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code`;∙카카오 로그인 버튼 추가
a 태그의 href를 사용해 카카오로그인 이미지를 클릭하면 위에서 export 한 KAKAO_AUTH_URL로 이동하게 해 준다
//당신이 로그인 처리할 페이지
<a href={KAKAO_AUTH_URL} className="kakaobtn">
<img src={process.env.PUBLIC_URL + `assets/Kakao.png`} />
</a>
카카오 로그인 버튼은 여기서 다운로드하여서 적용하였다! ↓
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2. Redirect URL로 인가코드 리턴
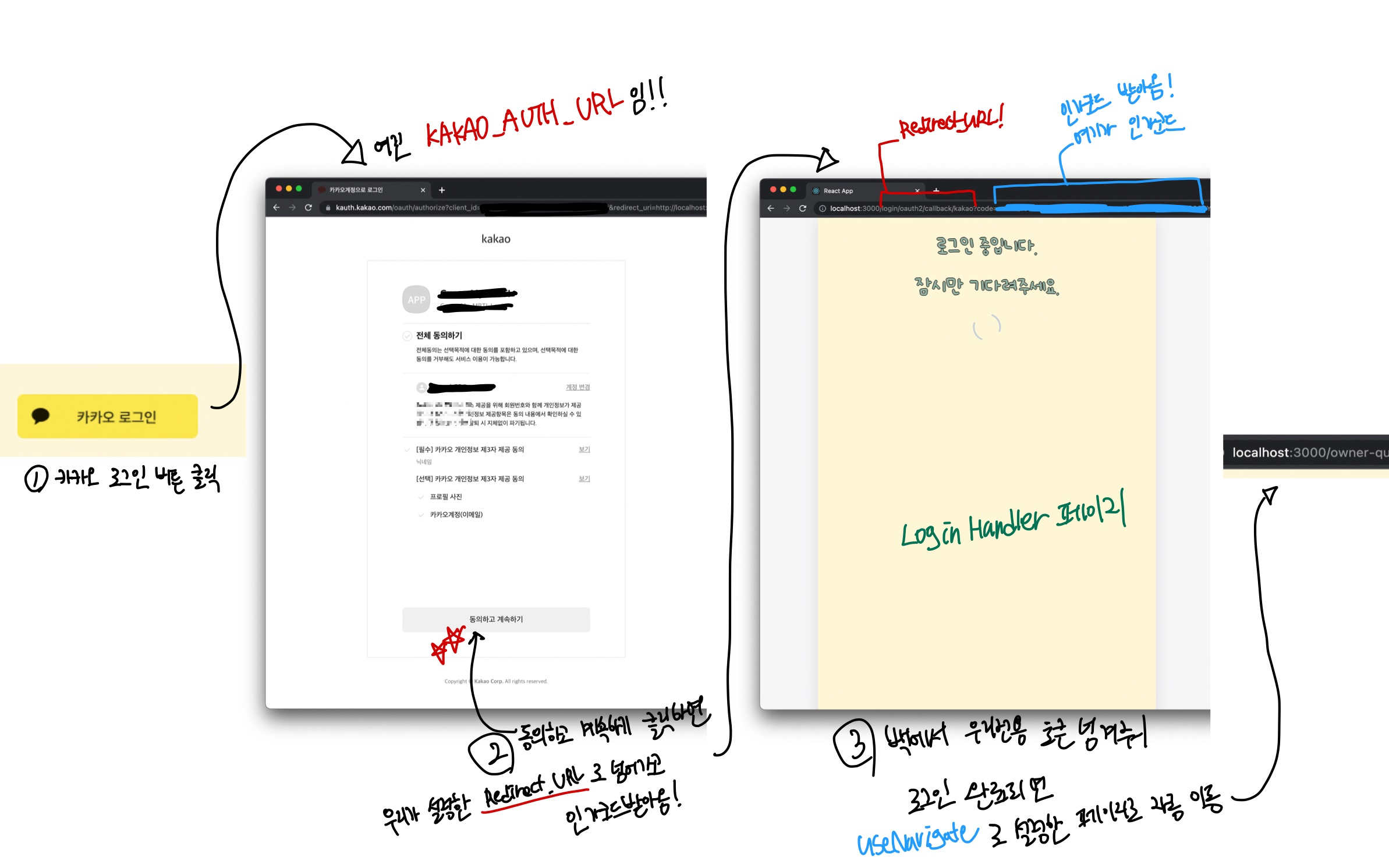
여기까지 하더라도 처음엔 아 그래서 이게 뭐 어떻게 굴러간다는거지?????? 이 생각이 든다... 내가 그랬다..
그래서 내 프로젝트에 적용해 정리해 보겠다!

처음엔 redirect url에 대한 개념이 매우 헷갈렸는데 KAKAO_AUTH_URL과 혼동해선 안된다!!
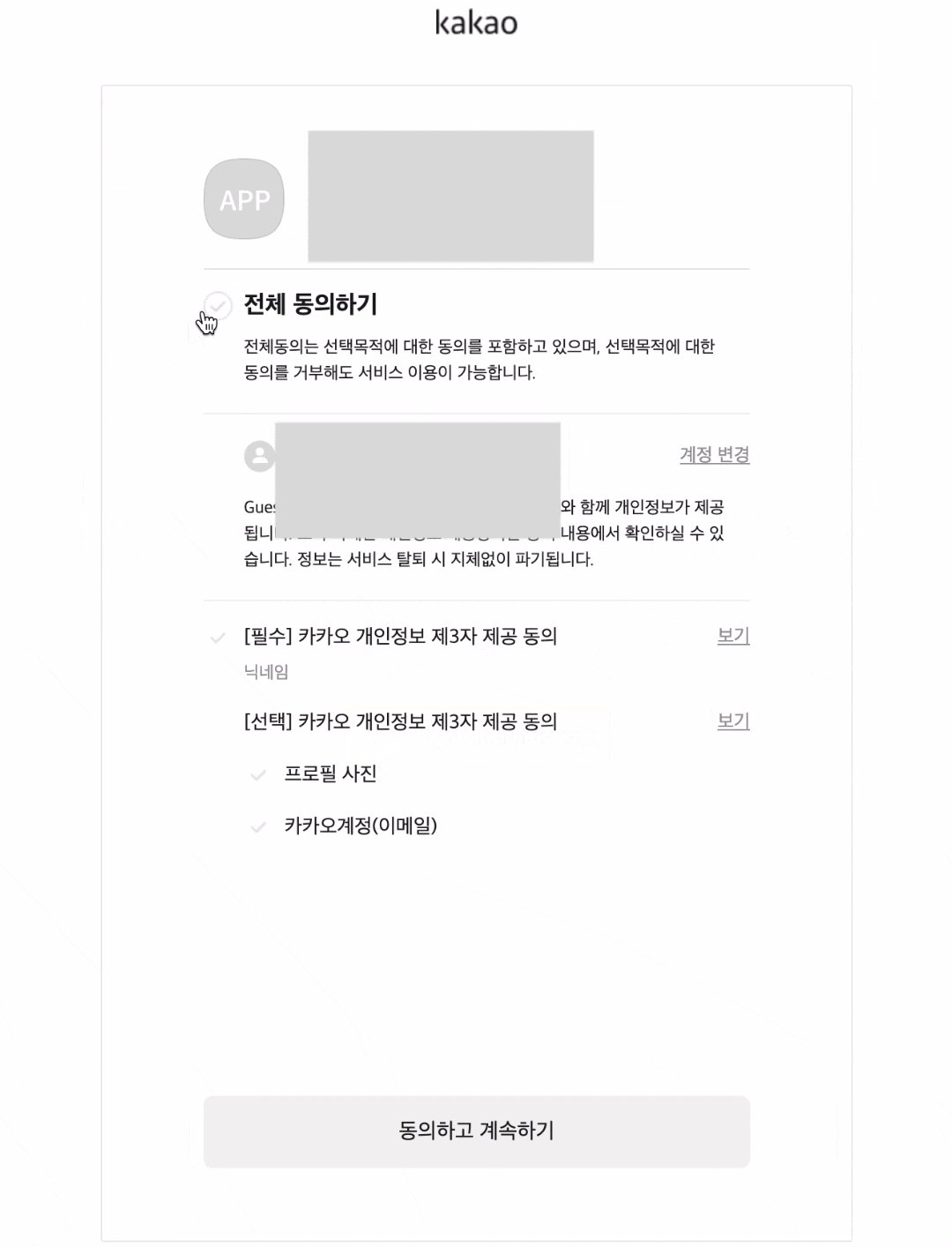
KAKAO_AUTH_URL 은 카카오에서 그저 우리의 rest api key 가지고 이 페이지에 동의할 거냐? 페이지를 제공해 준다 생각하자
카카오 로그인 버튼을 누르면 이동되는 KAKAO_AUTH_URL에서 동의하고 계속하기를 누르면 이동되는 페이지가 redirect url이다!
뭐 로그인 다음 페이지를 redirect url로 설정해도 되지만 로그인할 때 시간이 좀 걸려서 따로 페이지를 빼서 만들었다
//App.js
<Route
path="/login/oauth2/callback/kakao" //redirect_url
element={<LoginHandeler />} //당신이 redirect_url에 맞춰 꾸밀 컴포넌트
/>우리의 redirect_url에 LoginHandeler라는 페이지를 라우팅 했다
//LoginHandeler.js
const LoginHandeler = (props) => {
// 인가코드 백으로 보내는 작업 하는곳
return (
<div className="LoginHandeler">
<div className="notice">
<p>로그인 중입니다.</p>
<p>잠시만 기다려주세요.</p>
<div className="spinner"></div>
</div>
</div>
);
};
export default LoginHandeler;로그인 중이라는 안내문을 띄어주면 된다(아니면 빈화면이라 유저입장에서는 어리둥절할 수도 있다 그러니 표시해 주기)
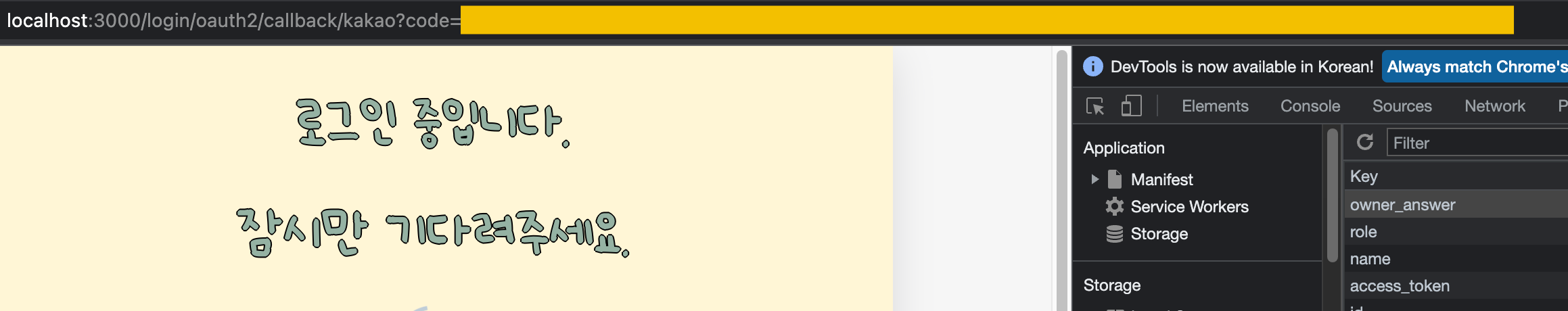
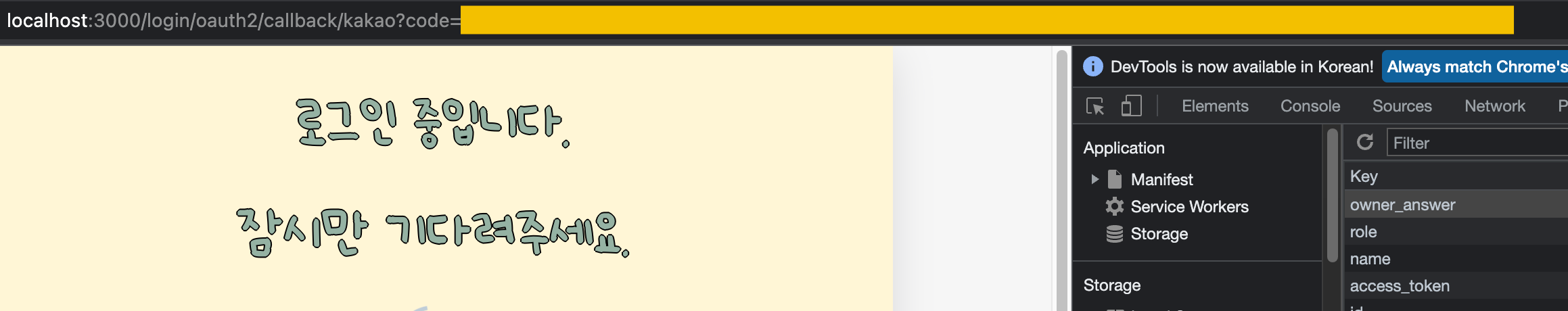
아래처럼 redirect url에서 파라미터로 code= 인가코드 이렇게 받아오기가 성공한다!
그럼 우리는 redirct_url로 인가코드 리턴하는 데까지 성공한 것이다!

3. 받아온 인가코드 백으로 전달.
인가코드까지 잘 받아왔으면 백으로 전달해 보자
Redirect_URL에 라우팅 해둔 페이지인 에서 진행해야 한다 (Redirect_URL주소뒤에 파라미터로 인가코드가 오니깐 이걸 써야 함)
//LoginHandeler.js
const LoginHandeler = (props) => {
// 인가코드 백으로 보내는 작업 하는곳
return (
<div className="LoginHandeler">
<div className="notice">
<p>로그인 중입니다.</p>
<p>잠시만 기다려주세요.</p>
<div className="spinner"></div>
</div>
</div>
);
};
export default LoginHandeler;∙인가코드 뽑아오기
이렇게 받아온 인가코드를 주소에서 뽑아보자
아래 코드로 현재 주소창에서 파라미터가 code인 것의 값을 가져올 수 있다
const code = new URL(window.location.href).searchParams.get("code");
∙인가코드 백엔드로 보내기
import { useNavigate } from "react-router-dom";
import { useEffect } from "react";
import axios from "axios";
const LoginHandeler = (props) => {
const navigate = useNavigate();
const code = new URL(window.location.href).searchParams.get("code");
//인가코드 백으로 보내는 코드
useEffect(() => {
const kakaoLogin = async () => {
await axios({
method: "GET",
url: `${process.env.REACT_APP_REDIRECT_URL}/?code=${code}`,
headers: {
"Content-Type": "application/json;charset=utf-8", //json형태로 데이터를 보내겠다는뜻
"Access-Control-Allow-Origin": "*", //이건 cors 에러때문에 넣어둔것. 당신의 프로젝트에 맞게 지워도됨
},
}).then((res) => { //백에서 완료후 우리사이트 전용 토큰 넘겨주는게 성공했다면
console.log(res);
//계속 쓸 정보들( ex: 이름) 등은 localStorage에 저장해두자
localStorage.setItem("name", res.data.account.kakaoName);
//로그인이 성공하면 이동할 페이지
navigate("/owner-question");
});
};
kakaoLogin();
}, [props.history]);
return (
<div className="LoginHandeler">
<div className="notice">
<p>로그인 중입니다.</p>
<p>잠시만 기다려주세요.</p>
<div className="spinner"></div>
</div>
</div>
);
};
export default LoginHandeler;이렇게 하면 완성이다!
솔직히 백에서 해줘야 하는 게 많아서 소셜로그인 부분은 백담당자랑 소통하면서 같이하는 게 젤 베스트인 거 같다
그래야 바로바로 테스트를 해볼 수 있음!

프로젝트에 관한 정보는 가렸다 ㅎㅎ 처음엔 뭔 소리인지 1도 몰랐는데 이렇게 해결하니 개운할 수가 없다...
백앤드 부분은 우리 프로젝트 백담당자분의 블로그를 첨부해 두겠다! ↓
[SpringBoot + React] 카카오 소셜 로그인 REST API 방식 구현 - 1. 카카오 소셜 로그인 사전 준비사항
[SpringBoot + React] 카카오 소셜 로그인 REST API 방식 구현 - 1. 카카오 소셜 로그인 사전 준비사항 💡 목차 1. 카카오 소셜 로그인 사전 준비사항 2. 카카오 소셜 로그인 구조 분석 3. 구현 단계 글을 읽
jonguk.tistory.com
'개발🐕 > React' 카테고리의 다른 글
| [React+Typescript+npm] 리액트 컴포넌트 npm 라이브러리 제작기 (0) | 2024.01.18 |
|---|---|
| [React] useRef로 해당 DOM으로 스크롤 이동하기 (+ scrollIntoView) (0) | 2023.02.04 |
| [React Project: 포트폴리오 웹페이지(1)] 페이지 제작 - HOME (0) | 2023.01.30 |
| [React Project: 포트폴리오 웹페이지(0)] 디자인 - Figma (0) | 2023.01.26 |
| [React] 리액트 Open Graph - 링크의 썸네일, 미리보기제목, 설명 (0) | 2023.01.16 |