반응형

Open Graph
콘텐츠의 요약내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것

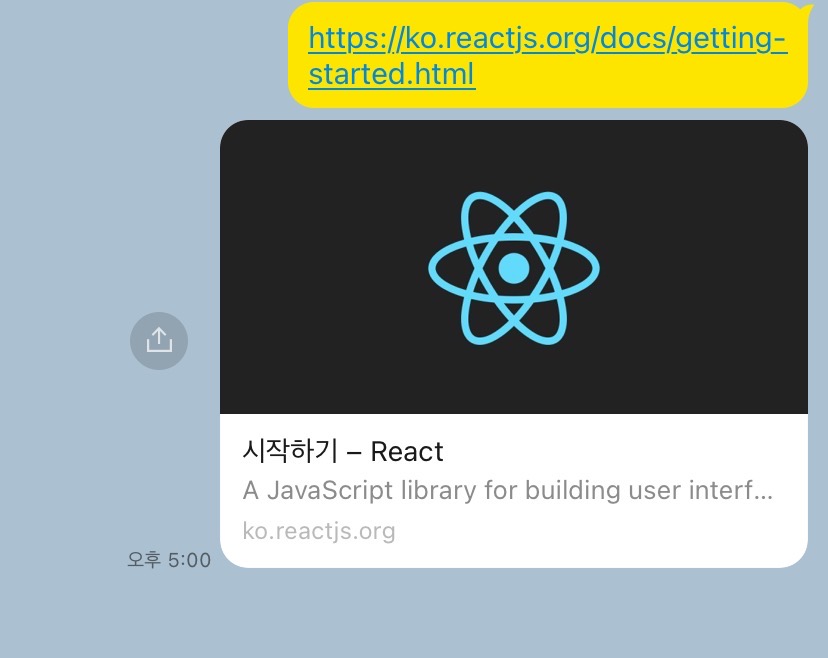
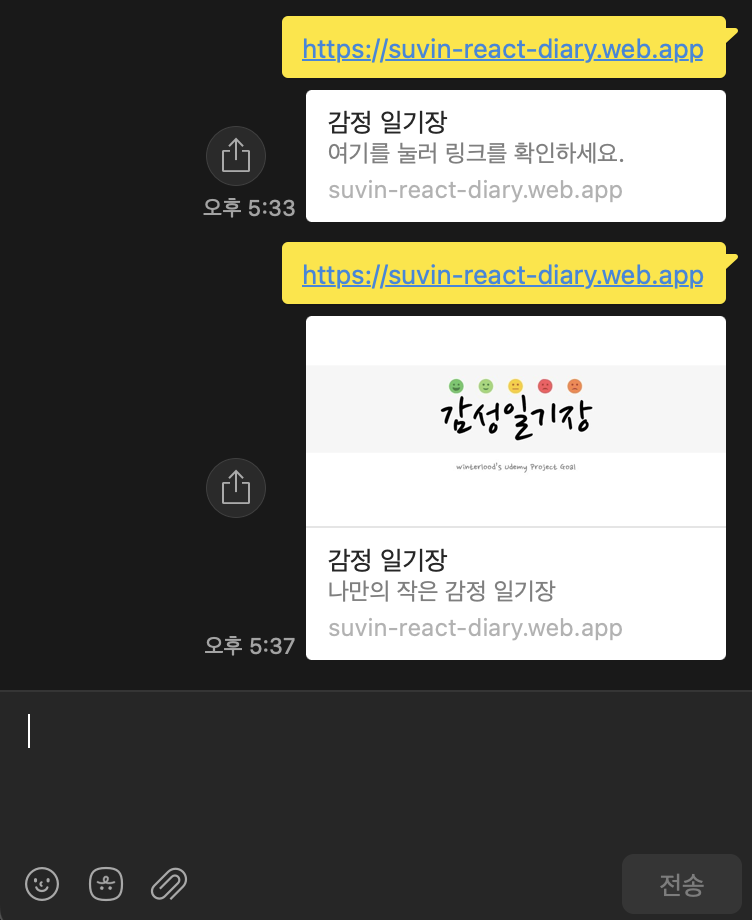
이런 식으로 sns에서 링크를 보냈을 때 링크에 대한 썸네일, 미리 보기 제목, 내용이 보이게 하는 것이 Open Graph태그이다
사용할 썸네일파일은public 디렉터리 밑에 넣어준다

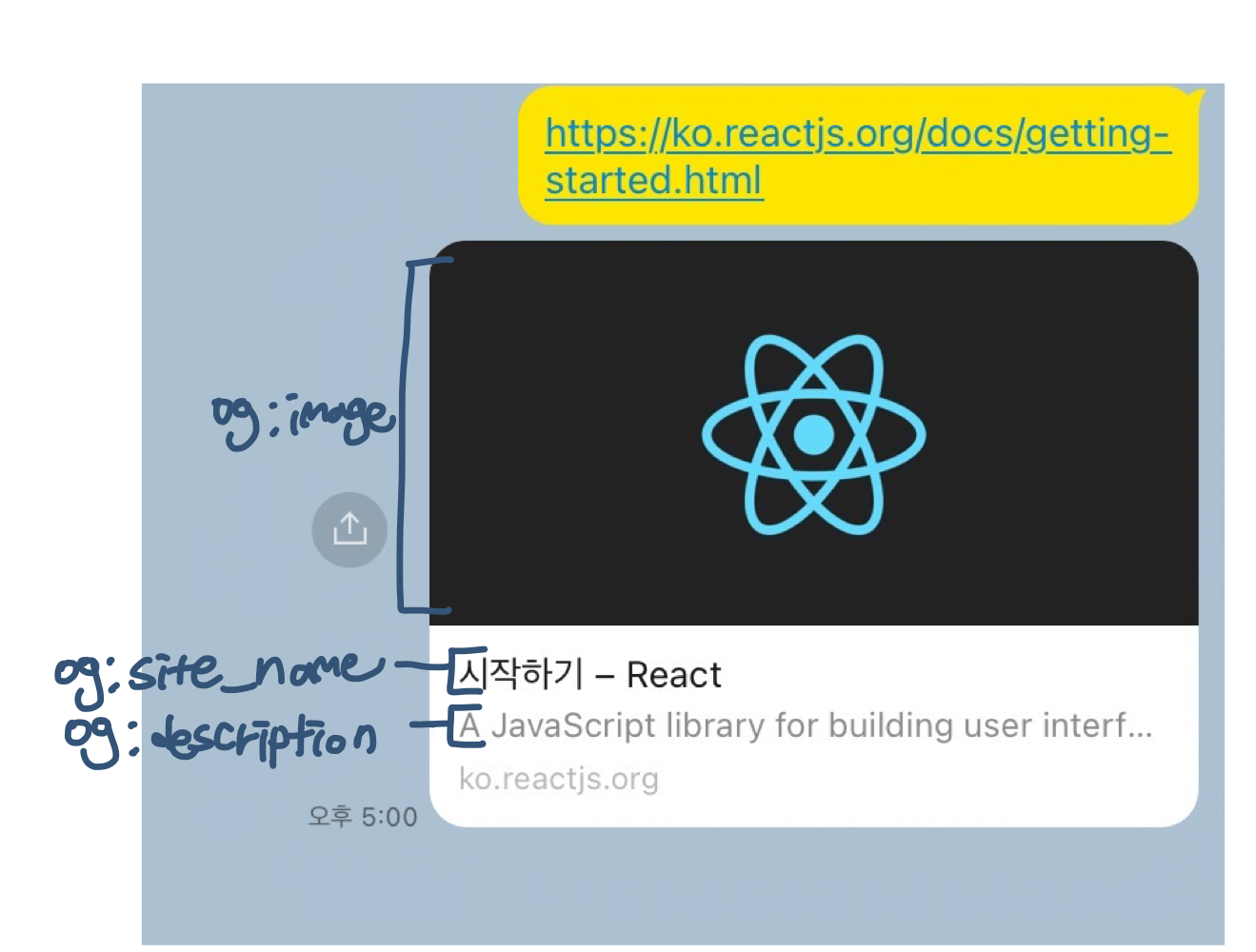
각각이 나타내는 영역이다
<meta property="og:image" content="%PUBLIC_URL%/thumbnail.png" /> //썸네일
<meta property="og:site_name" content="감정 일기장" /> //제목 미리보기
<meta property="og:description" content="나만의 작은 감정 일기장" /> //내용이렇게 생성해준다
수정을 한 것이므로 다시 한번 빌드와 배포를 해주자
npm run build
firebase deploy

아라랏 근데 적용이 안된다...
데이터를 링크가 공유가 될 때마다 가져오는 게 아니라 캐시처럼 보관해 두었다 쓰기 때문에 open graph설정을 바꿨다고
바로바로 바뀌진 않는다! 그렇다고 가만히 내버려두면 아예 적용이 안될 수 있기 때문에 해결을 해줘야 한다
일단 카카오 개발자 홈페이지로 가보자
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
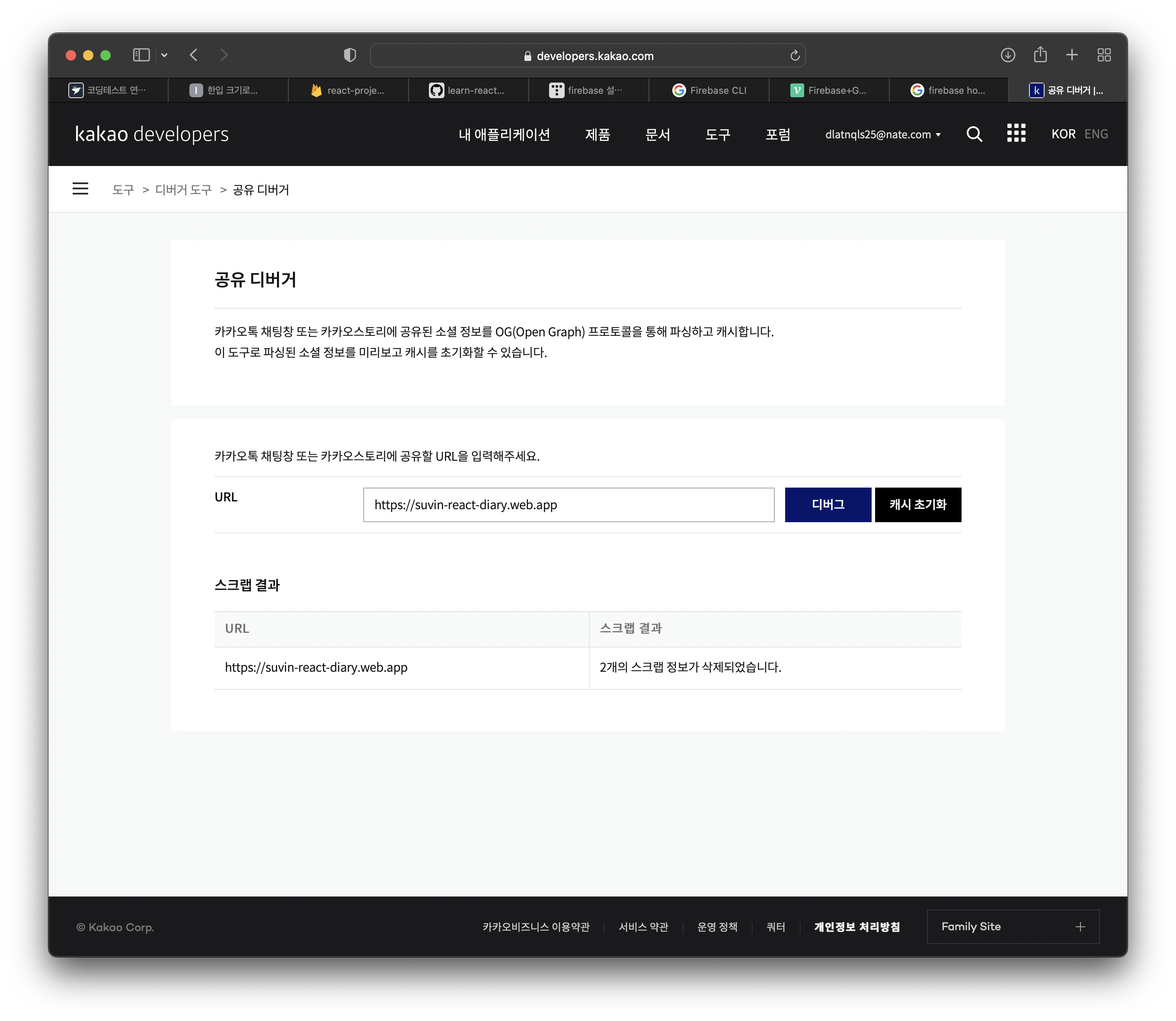
도구 -> 디버거 도구

내 프로젝트의 URL을 넣어주고 캐시 초기화를 눌러준다

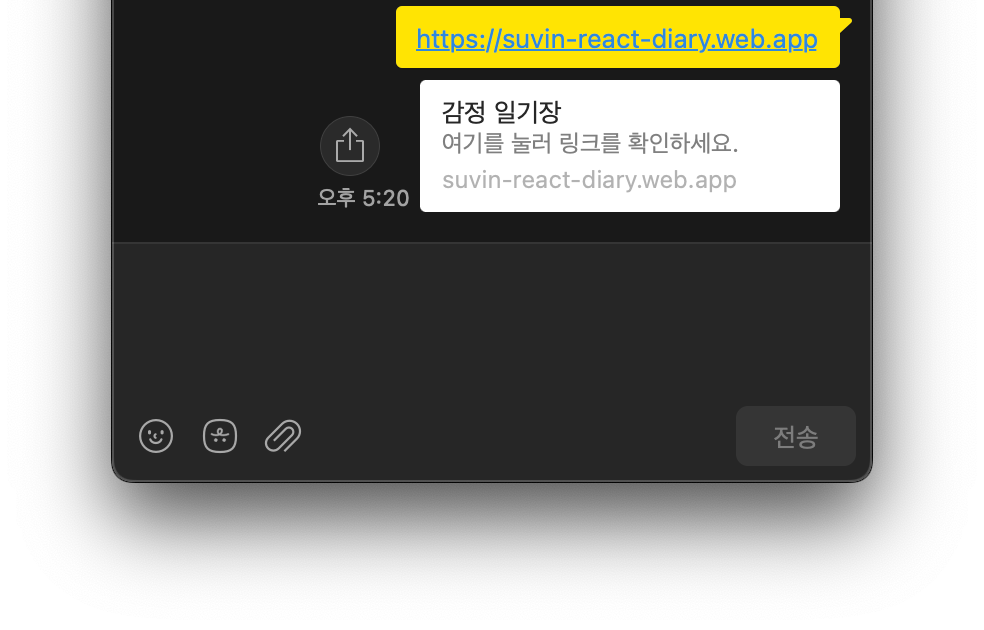
open graph가 잘 적용되었다!
감정 일기장
나만의 작은 감정 일기장
suvin-react-diary.web.app
이렇게 웹에서도 보이게 된다 ㅎㅎ
반응형
'개발새발🐶🐾🐥🐾 > React' 카테고리의 다른 글
| [React Project: 포트폴리오 웹페이지(1)] 페이지 제작 - HOME (0) | 2023.01.30 |
|---|---|
| [React Project: 포트폴리오 웹페이지(0)] 디자인 - Figma (0) | 2023.01.26 |
| [React] 리액트 프로젝트 배포 - Firebase Hosting (0) | 2023.01.16 |
| [React] 리액트 프로젝트 배포 준비 & 프로젝트 빌드 (0) | 2023.01.13 |
| [React] 리액트 페이지 라우팅 SPA와 CSR (2) | 2023.01.09 |