
어느 정도 리액트를 익혔으니 개인프로젝트를 진행하려 한다!
리액트로 개인포트폴리오 페이지를 제작할 것이다
웹페이지를 제작하기 전에 가장 먼저 해야 할 것은 웹페이지를 어떤 식으로 만들지에 대한 디자인이라고 생각한다.
그래서 웹페이지 디자인에 유용한 Figma를 통해서 디자인해 보았다
Figma가 css코드도 뱉어주진만 완벽하진 않아서 사용하지 않을 거고
색상코드와 페이지 제작 시 보면서 만들용으로 사용하였다

내 피그마 페이지이다!
page는 Home/ Me/ Project/ Contact 총 4개의 페이지로 이루어질 것이다 뭐 만들다 추후 수정이 있을 수 있겠지만!
1. Home

Home페이지 이자 프로젝트의 Main페이지다 깔끔하고 가독성 좋게 만들고 싶었기 때문에
Mac의 Dock 바에 영감을 받은 메뉴바를 밑에 배치하여 Home페이지에 필요 없는 부분들은 메뉴바로 다 넣었다각각 Home Me Project Contact에 맞는 아이콘을 설정했고 커서를 가져다 대면 해당 아이콘에 맞는 문구를 보이게 해무엇을 나타내는지 보이게 할 것이다 진짜 맥의 Dock 바처럼 만들 것이다! 아자잣!
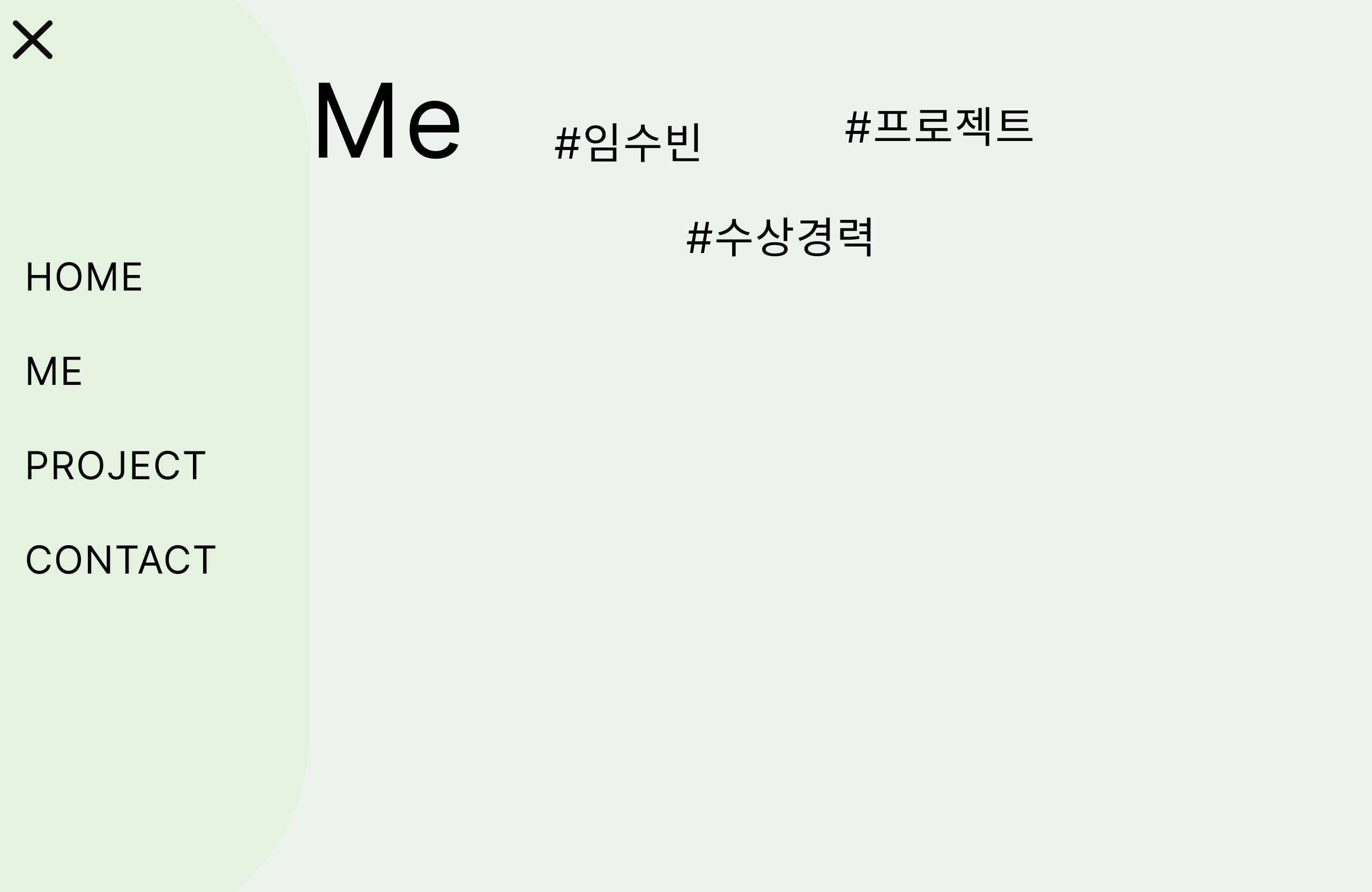
2. Me


Me 나를 나타내는 페이지이다 인스타그램에서 영감을 받은 해시태그(#)를 사용해 Me에 대한 키워드이자 카테고리들을
맨 상단에 띄어두고 이 페이지에 어떠한 내용이 있는지 한눈에 보기 쉽게 제작해 보았다
해당 해시태그를 누르면 그 위치로 이동하게 만들 것이다!
이 페이지에는 메뉴바를 그대로 두면 글을 읽을 때 보기 안 좋을 거 같아 메뉴버튼을 만들어필요할 때 눌러 가고 싶은 페이지로 갈 수 있게 배치해 보았다
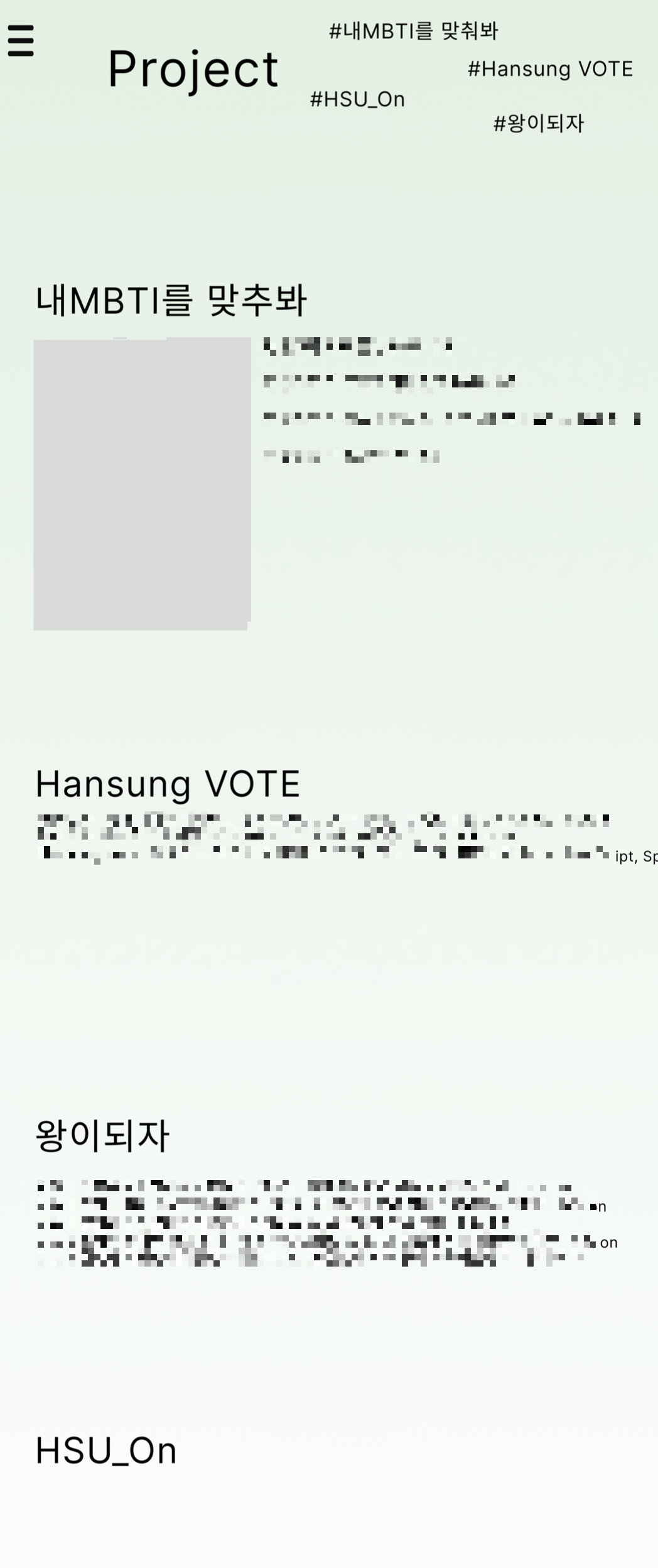
3. Project

Me 페이지와 동일하다!
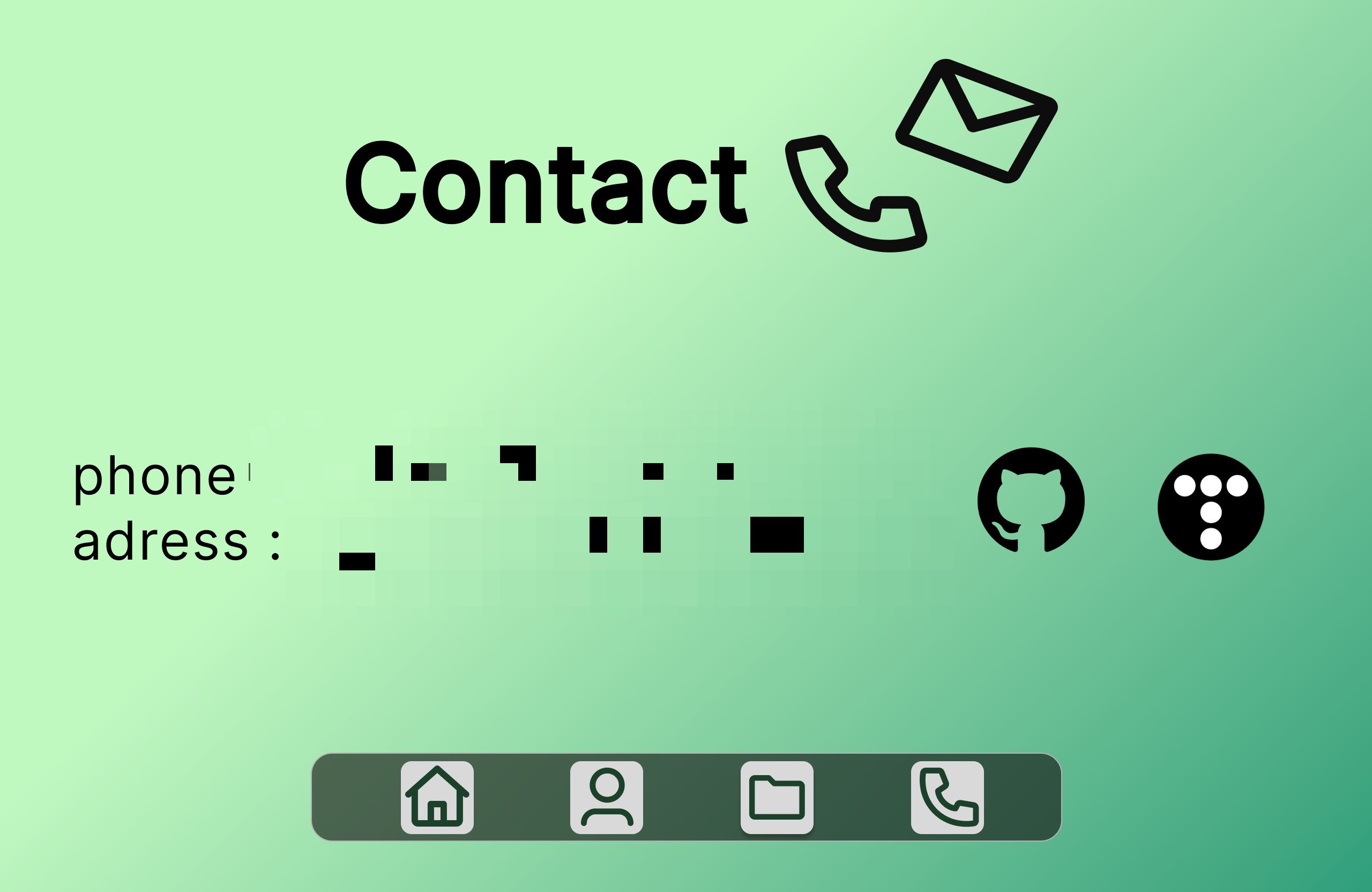
4. Contact

마지막 Contact 페이지이다 Home과 메뉴바와 background는 똑같고 안의 내용만 contact에 맞게 제작할 것이다
핸드폰 번호, 메일주소, 깃헙주소, 블로그주소가 들어갈 거 같고
여기 페이지는 아직 좋은 아이디어가 생각나지 않아서 아무렇게나 박아뒀는데..ㅎ 추후에 수정하지 않을까 싶다!
디자인하면서 느낀 건 아직 css가 부족해서 아 css 할 때 힘들겠구나.. 이였다 반응형까지 생각해야 하니.. 머리가 벌써 아프다
이 프로젝트를 진행하면서 한번 css 고수가 되어보겠다 ㅎㅎ 아자작 홧팅!
'개발🐕 > React' 카테고리의 다른 글
| [React] useRef로 해당 DOM으로 스크롤 이동하기 (+ scrollIntoView) (0) | 2023.02.04 |
|---|---|
| [React Project: 포트폴리오 웹페이지(1)] 페이지 제작 - HOME (0) | 2023.01.30 |
| [React] 리액트 Open Graph - 링크의 썸네일, 미리보기제목, 설명 (0) | 2023.01.16 |
| [React] 리액트 프로젝트 배포 - Firebase Hosting (0) | 2023.01.16 |
| [React] 리액트 프로젝트 배포 준비 & 프로젝트 빌드 (0) | 2023.01.13 |