반응형

포트폴리오 프젝을 하면서
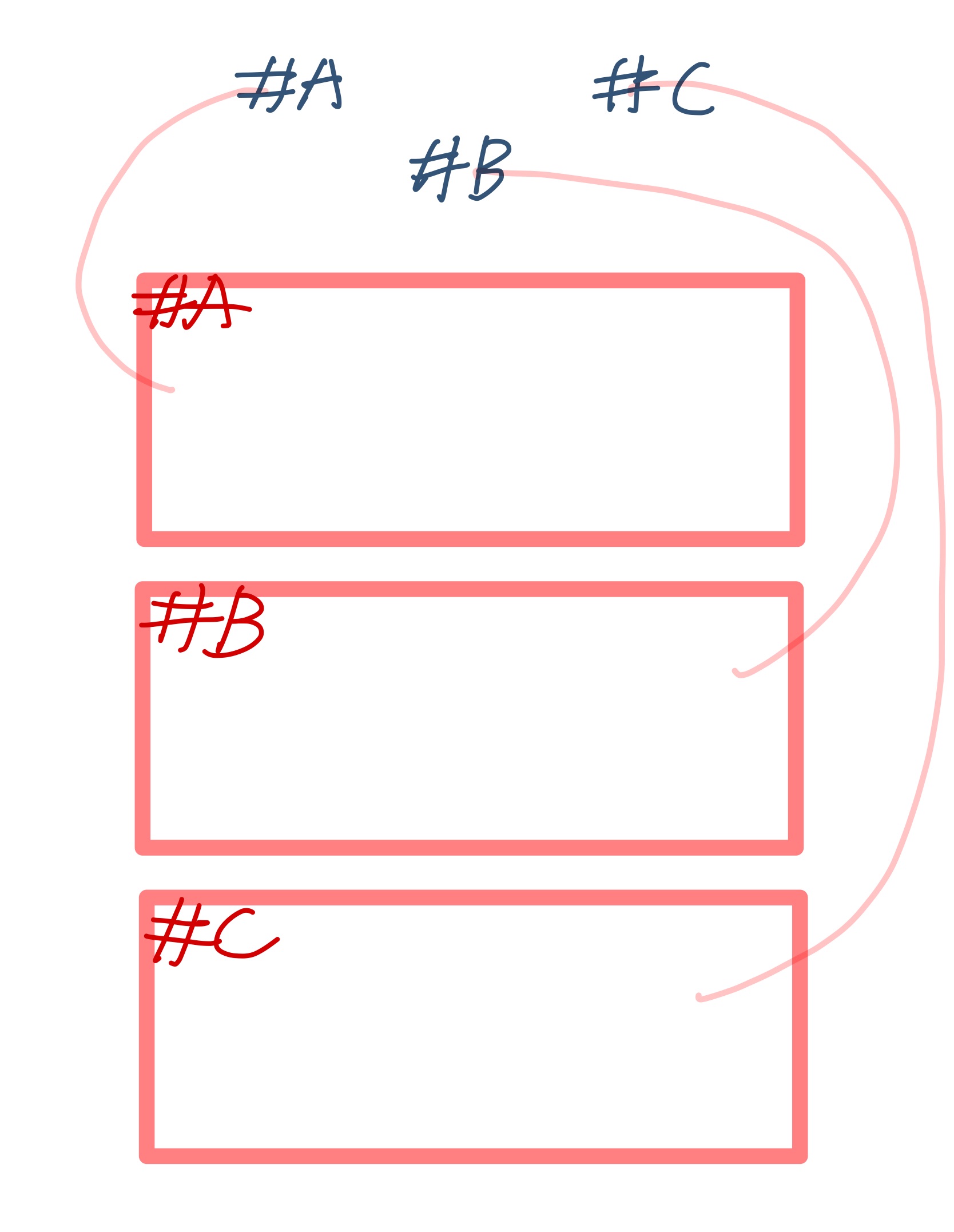
이런 식으로 해당 태그를 클릭하면 그 태그가 나타내는 부분으로 스크롤이 이동해야 하는 기능이 필요했다

그래서 useRef를 통해 해당 DOM에 접근을 했다
이동할 DOM에 ref를 담아준다
배열을 통해서 담았다 아니면 useRef 3개나 만들어야해서 .. 개스레기코드다...
const scrollRef = useRef([]);
///
<h4
ref={(el) => {
scrollRef.current[0] = el;
}}
>
A
</h4>
<h4
ref={(el) => {
scrollRef.current[0] = el;
}}
>
B
</h4>
<h4
ref={(el) => {
scrollRef.current[0] = el;
}}
>
C
</h4>
onClick시 실행될 함수이다
const handleScroll = (ref) => {
ref.scrollIntoView({ behavior: "smooth" });
};
onClick시 각각의 배열의 요소를 ref.current를 통해 접근해 매개변수로 handleScroll로 넘겨준 후
원래는 ref.scrollIntoView로 받아주고 behavior 속성으로 smooth를 주어서 스무스하게 이동하게 해 준다
<h5
onClick={() => {
handleScroll(scrollRef.current[0]);
}}
>
# 여기 누르면 A로
</h5>
<h5
onClick={() => {
handleScroll(scrollRef.current[1]);
}}
>
# 여기 누르면 B로
</h5>
<h5
onClick={() => {
handleScroll(scrollRef.current[2]);
}}
>
# 여기 누르면 C로
</h5>
반응형
'개발새발🐶🐾🐥🐾 > React' 카테고리의 다른 글
| [React+Typescript+npm] 리액트 컴포넌트 npm 라이브러리 제작기 (0) | 2024.01.18 |
|---|---|
| [React + SpringBoot] 카카오 소셜 로그인 구현 (+ REST API) (3) | 2023.03.14 |
| [React Project: 포트폴리오 웹페이지(1)] 페이지 제작 - HOME (0) | 2023.01.30 |
| [React Project: 포트폴리오 웹페이지(0)] 디자인 - Figma (0) | 2023.01.26 |
| [React] 리액트 Open Graph - 링크의 썸네일, 미리보기제목, 설명 (0) | 2023.01.16 |