
한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의
개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, - 강의 소개 | 인프런...
www.inflearn.com
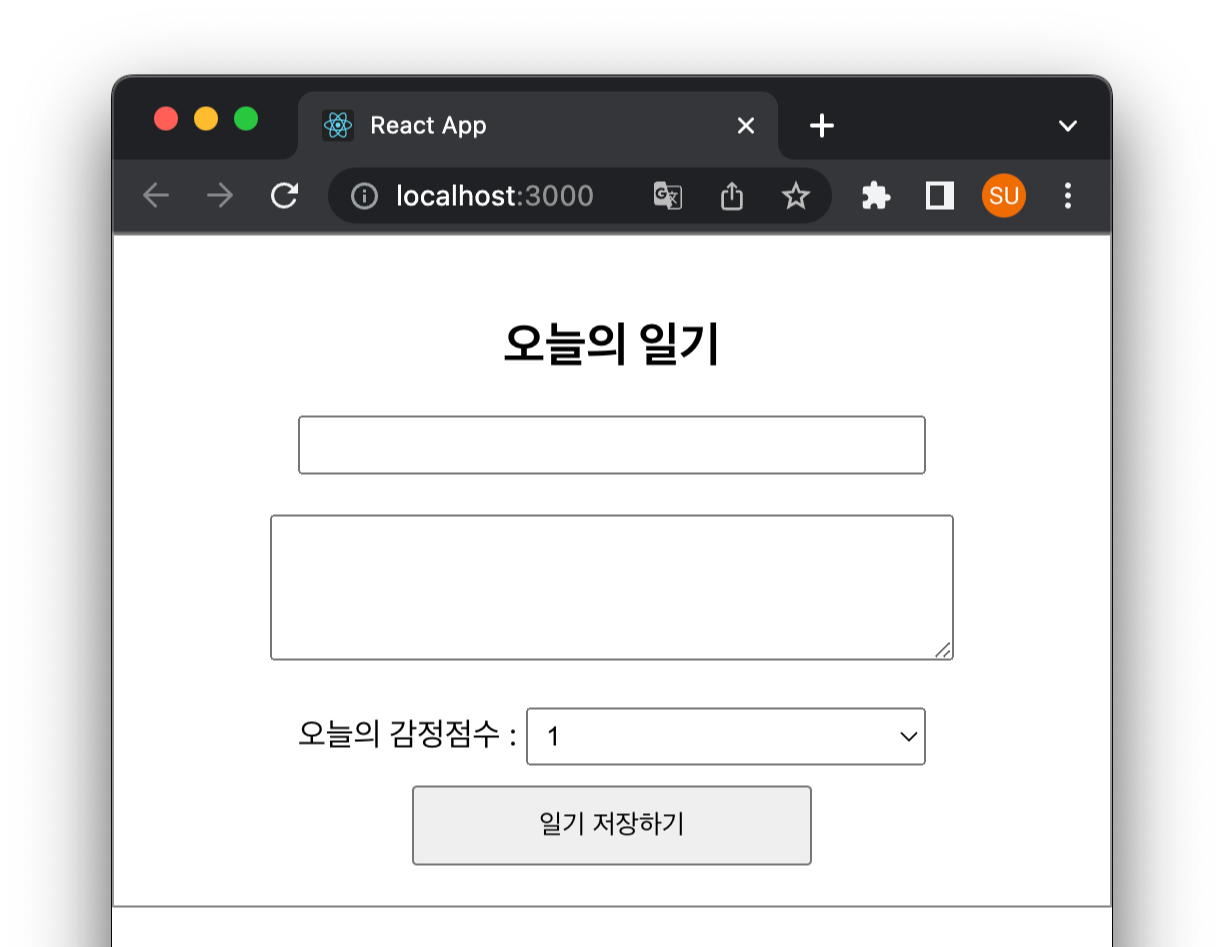
완성본

간단한 일기장 만들기를 해볼 것이다
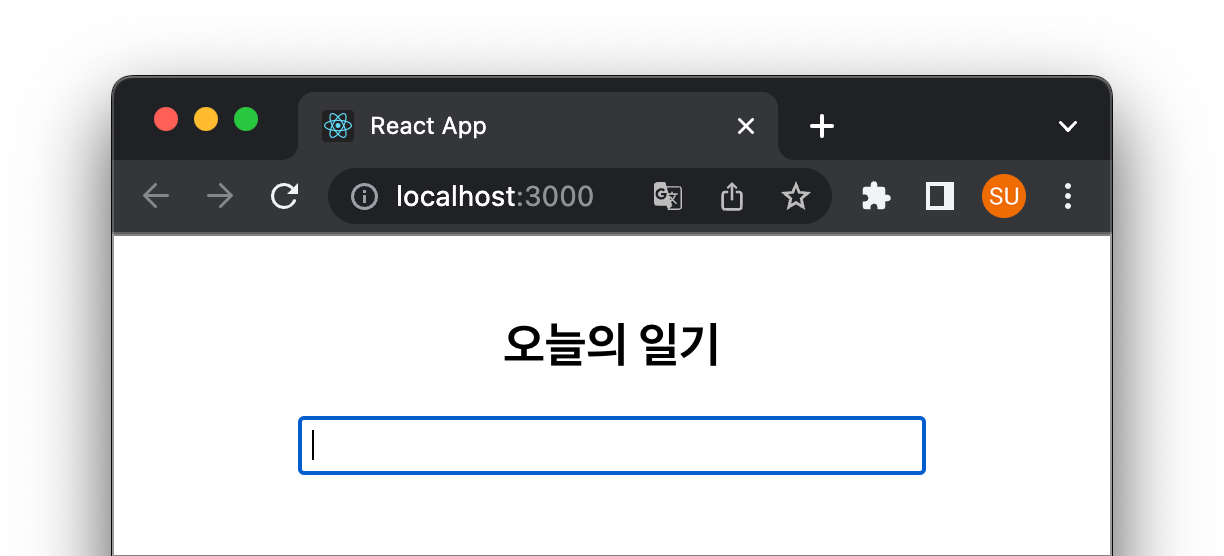
UI는 간단하다
1. 작성자를 입력받을 input
2. 일기 본문을 입력받을 textarea
3. 감정점수를 매길 select
바로 만들어보자

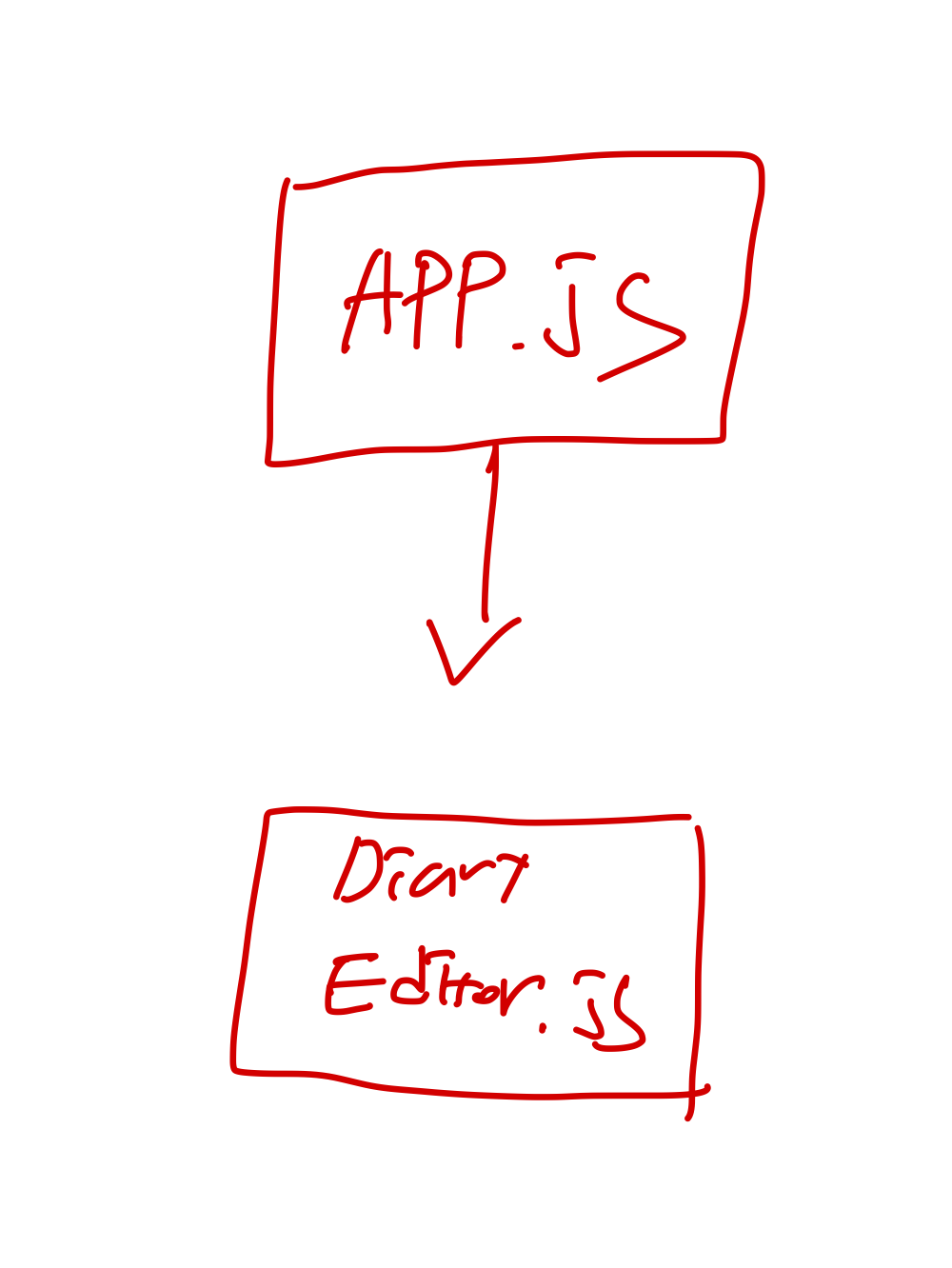
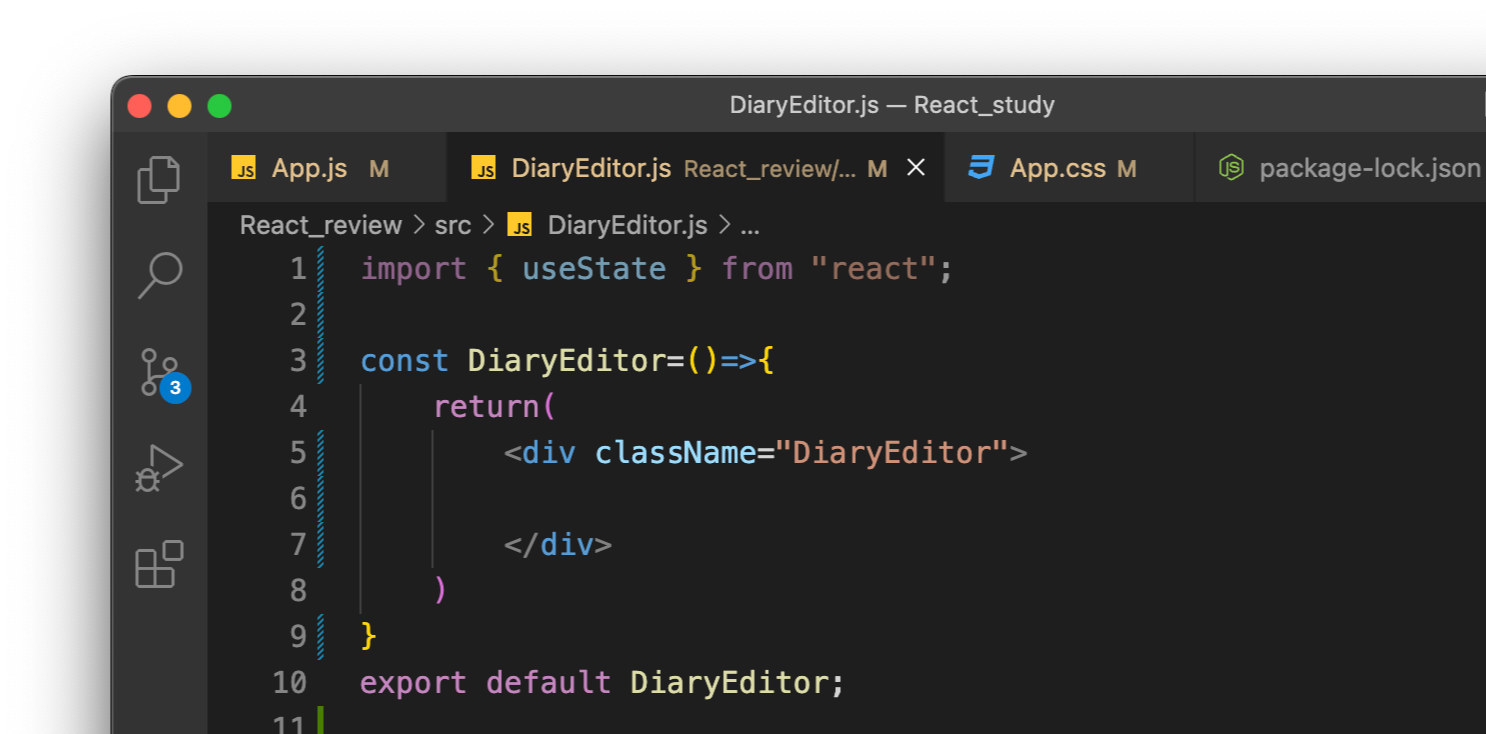
우선 일기를 관리할 DiaryEditor 컴포넌트를 하나 만들어 줄 것이다

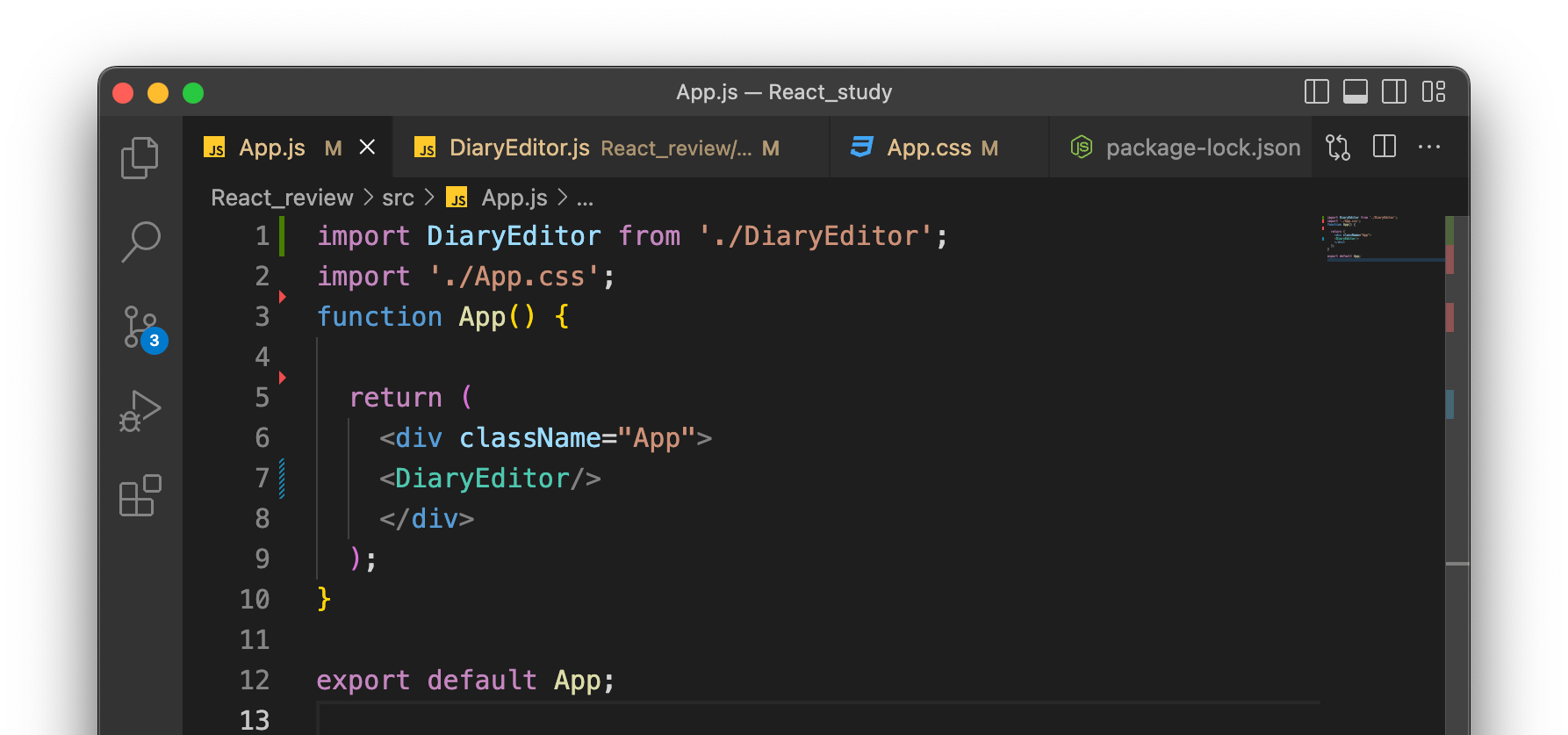
DiaryEditor 컴포넌트 깡통 하나 만들어주고

루트 컴포넌트에 자식 컴포넌트로 추가해준다
1.input 만들기
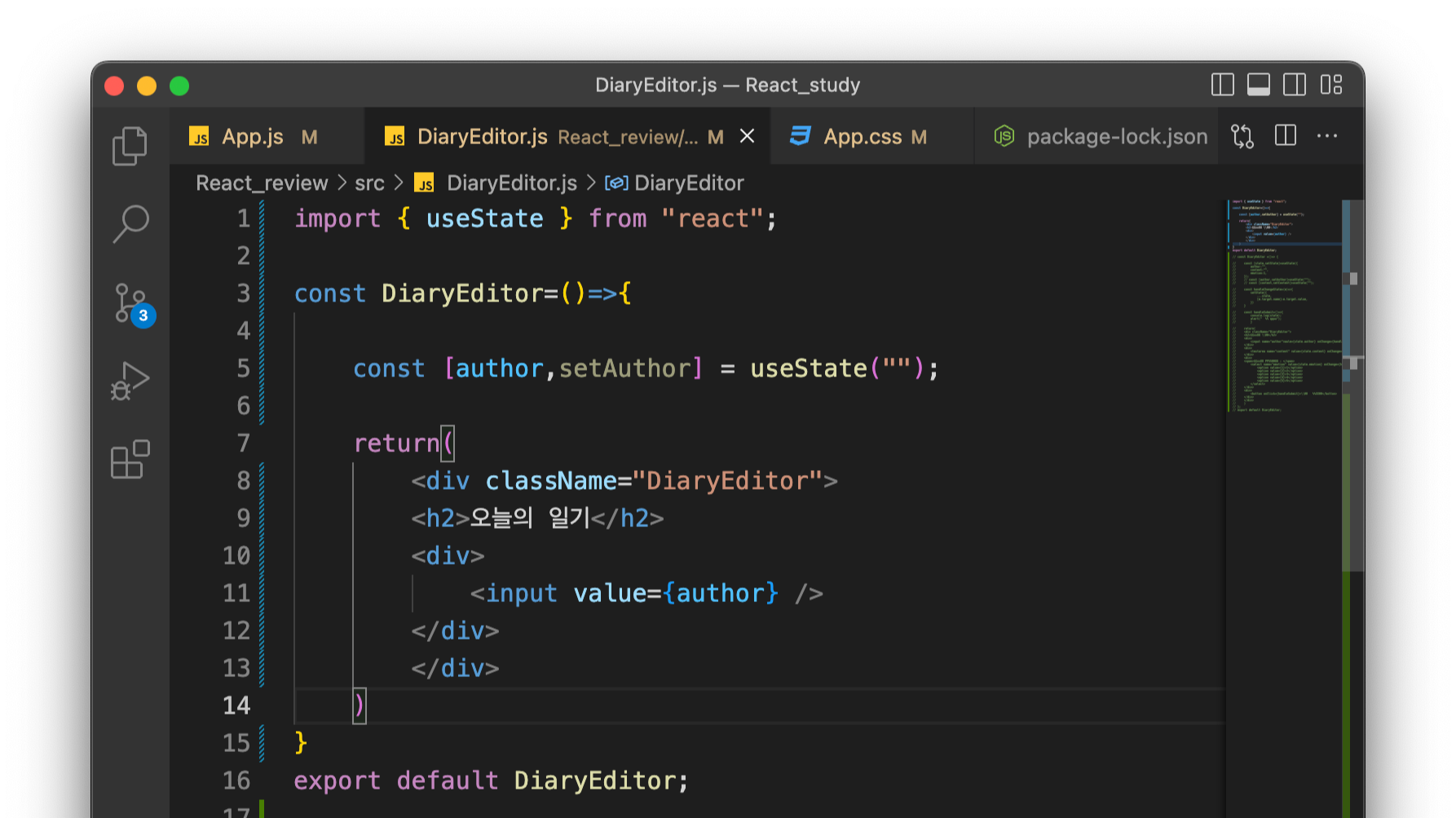
작성자를 입력할 input을 하나 만들어주고 입력값에 따라서 데이터 핸들링을 해줄 것이다

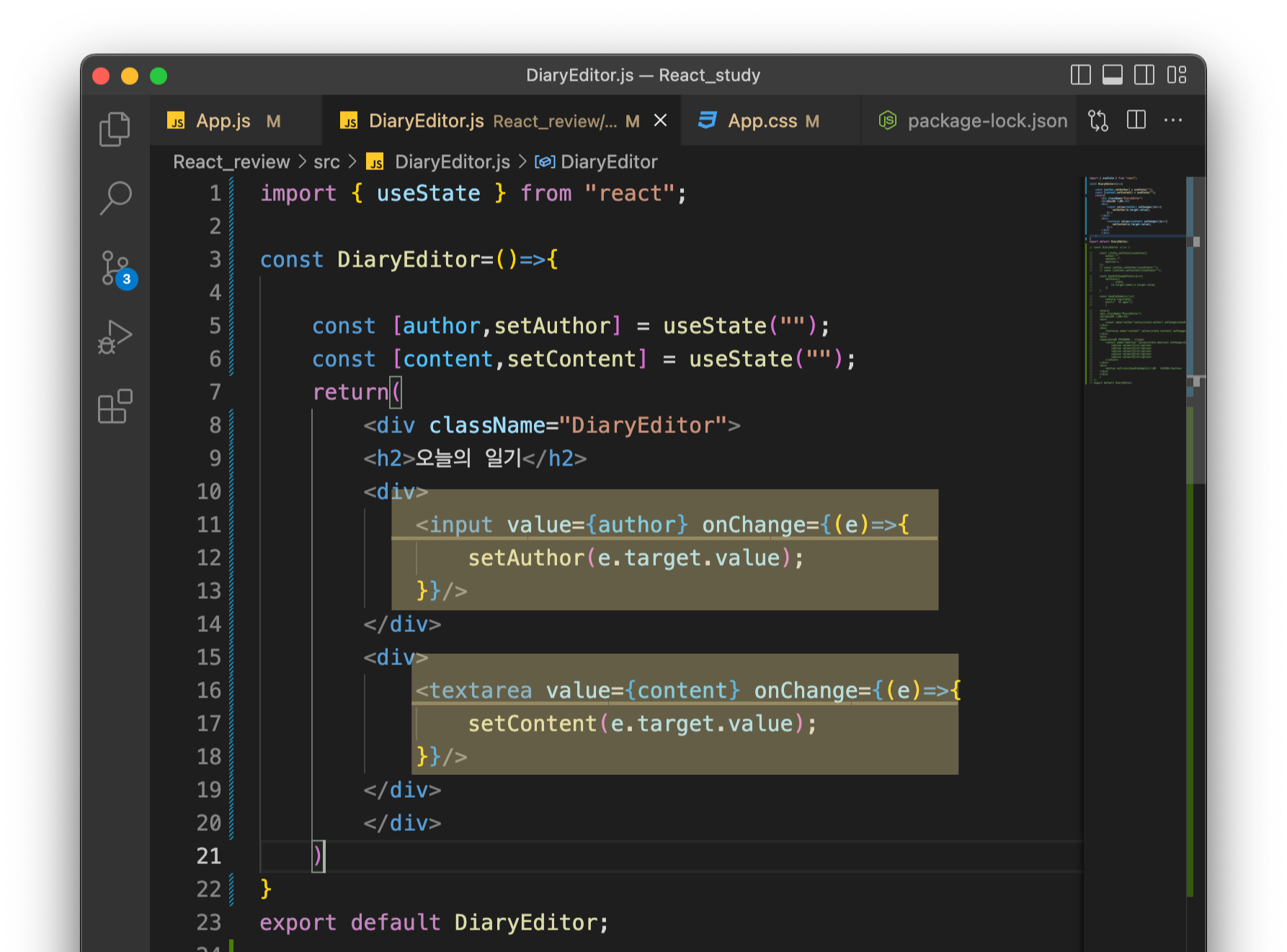
input태그를 생성해주고 여기에 담길 데이터를 핸들링할 state 하나를 만들어 준다
const [author,setAuthor] = useState("");여기엔 초기값으로 공백문자열이 담길 것이므로 ""를 넣어준다
여기서 <input/>만 해주면 글이 잘 써지지만
우리는 이 값을 데이터 핸들링 해주기 위해 value={author}를 추가해 준다

어라? 그럼 글이 써지지 않는다 리액트에서 value 값을 지정해주면 value 속성으로만 데이터를 컨트롤 가능한 권한을 가진다...
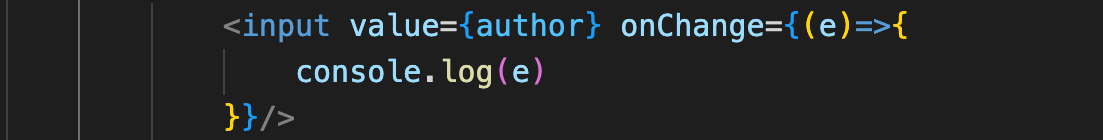
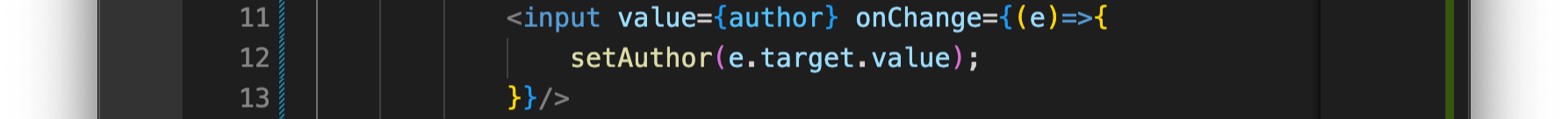
그럼 어떻게 값을 써야 할까? 바로 onChange이벤트를 사용해 데이터를 수정할 수 있는 상태로 만들어 줘야 한다
value값을 왜 쓸까에 대해 의문을 가졌는데 흠 그냥 리액트에서 데이터 핸들링을 하기 위함인 거 같다!

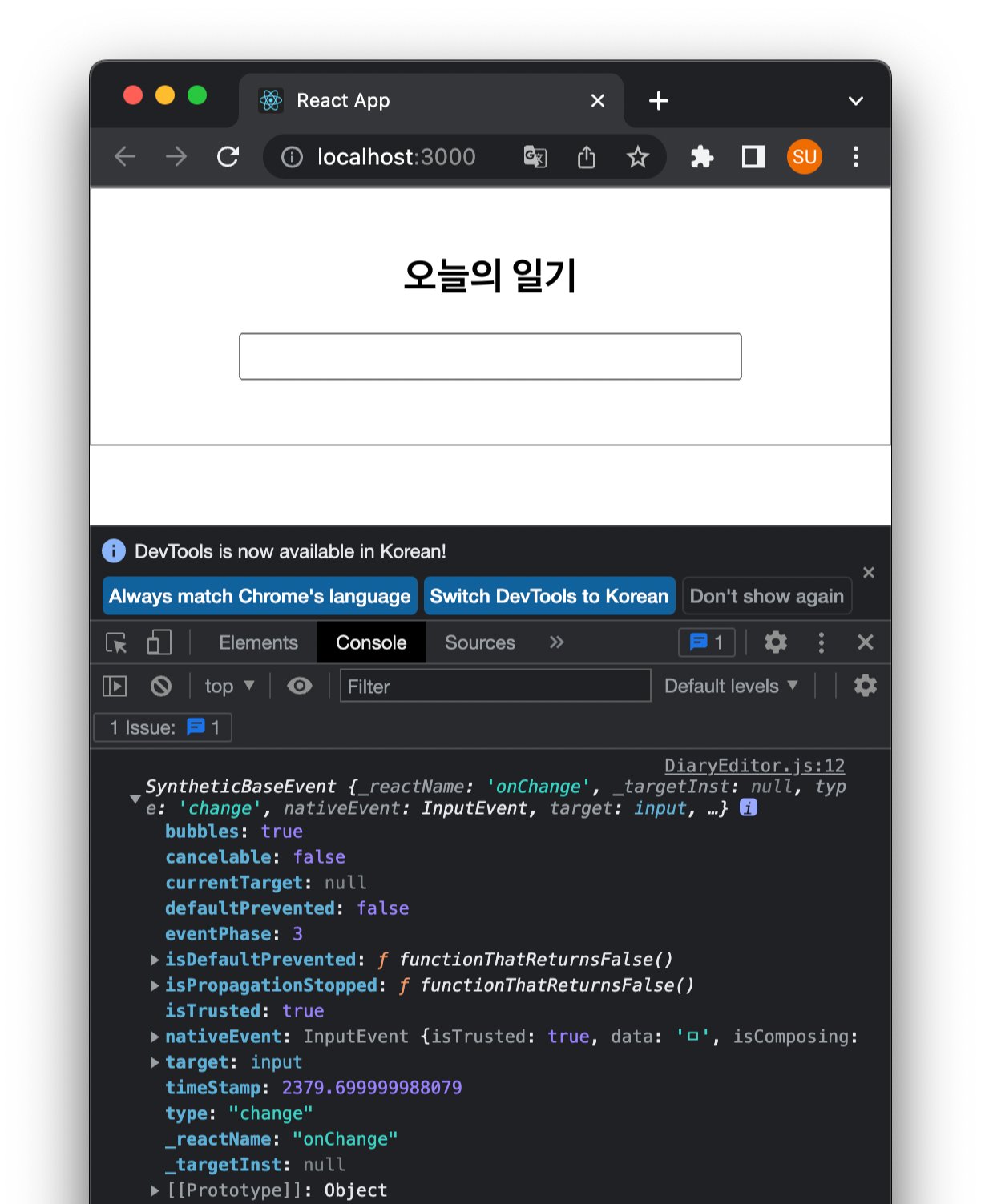
onChange 이벤트를 주고 콜백의 매개변수로 e값을 준다음 이게 무엇을 나타내는지 콘솔에 찍어보자

e의 객체 구조가 찍힌다 근데 내가 원하는 건 내가 입력한 값이다 이 값을 구하려면
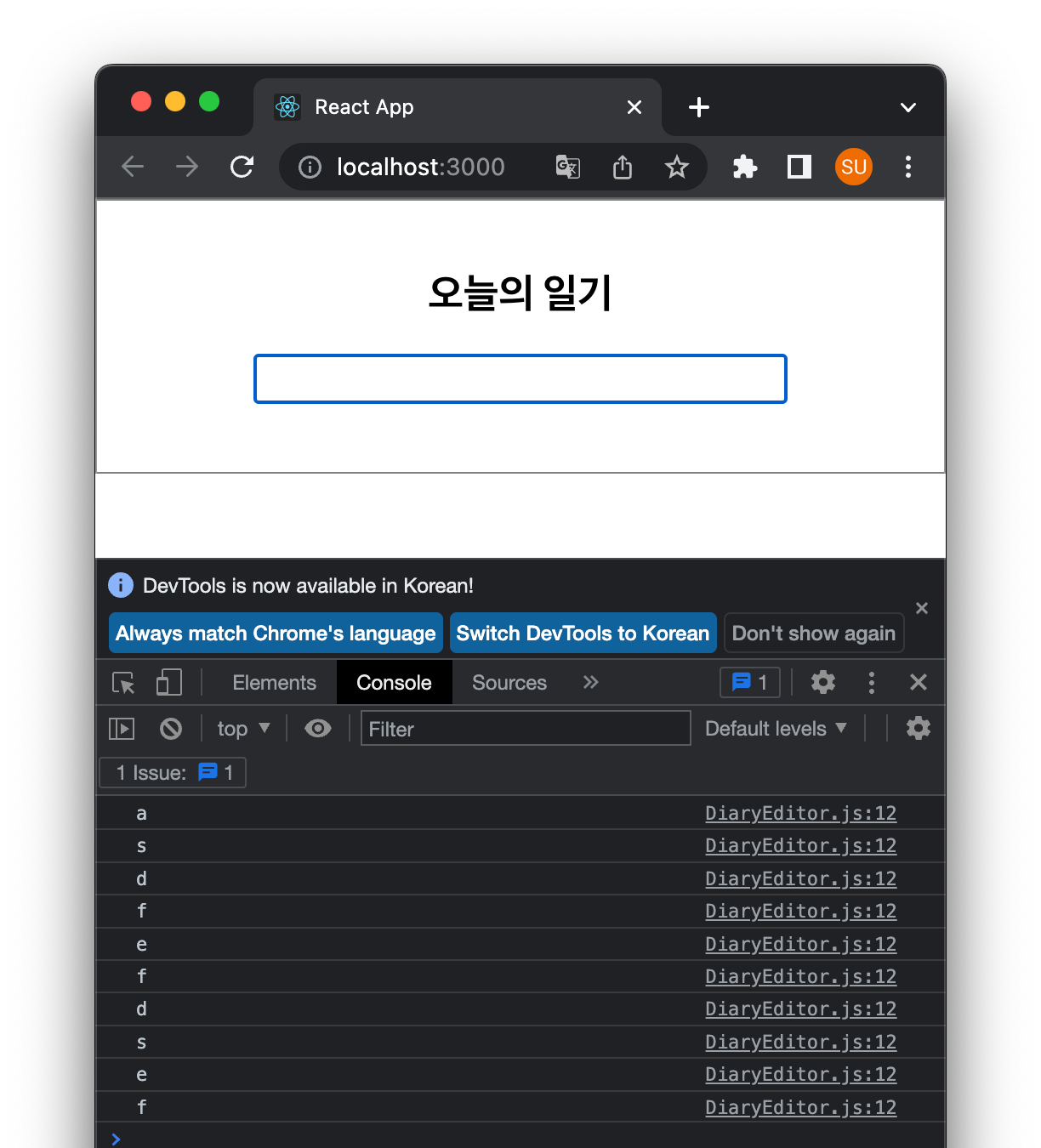
e.target.value를 해주면 내가 입력한 값이 나온다!!

잘 뜹니다 그럼 어라? 이걸 setAuthor에 매개변수로 넘겨주면 author값이 변화하면서 입력되지 않을까?라는 생각이 들었다


오케이 잘된다
2.textarea 만들기
textarea 입력을 처리하는 것은 input과 완전히 똑같다!!

input과 동일한 방법으로 textarea 도 만들어 보았다 어라? 근데 완전히 동일하니깐
합칠 수 있지 않을까?
3. 합치기
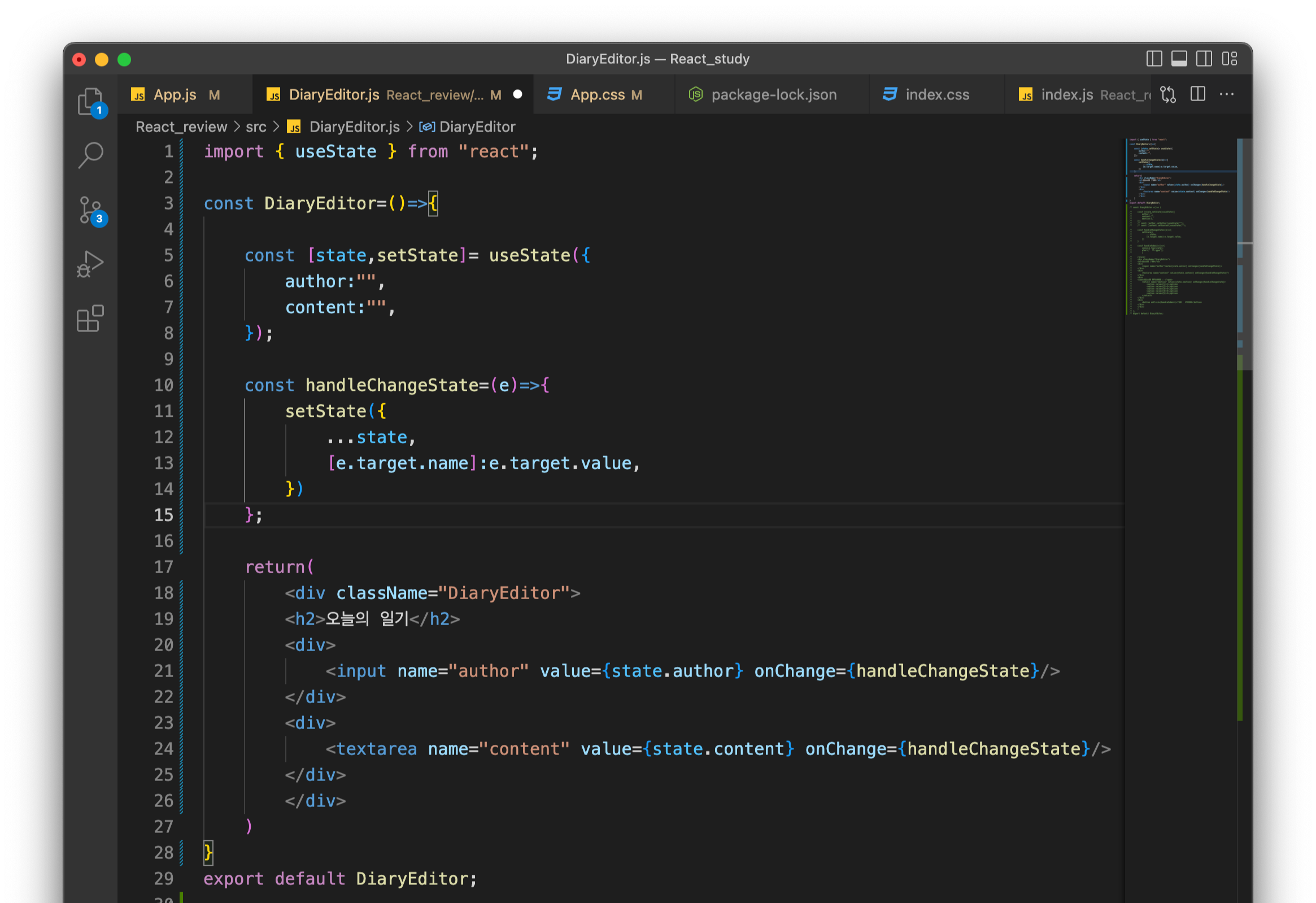
일단 두 개의 useState를 합쳐보자
const [state,setState]= useState({
author:"",
content:"",
});
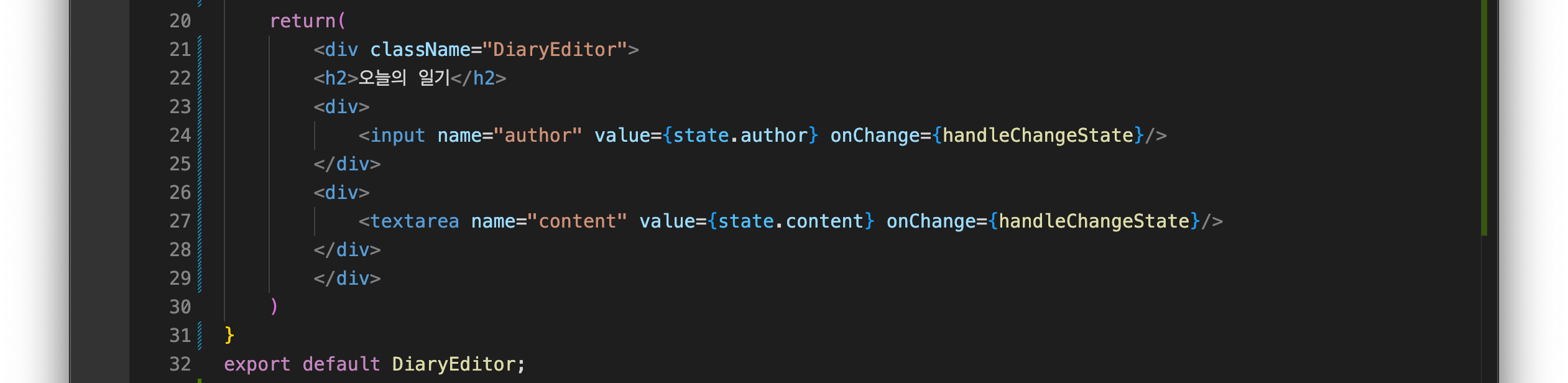
그 후 input과 textare의 value값이 author , content가 아닌 점 표기법을 사용해
state.author, state.content로 바꿔준다 이유는.. 당연하다..

그리고 이벤트 핸들러도 합쳐보자 따로 함수로 빼서 작성해줄 것이다
const handleChangeState=(e)=>{
console.log(e.target.name);
console.log(e.target.value);
}
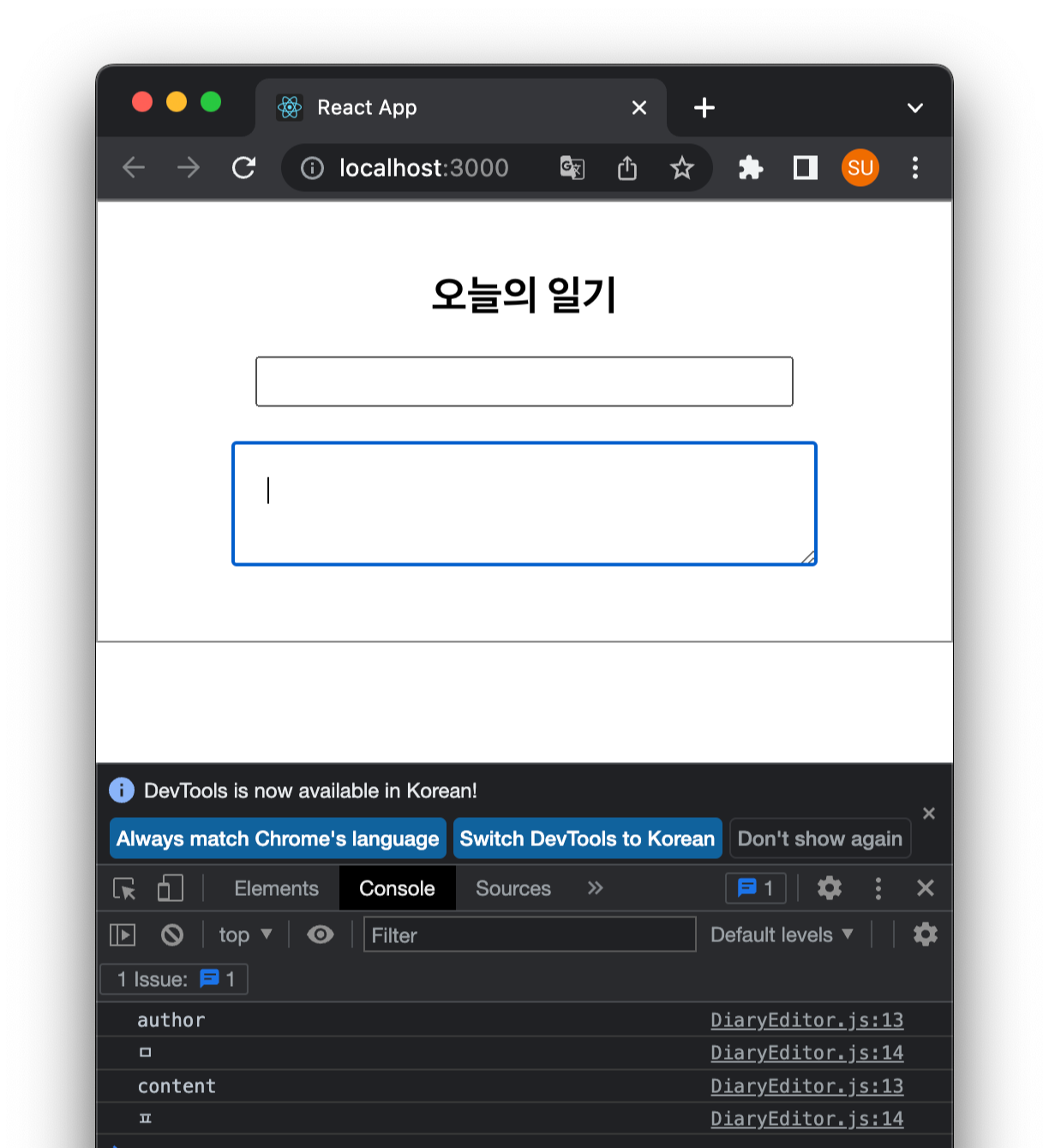
한번 찍어보자

input에 작성하면 e.target.name = author e.target.value = 내가 입력한 값
textarea에 작성하면 e.target.name = content e.target.value = 내가 입력한 값
이 뜨는 걸 볼 수 있다! 이걸 괄호 표기법과 함께 이용해 보자
const handleChangeState=(e)=>{
setState({
...state,
[e.target.name]:e.target.value,
})
};스프레드 연산자로... state를 해주는 이유는 요소들이 많아질 때 하나씩 다 써주는 걸 방지하기 위함이다
일단 스프레드 연산자로 초기값을 다 넣어준다( 바뀌지 않는 값들) 그 후 괄호 표기법으로
내가 수정할 곳에 (여기선 author 혹은 content) 값을 입력한 후 setState 해준다
오케이 합치기 완료

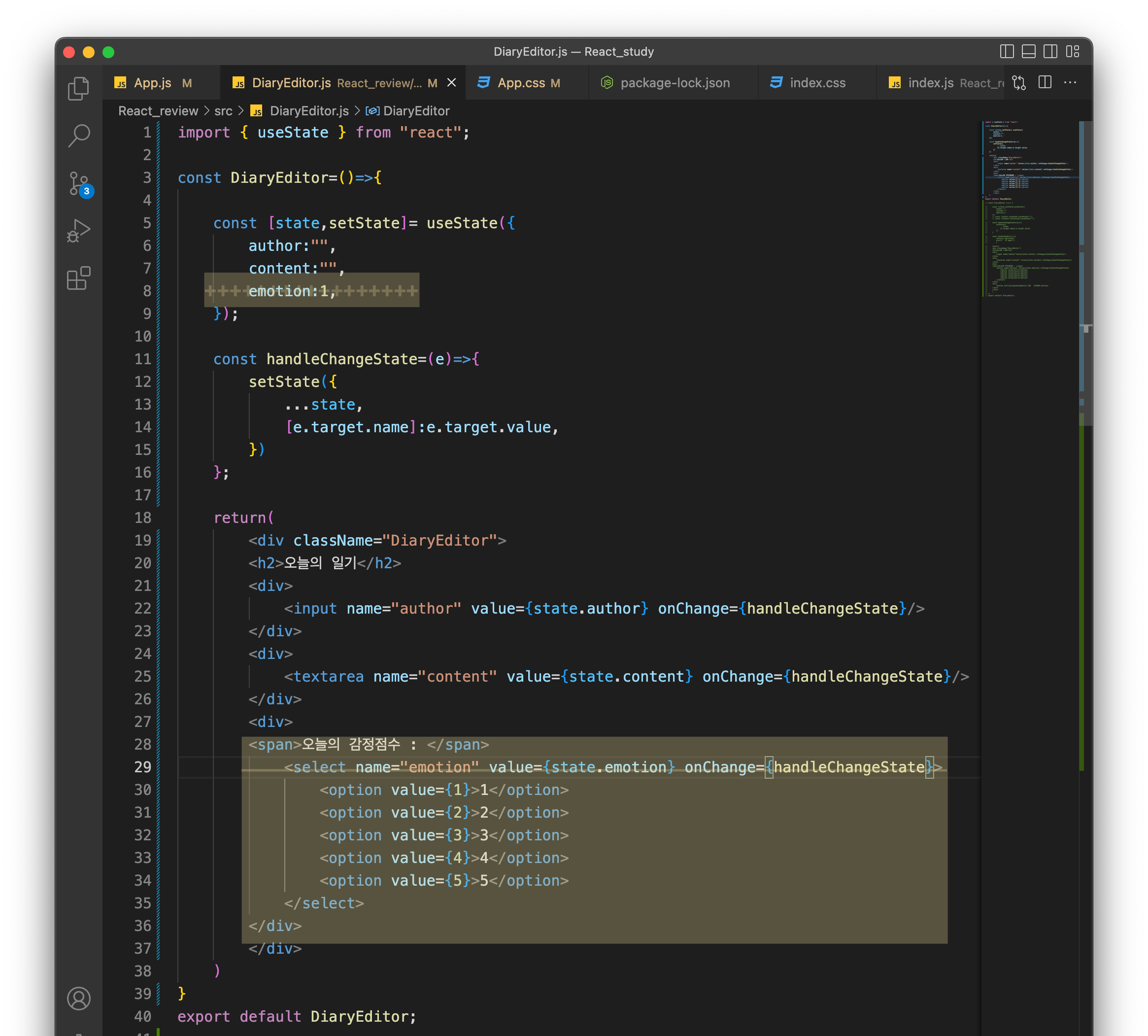
4.select 만들기
select 도 방식이 똑같다..
위의 방법으로 똑같이 해주자

추가한 부분이다
5. 마무리
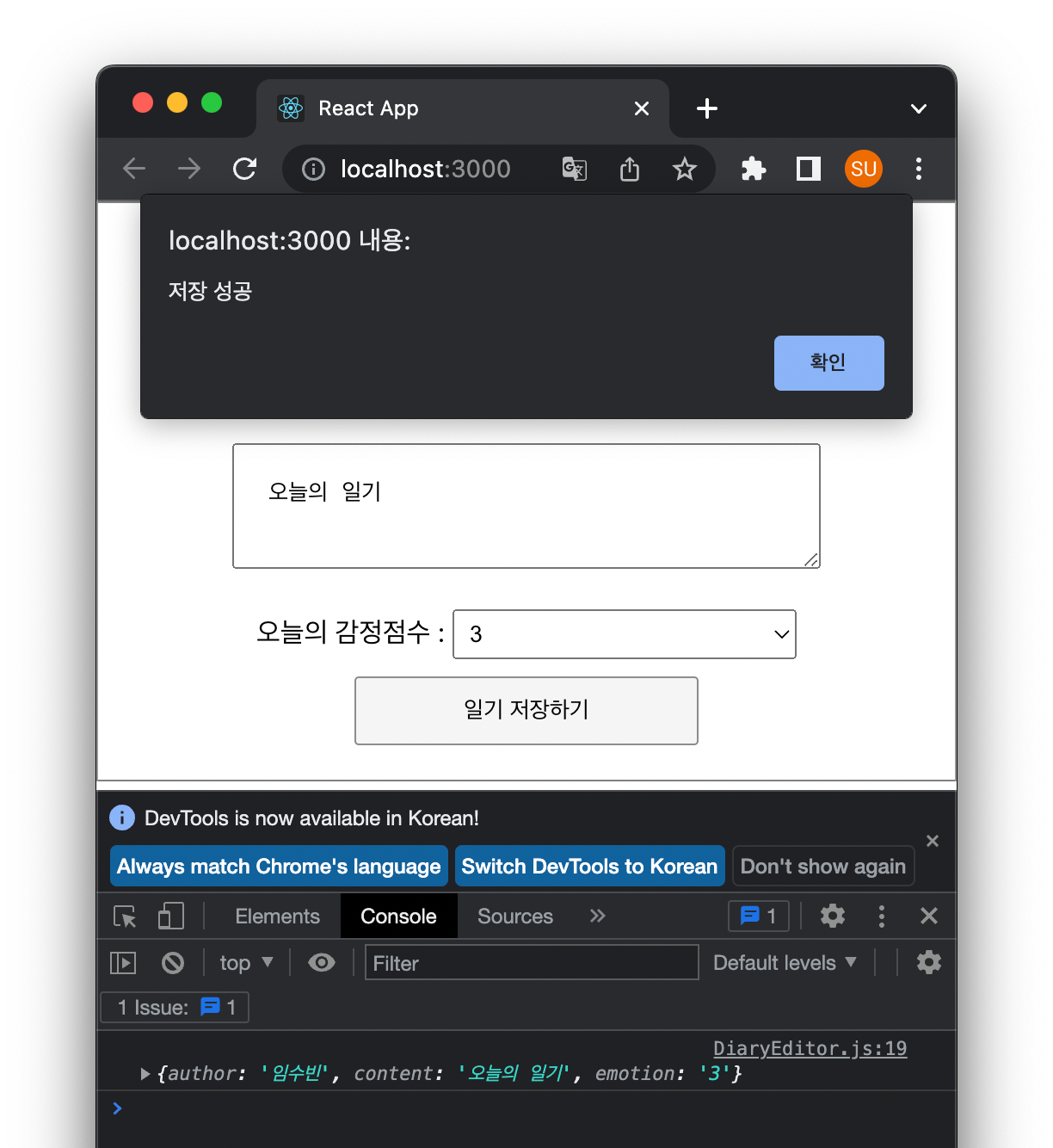
거의 다 왔다 저장 버튼과 css를 다듬어보자
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
버튼 만들어주고
const handleSubmit=()=>{
console.log(state);
alert("저장 성공");
}저장하는 함수 만들어주고(물론 가라저장이다..)

완성이다!!!!
css코드는 딱히 설명이 필요하지 않다 코드만 남겨두겠다!
.DiaryEditor{
border: 1px solid gray;
text-align: center;
padding: 20px;
}
.DiaryEditor input,textarea{
margin-bottom: 20px;
width: 300px;
padding: 5px;
}
.DiaryEditor textarea{
padding: 20px;
}
.DiaryEditor select{
width: 200px;
padding: 5px;
margin-bottom: 10px;
}
.DiaryEditor button{
width: 200px;
padding: 10px;
cursor: pointer;
}..💬
아주 기초적인 수업이였지만 이건뭐지? 이건뭐지? 하면서 구글링하다가 시간이 오래걸렸다 ㅎㅎ
그래도 얻은게 많으니 만족! useState도 좀 더 활용해보고 익숙해졌다!!
아자잣 확팅
'개발🐕 > React' 카테고리의 다른 글
| [React Project: 간단한 일기장(3)] 배열사용해서 데이터 조작하기1- 리스트 렌더링 (0) | 2023.01.03 |
|---|---|
| [React Project: 간단한 일기장(2)] DOM 조작하기 - useRef (0) | 2023.01.02 |
| [React] 리액트 Props? (+예제코드) (0) | 2022.12.30 |
| [React] 리액트 State? (+예제코드) (0) | 2022.12.27 |
| [React] 간단하게 리액트 프로그램 만들기: create-react-app (2) | 2022.12.22 |