
State?
state란 계속해서 변화하는 특정 상태를 말한고 상태에 따라 각각 다른 동작을 한다
보통 리액트에서 동적인 데이터는 변수에 담아 사용하지 않고 useState라는 react hook 중 하나인 리액트 메서드를 사용한다
이론적인 설명보다 코드로 보는게 이해가 빠르니 바로 예제로 들어가 보자
State 예제
1. useState 세팅

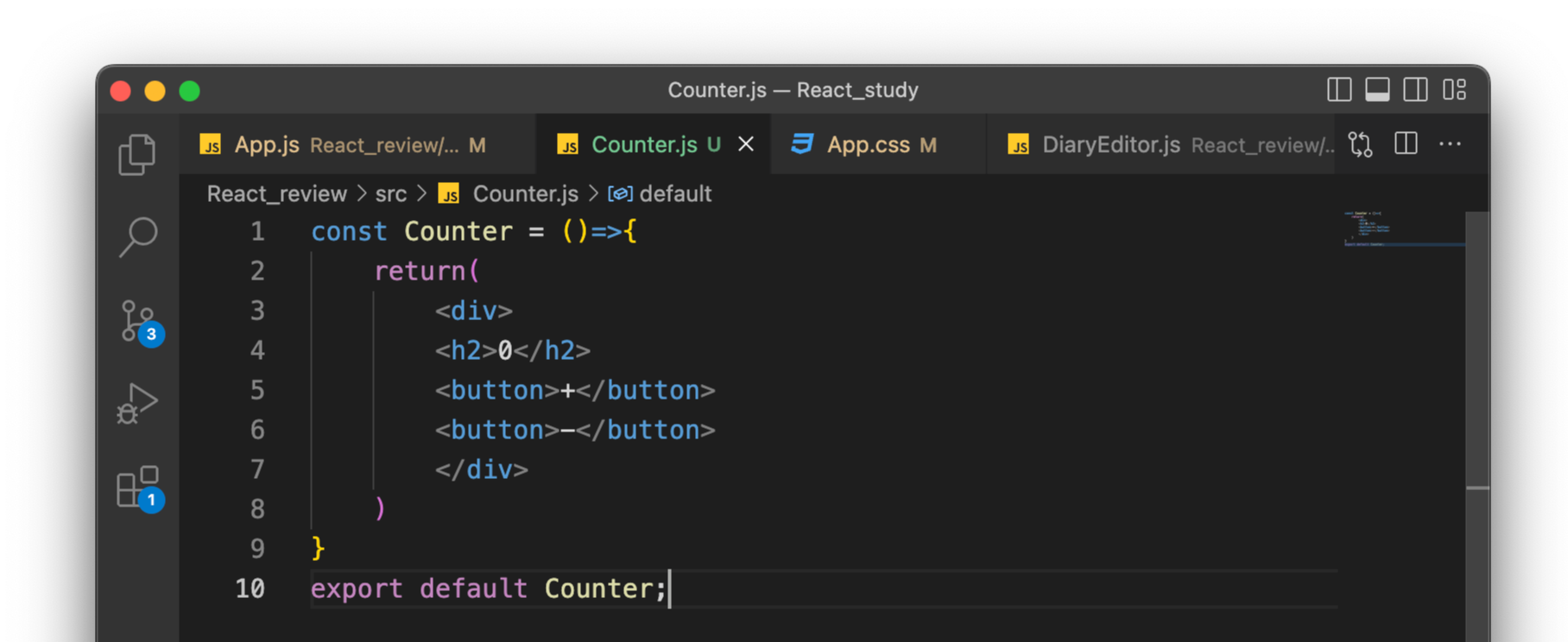
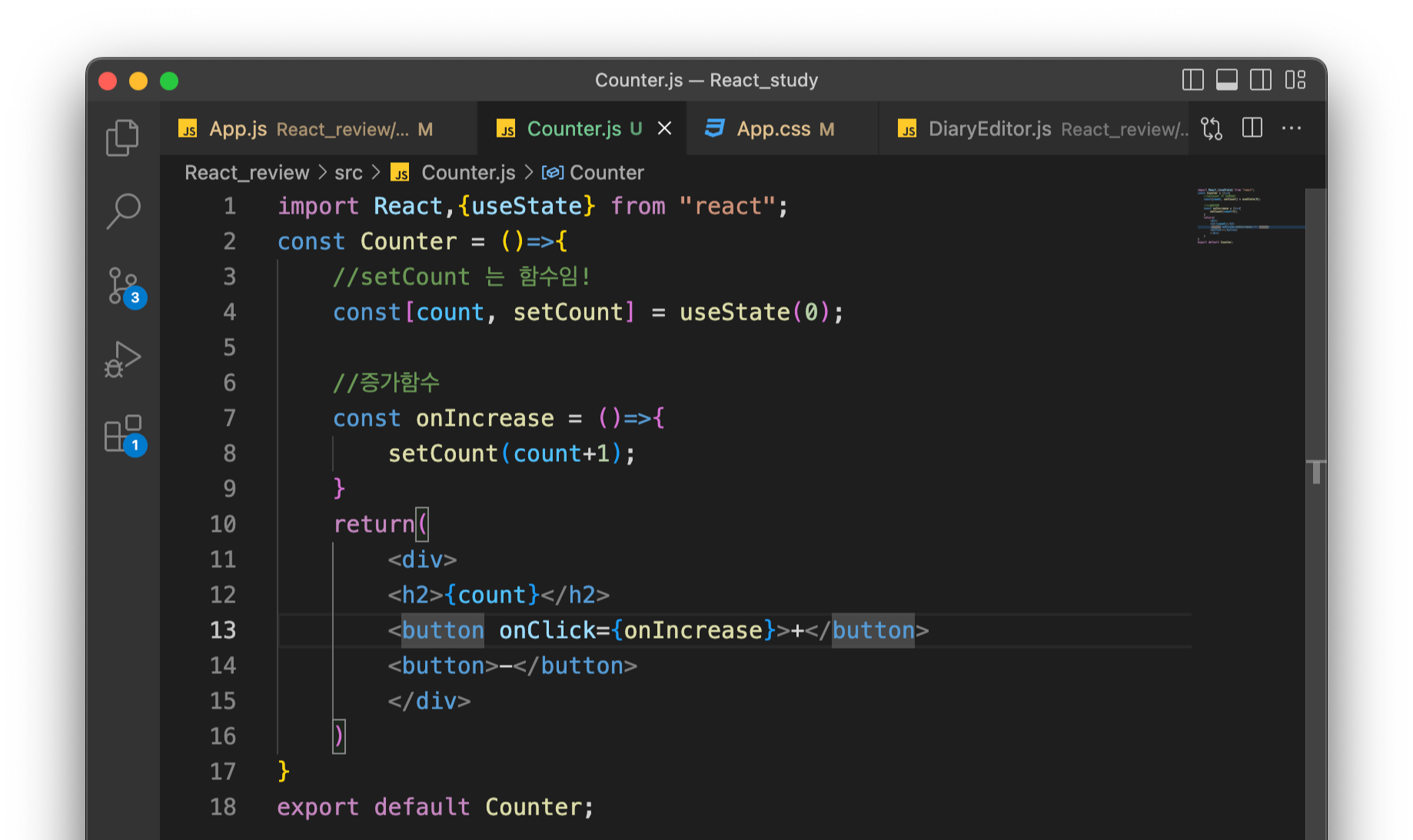
state를 실습해 보기 위해 +버튼을 누르면 1씩 증가되고 -버튼을 누르면 1씩 감소되는 Couter 컴포넌트를 만들어보자

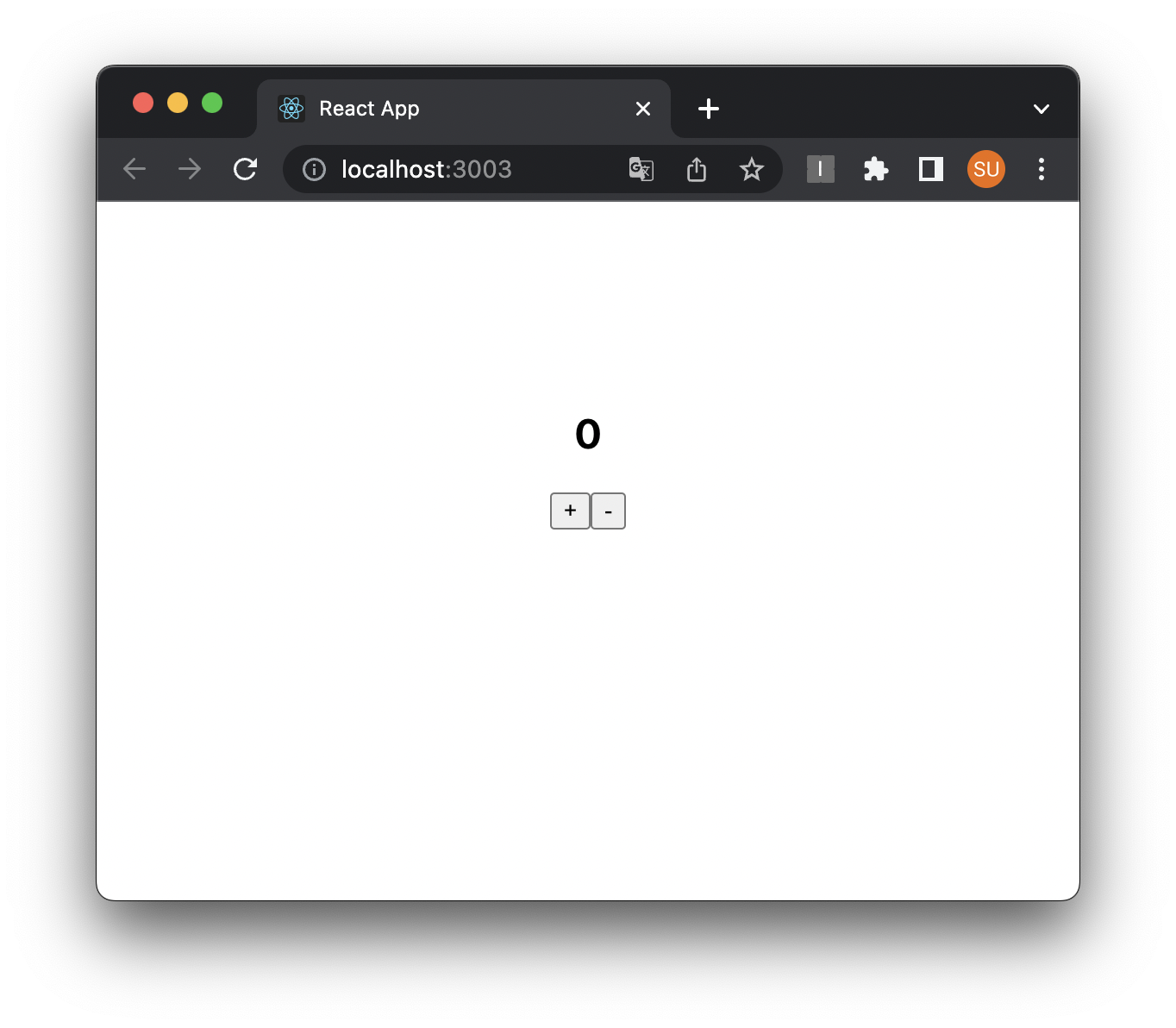
루트 컴포넌트에 임포트 하면 이렇게 렌더링 된다! 일단은 아무 기능 없는 깡통인 상태
여기서 상태가 변화해야 할 부분은 무엇일까? 바로 h2태그로 감싸져 있는 0으로 초기화되어있는 숫자 부분이다
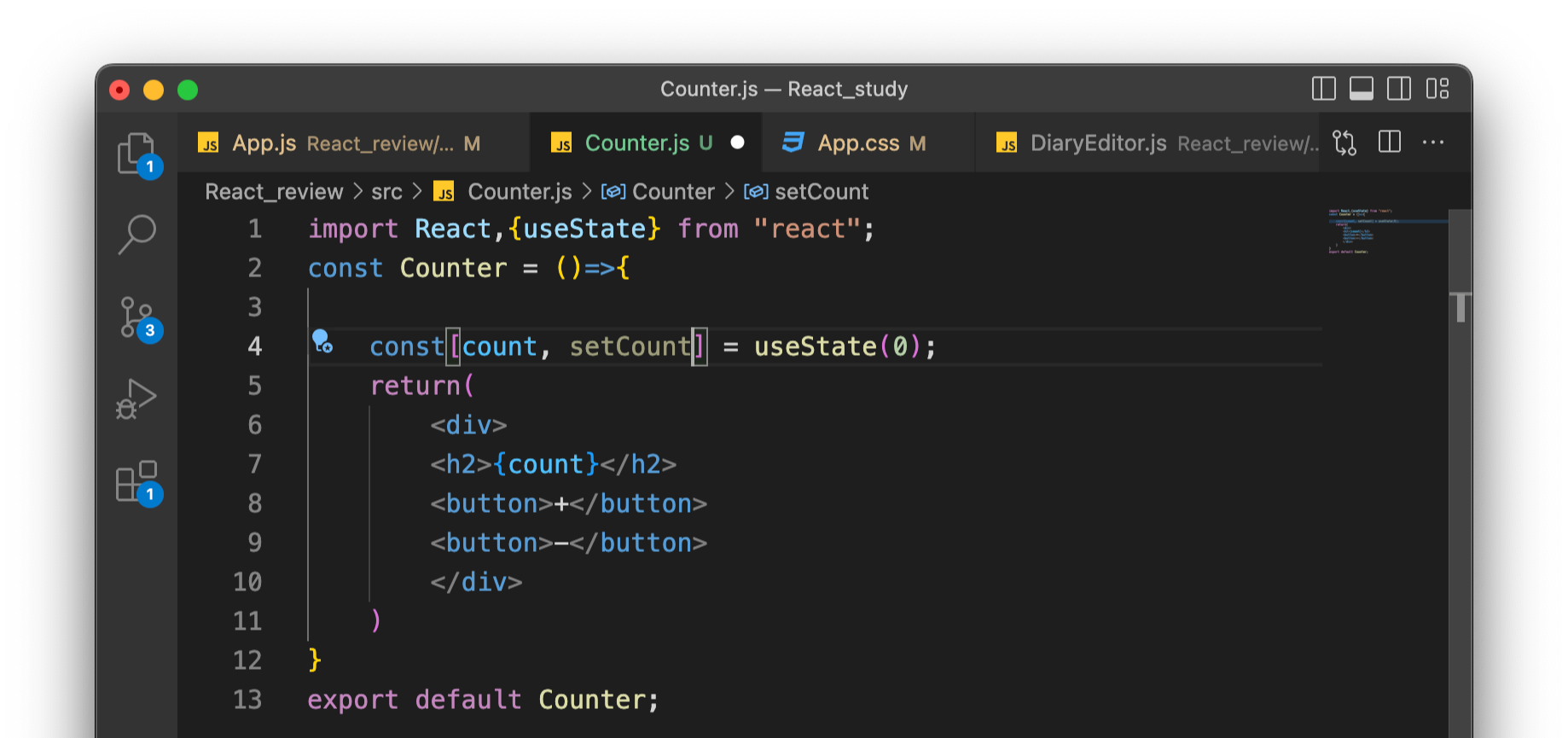
React의 state 기능을 사용하기 위해선 우선 임포트를 하나 해주자
import React,{useState} from "react";그 후 useState메서드를 작성해 보자

const[count, setCount] = useState(0);낯선 문법일 수도 있다 바로 배열의 비구조화 할당이기 때문..
리액트의 메서드 중 하나인 useState는 배열을 반환하고 배열의 비구조화 할당을 통해
0번째 index (count) 에는 현재 상태의 값을 1번째 index(setCount) 에는 count 즉 0번째 index 현재 상태를 변화시키는
상태 변화 함수를 할당한다 그리고 useState의 인자값은 초기값을 나타낸다
그래서 이전의 h2 태그의 숫자 0을
useState를 통해 0으로 초기화 한 count를 넣어준다!
2. 동작 세팅
깡통인 상태에서 +버튼을 누르면 count가 1 증가하는 동작을 만들어보자

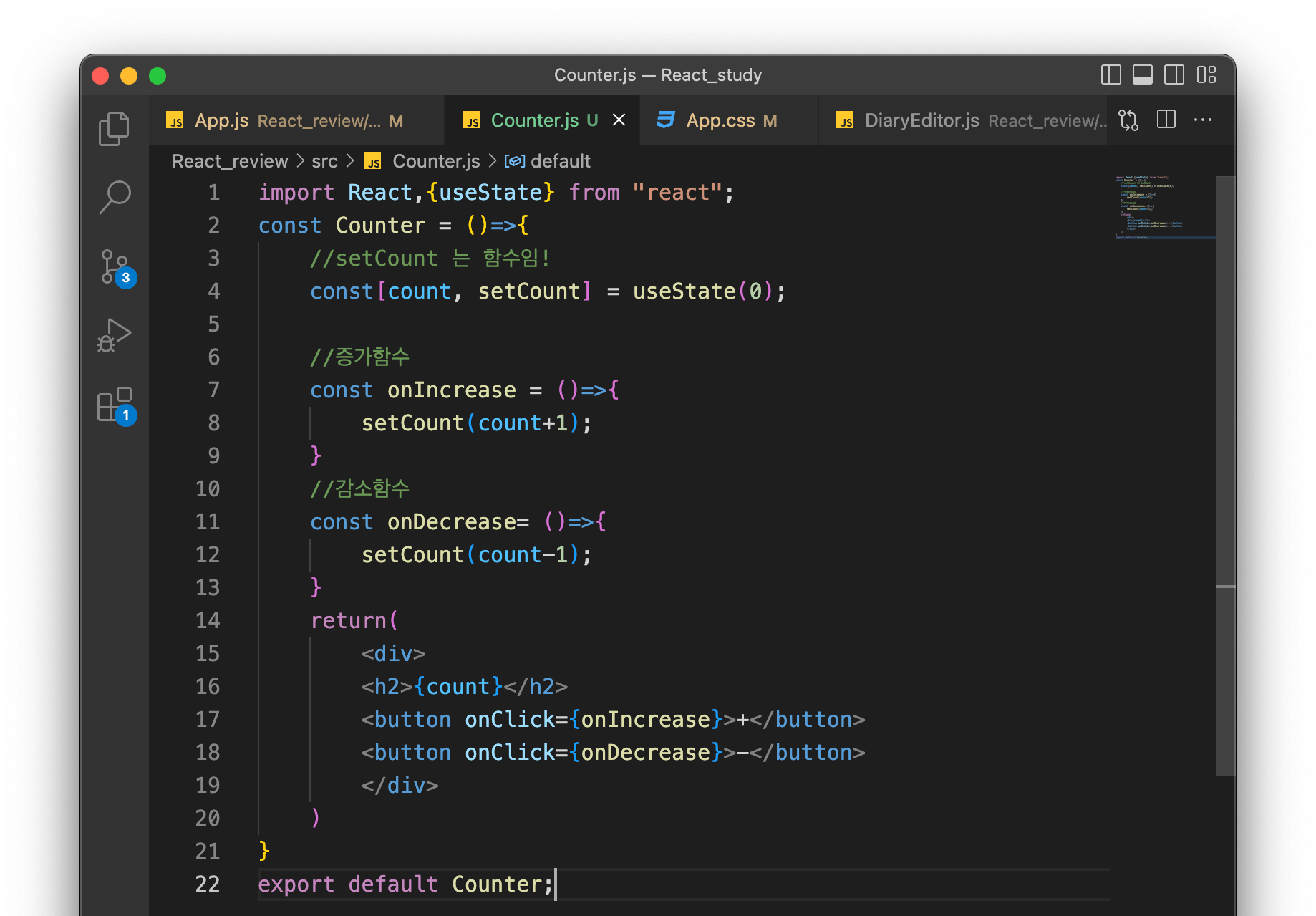
const onIncrease = ()=>{
setCount(count+1);
}onIncrease 함수에서 상태변화함수인 setCount를 호출해 인자로 count에 +1 한 값을 넘겨주자
+버튼에 onClick을 달아 onIncrease 함수를 호출해 주자

+ 버튼을 누르면 값이 올라가는 걸 볼 수 있다!
같은 방식으로 감소하는 동작도 만들어주면


쨔잔!! 완성!
..💬
state 가 변화하면 리렌더링을 한다는 점! 알아두자
state는 매우 짧은 코드와 유연한 문법으로 화면에 나타나는 데이터를 쉽게 교체하고 update 할 수 있게 도와쥽니다 ok ok
'개발🐕 > React' 카테고리의 다른 글
| [React Project: 간단한 일기장(2)] DOM 조작하기 - useRef (0) | 2023.01.02 |
|---|---|
| [React Project: 간단한 일기장(1)] React 사용자 입력 처리 (+ useState 활용) (0) | 2023.01.02 |
| [React] 리액트 Props? (+예제코드) (0) | 2022.12.30 |
| [React] 간단하게 리액트 프로그램 만들기: create-react-app (2) | 2022.12.22 |
| [React] React.js란 무엇일까? 기초부터 간단정리 (2) | 2022.12.21 |