
[React] 리액트 State? (+예제코드)
State? state란 계속해서 변화하는 특정 상태를 말한고 상태에 따라 각각 다른 동작을 한다 보통 리액트에서 동적인 데이터는 변수에 담아 사용하지 않고 useState라는 react hook 중 하나인 리액트 메서
su-vin25.tistory.com
이어서...
Props?
properties 프로퍼티의 줄임말이다. 부모 컴포넌트가 자식 컴포넌트에 값을 전달할 때 사용한다.(단방향 데이터 흐름)
props는 간단하게 함수의 매개변수처럼 컴포넌트에 전달되는 값이라고 보면 쉽다
바로 예제로 들어가 보자
Props 예제

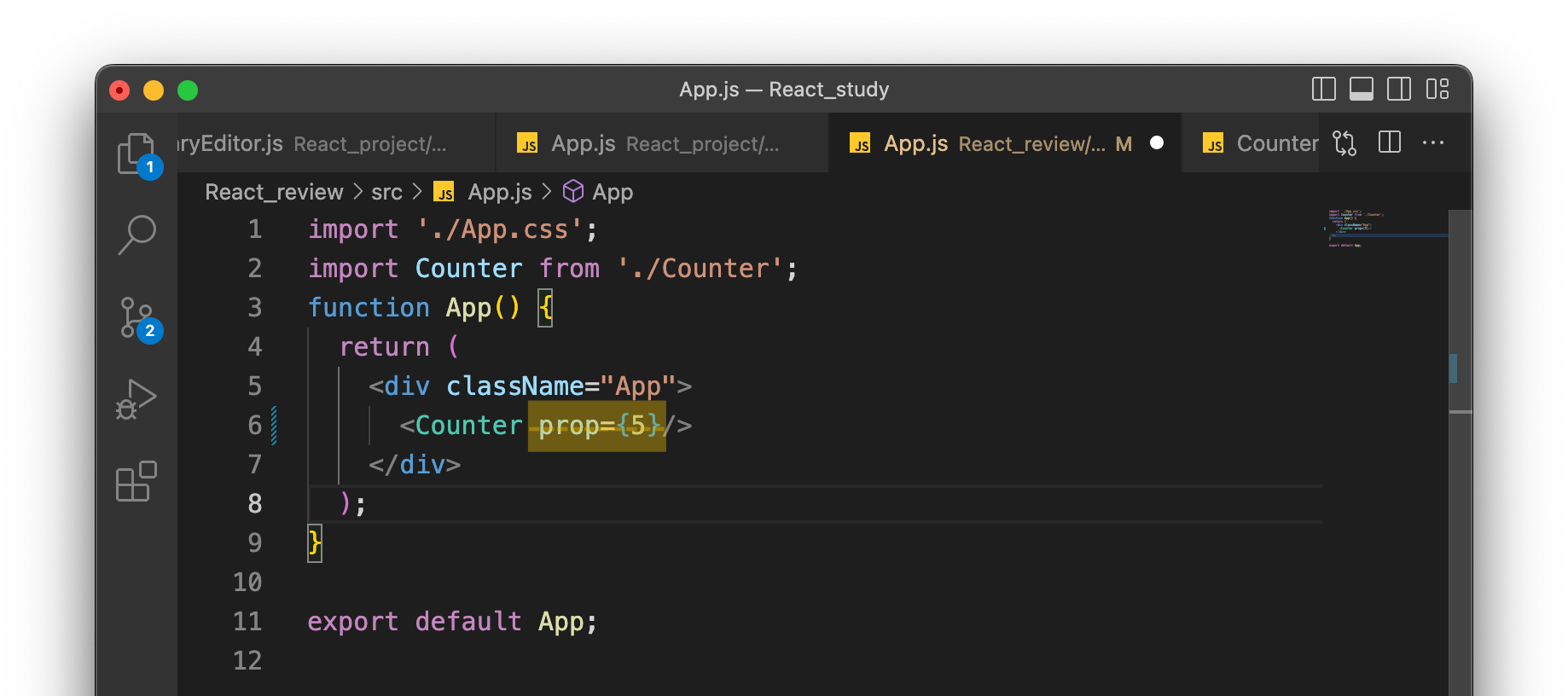
젤 상위 루트 컴포넌트인 App.js 에서 자식 컴포넌트인 Counter.js에게 prop이란 이름을 붙여 5를 전달해 보자

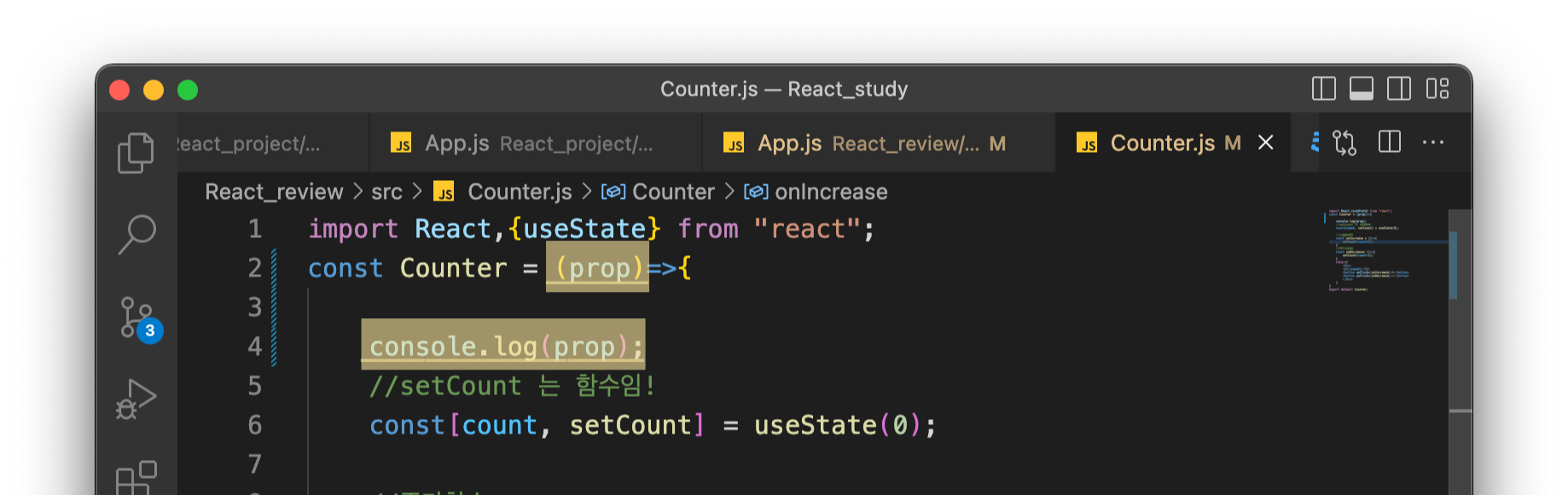
counter 컴포넌트에서 매개변수로 prop을 받아주고 콘솔로 찍어보면

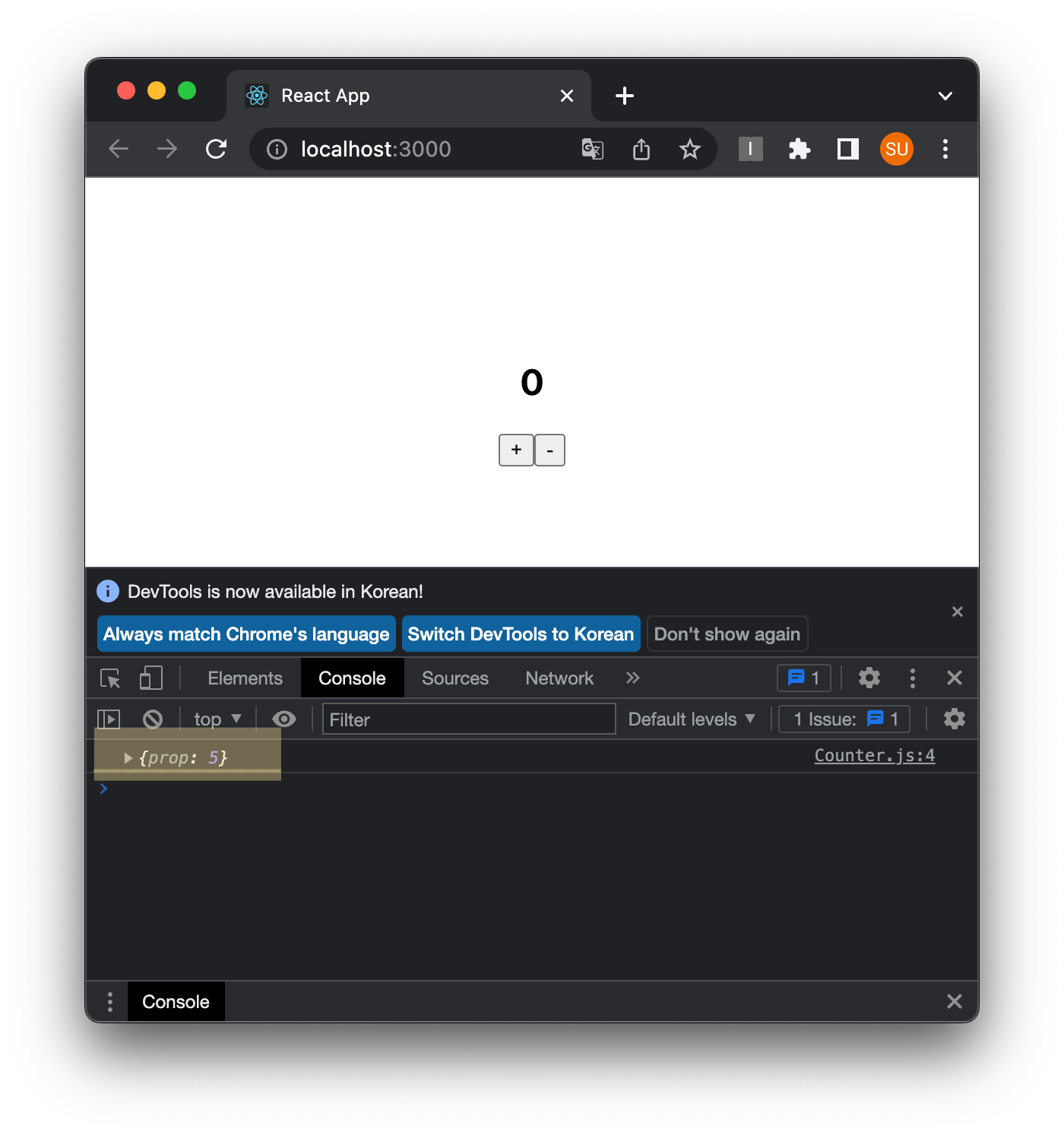
잘 찍히는 걸 볼 수 있다

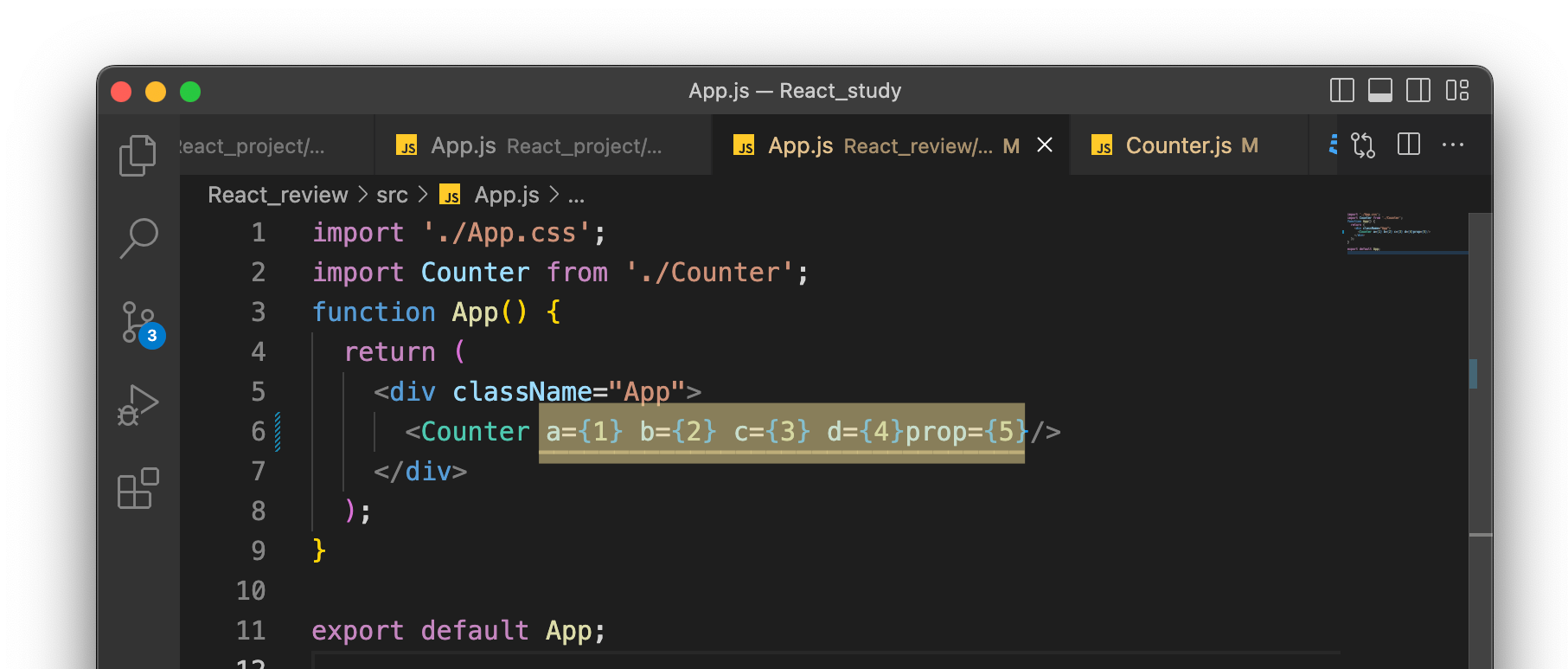
prop 말고 더 추가해서 보내보자

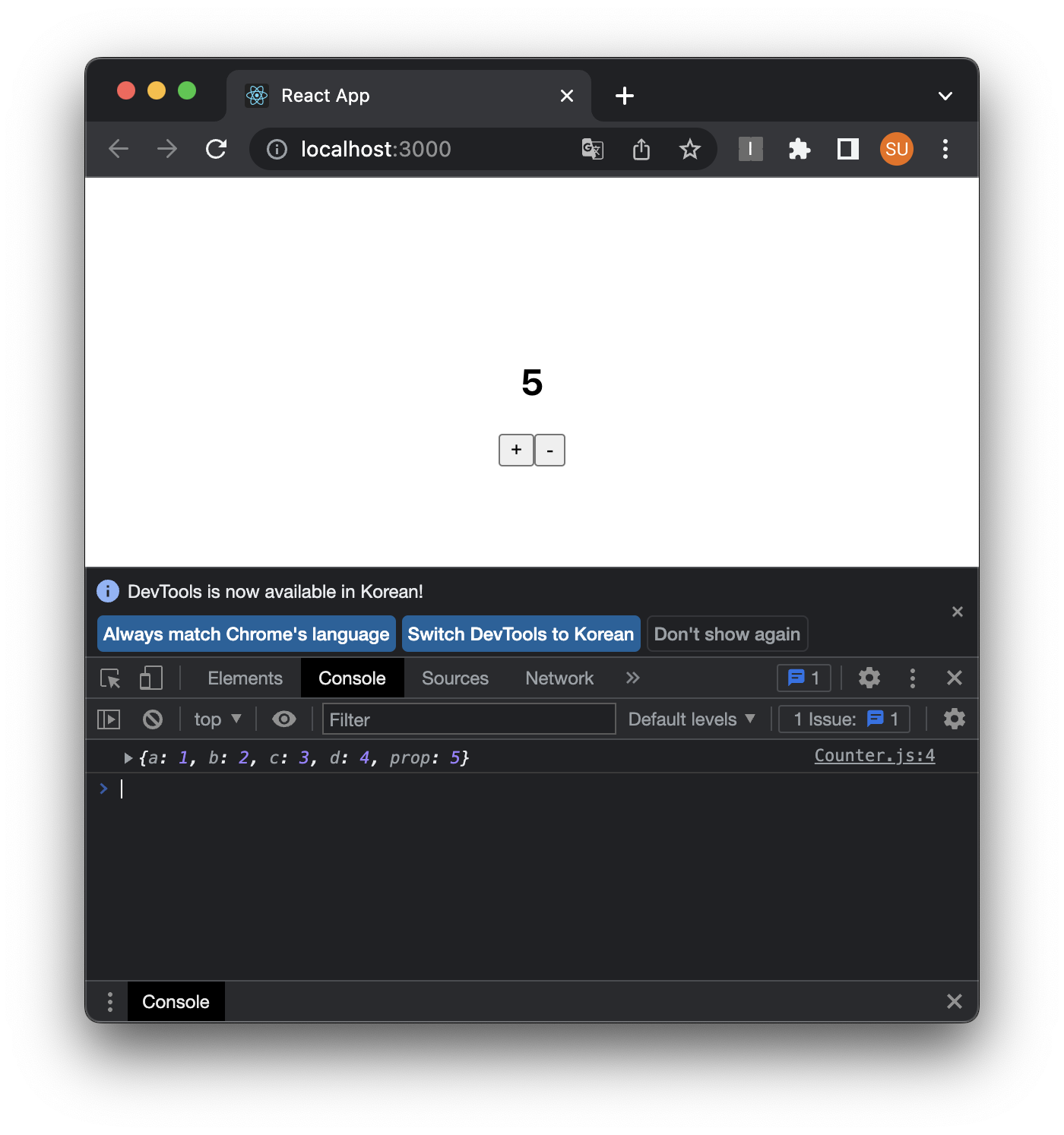
props는 객체로 담겨서 온다는 걸 알 수 있다
어라? 그럼 처음부터 객체로 보낼 수도 있는 거 아닌가?
맞다!

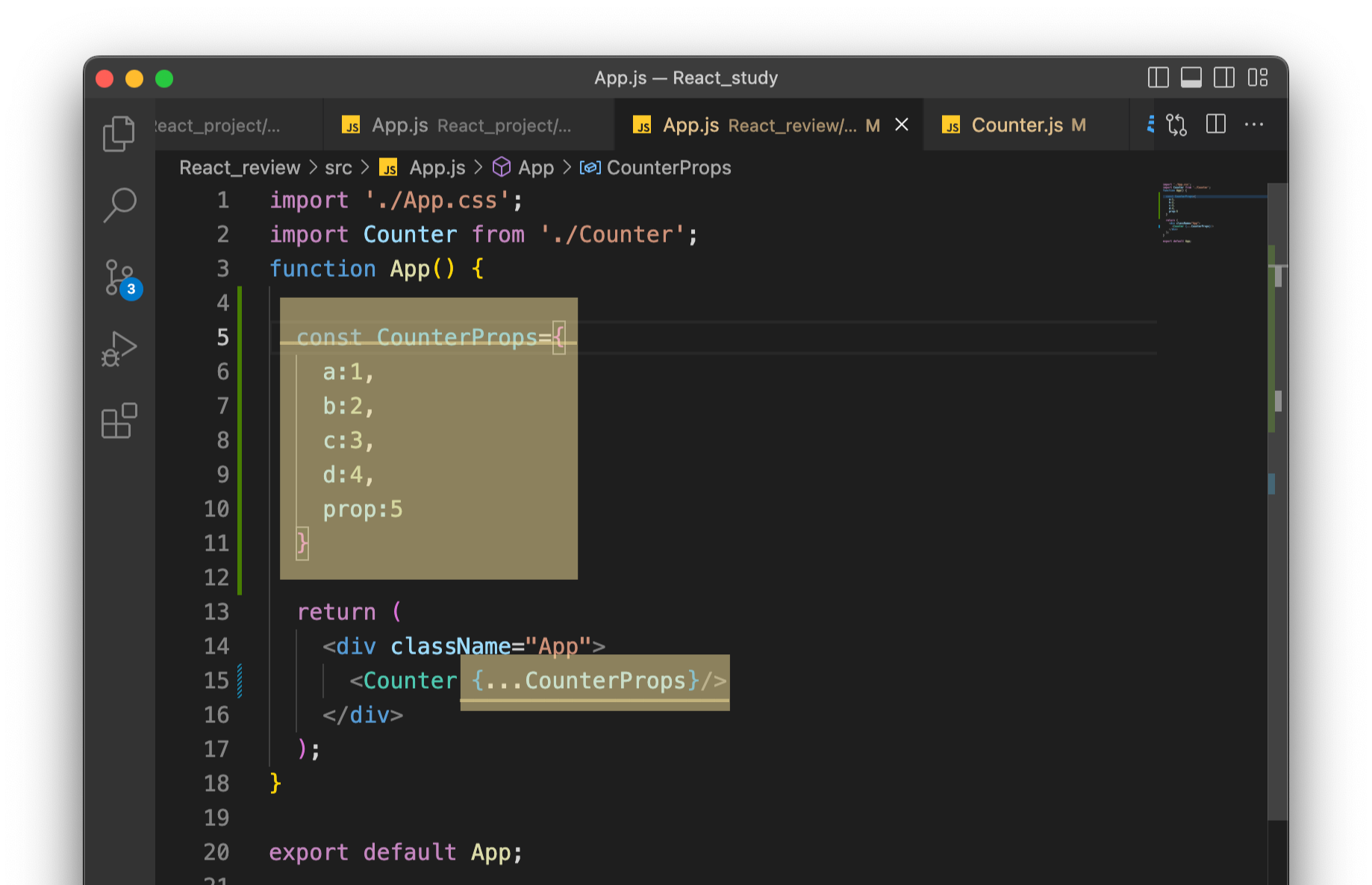
Counter에 보낼 값들이 담긴 객체인 CounterProps를 생성해
스프레드 연산자로 CounterProps를 보내주면 된다! 결과는 위와 같은 걸 볼 수 있다
그럼 받을 때는 어떡해야 할까??

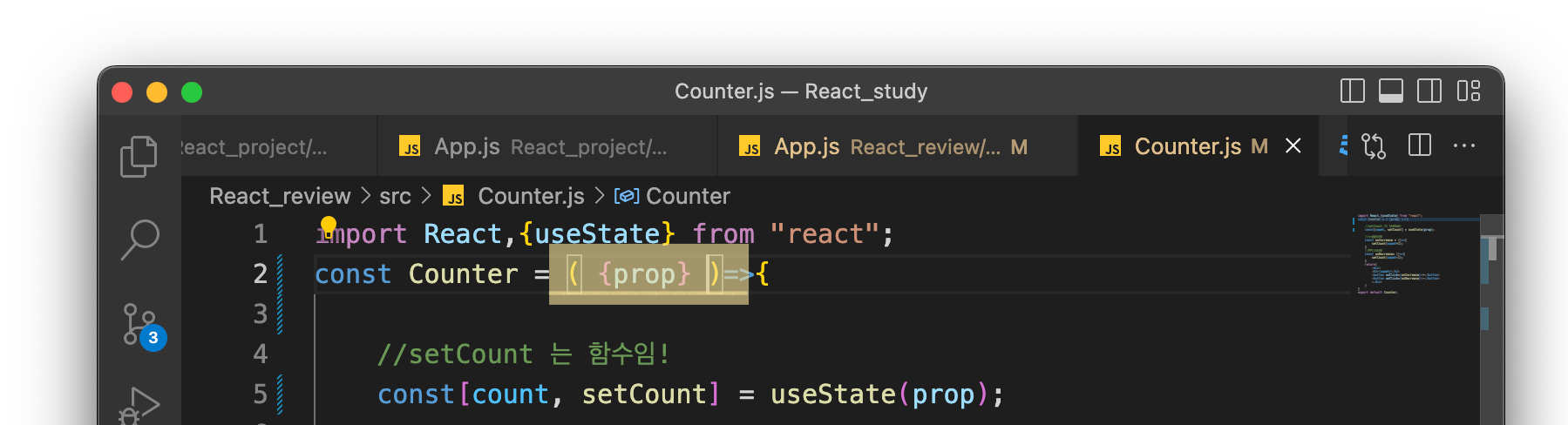
객체 비구조화 할당으로 CounterProps의 prop을 받아온다!
만약 내가 부모컴포넌트에서 prop을 깜빡하고 보내지 않았다면 에러가 뜰 것이다 이런 상황을 방지하기 위해
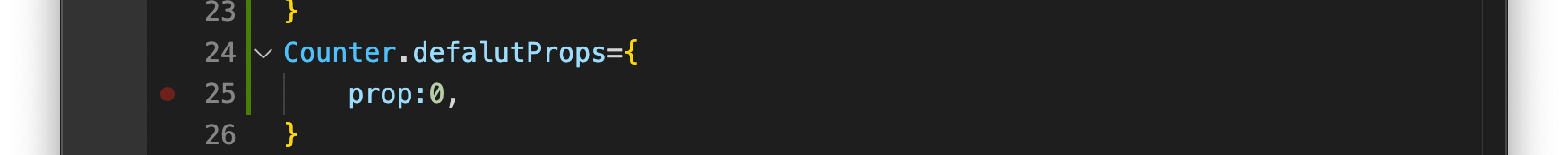
기본값을 줄 수 있다

defaultProps를 이용해 내가 받을 값에 기본값을 줄 수 있다!
Props로 정적인 데이터를 전달해봤다 그럼 동적인 데이터도 가능하지 않을까? 바로 앞서서 배운 state 같은 경우 말이다
실험해보기 위해 한 가지 기능을 추가하자
couter가 바뀔 때마다 그 수가 홀수인지 짝수인지 판별하는 컴포넌트를 만들어보자
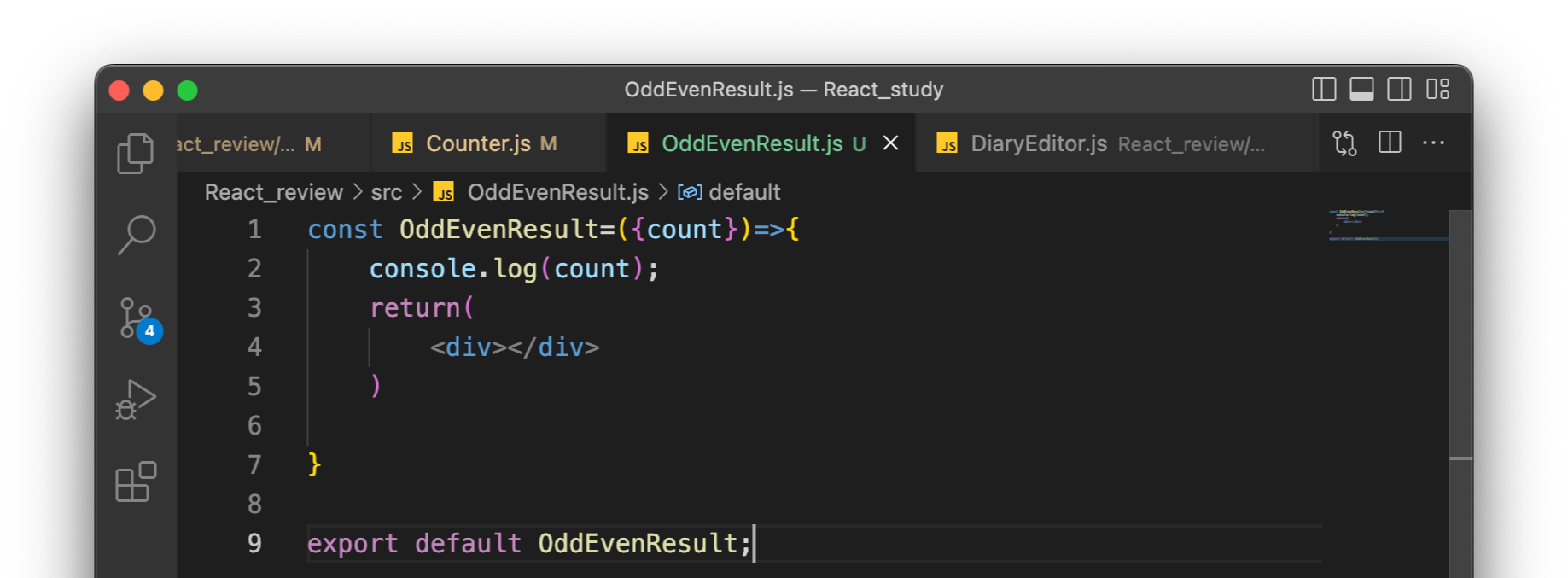
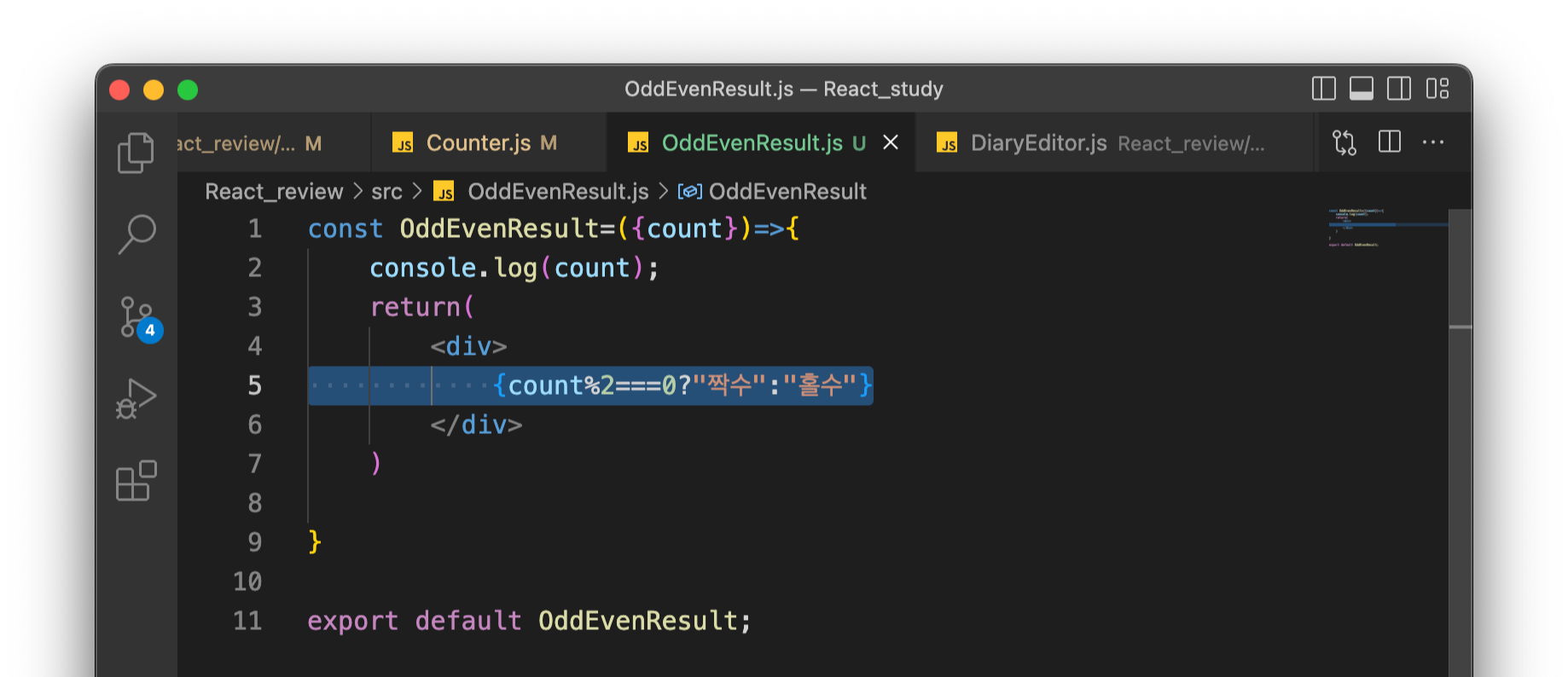
홀짝을 판별할 OddEvenResult 컴포넌트를 생성해 보자
그럼 이 컴포넌트에서 홀짝을 판별하기 위해선 어떤 값을 받아야 할까?
🥸🥸🥸🥸🥸🥸🥸🥸🥸?

바로 Counter 컴포넌트의 현재상태의 값을 나타내는 count이다

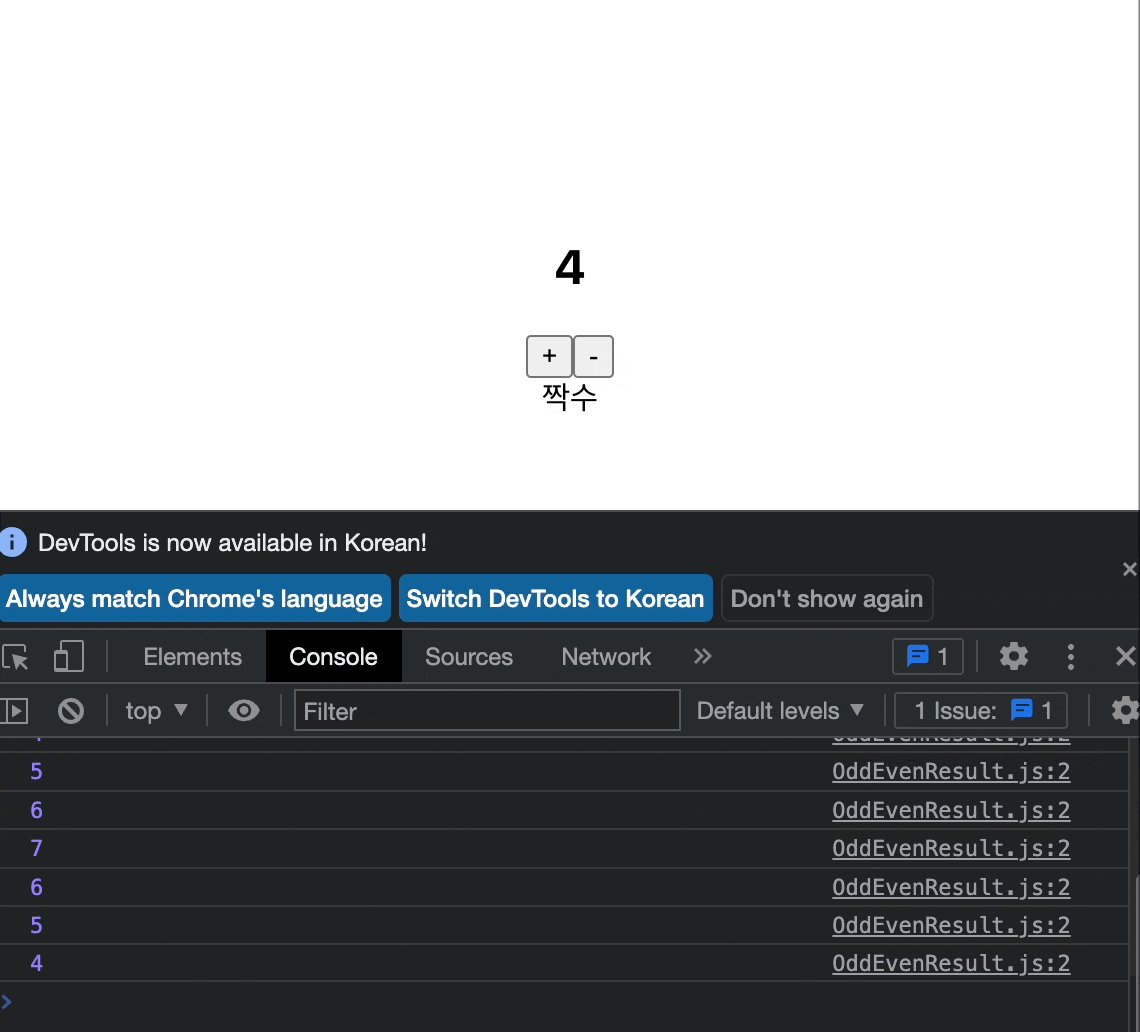
count를 받고 콘솔로 찍어보자

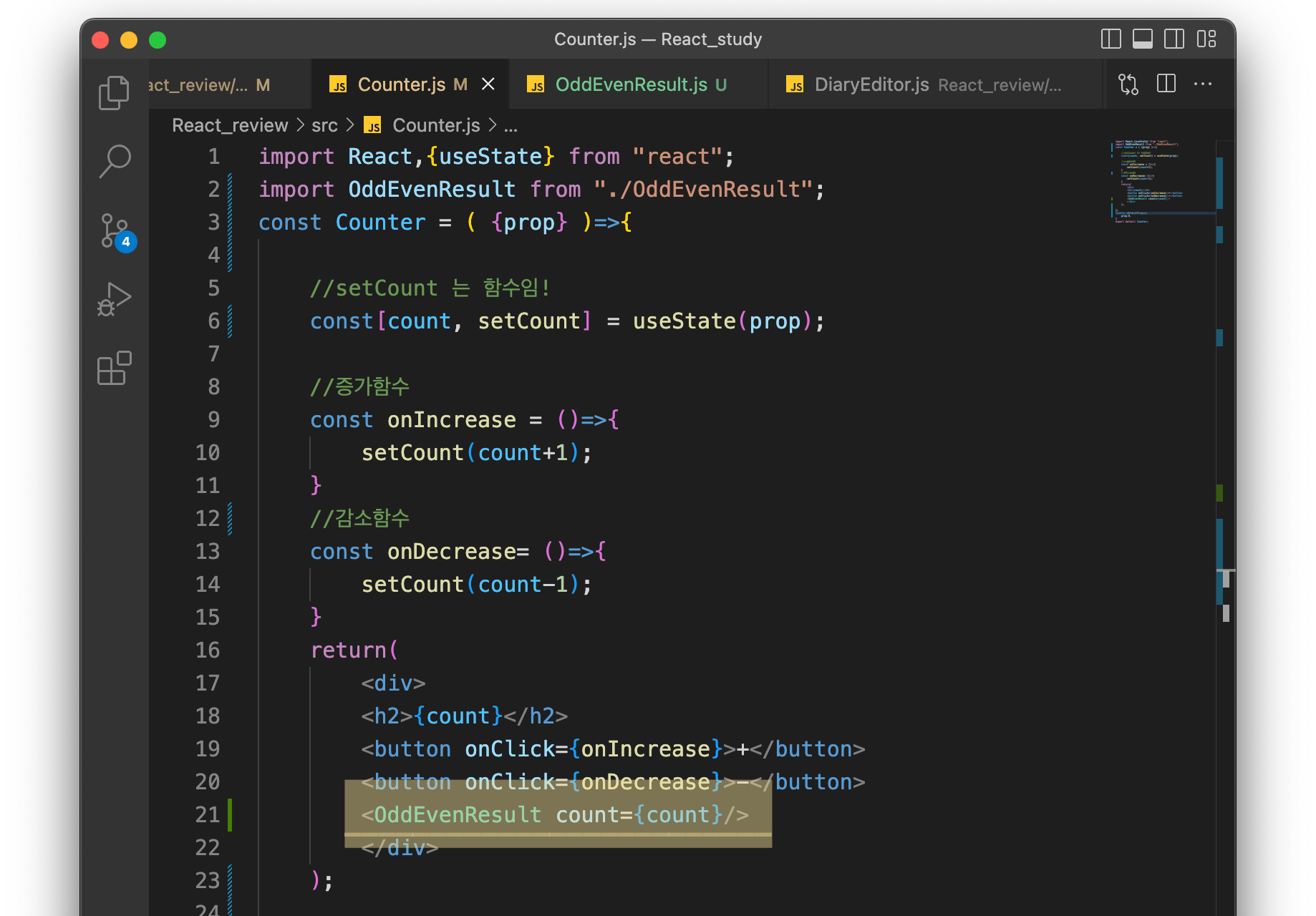
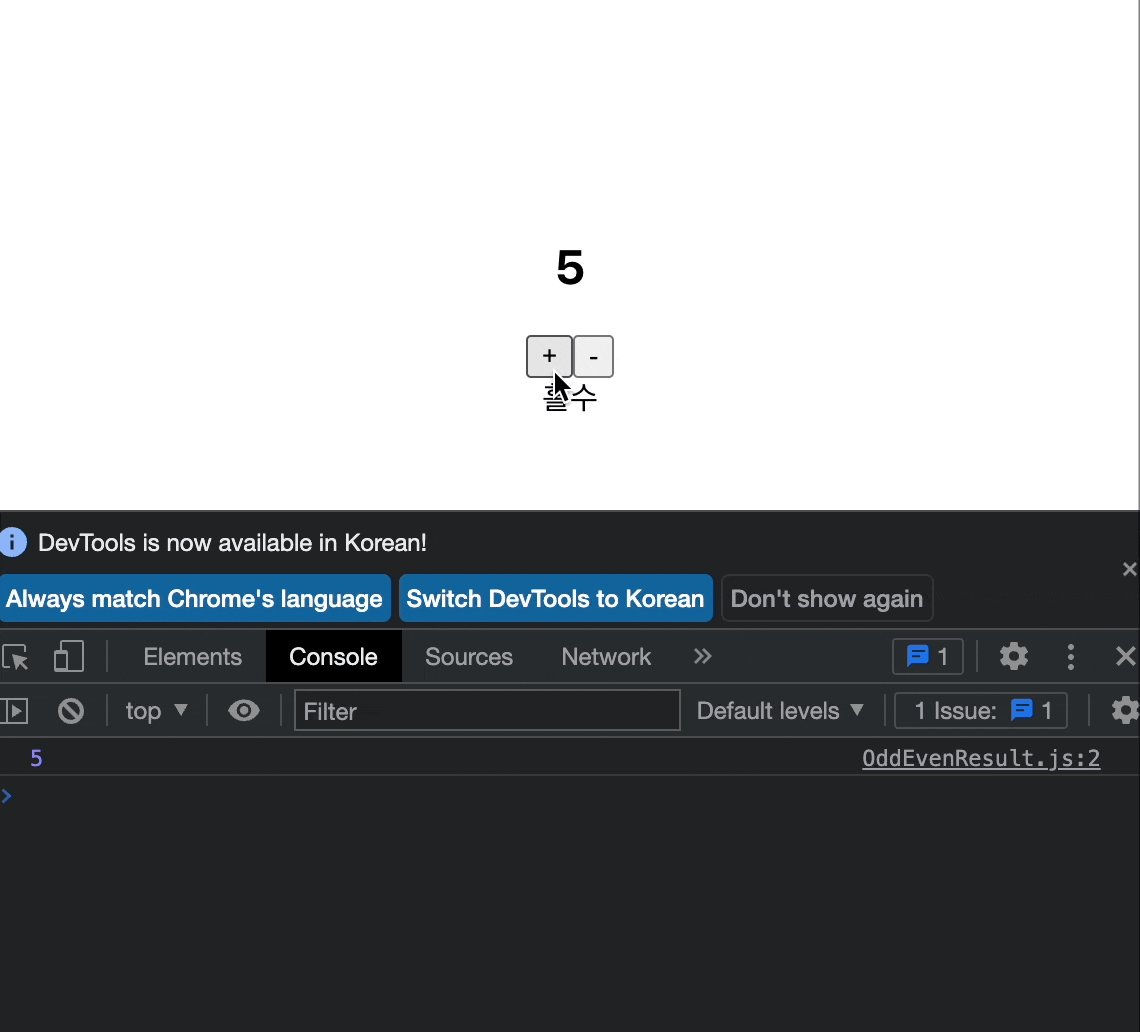
OddEvenResult컴포넌트를 Counter 컴포넌트의 자식요소를 배치를 하고 count를 prop으로 보낸다

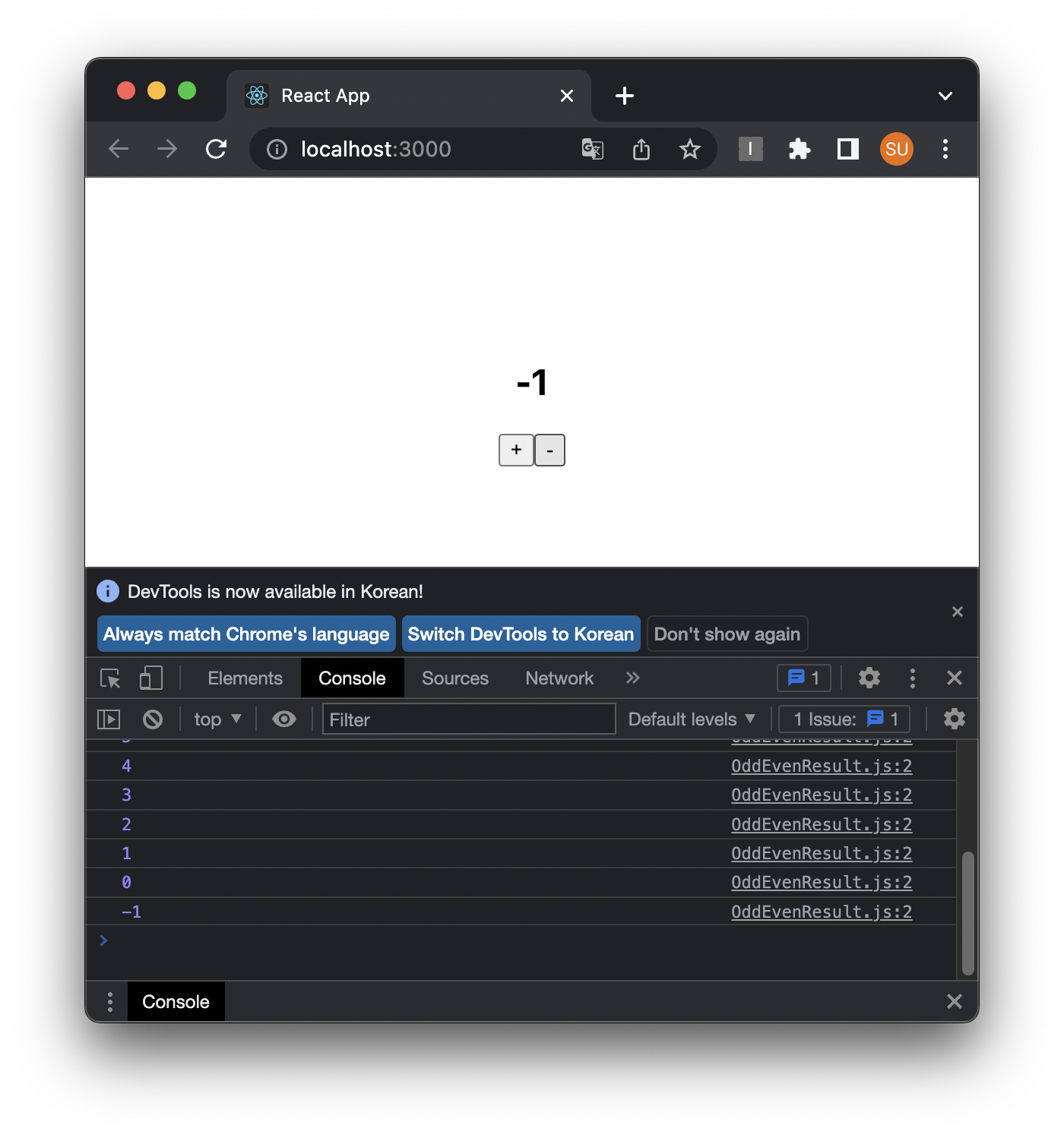
잘 찍힌다.

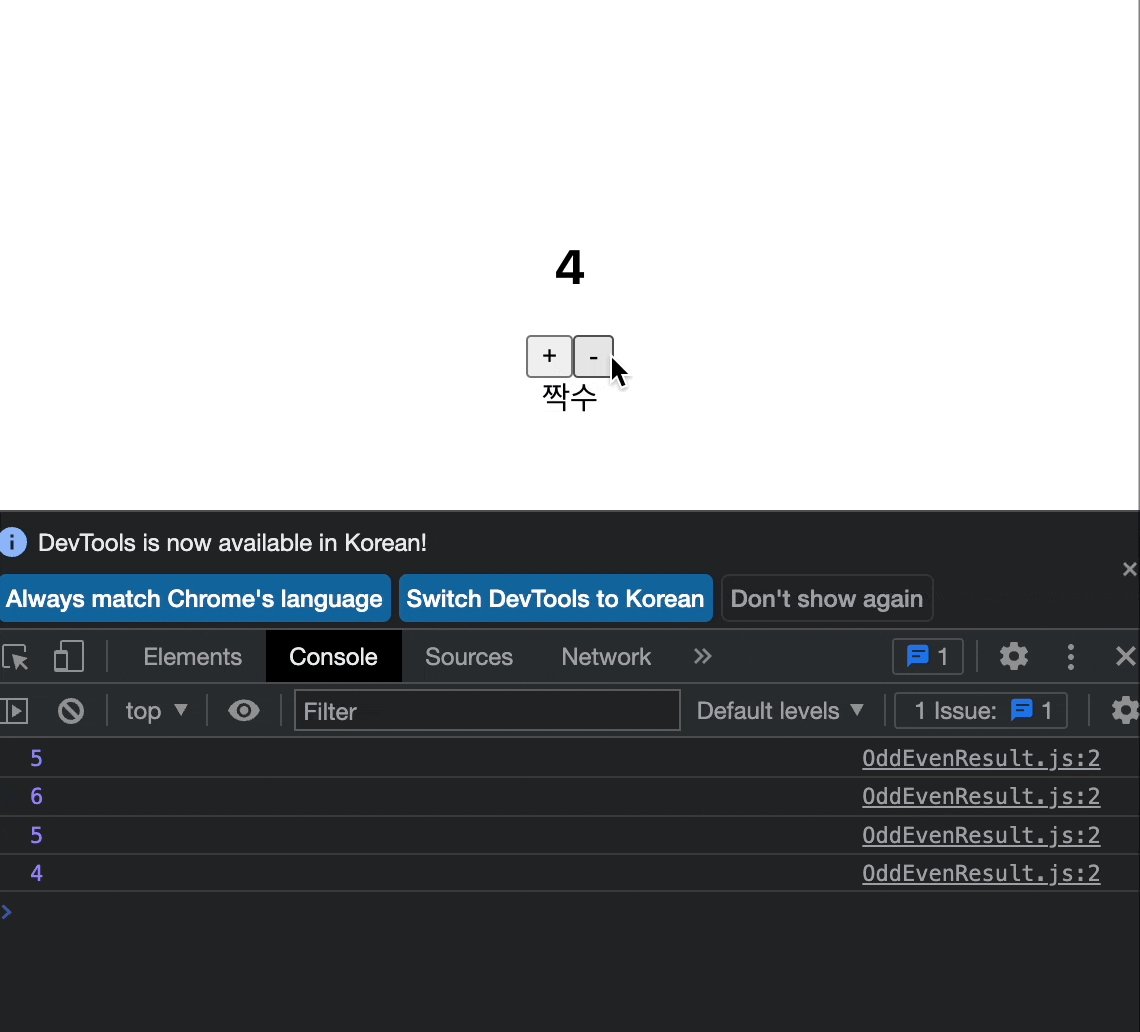
count가 홀수인지 짝수인지를 삼항조건식을 사용해 써보자

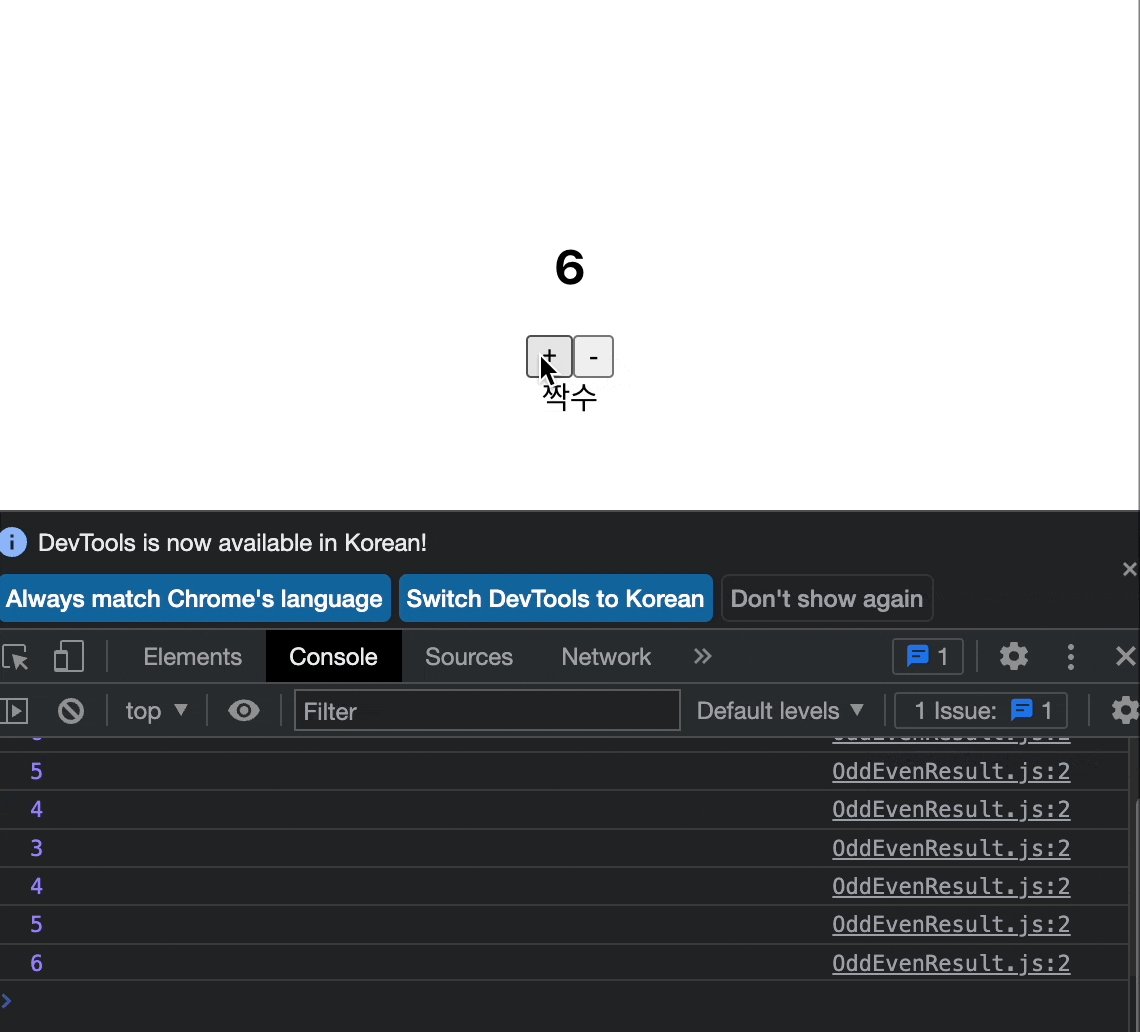
count가 변경됨에 따라 홀짝을 잘 판단한다.
함수에서의 매개변수라 생각하니 훨씬 이해하기 쉬웠다 리액트에서 밥먹듯이 쓰니 머리에 박아두자
..💬
이로써 state와 props를 배우면서 리액트에서 리렌더가 일어나는 3가지 경우를 찾아냈다
1. 본인이 가진 state가 바뀔 때
2. 내가 부모로부터 받은 props가 바뀔 때
3. 자식인 내가 빈 깡통이라도 부모가 리렌더 된다면 자식인 나는 자동으로 리렌더가 된다 ok ok
'개발🐕 > React' 카테고리의 다른 글
| [React Project: 간단한 일기장(2)] DOM 조작하기 - useRef (0) | 2023.01.02 |
|---|---|
| [React Project: 간단한 일기장(1)] React 사용자 입력 처리 (+ useState 활용) (0) | 2023.01.02 |
| [React] 리액트 State? (+예제코드) (0) | 2022.12.27 |
| [React] 간단하게 리액트 프로그램 만들기: create-react-app (2) | 2022.12.22 |
| [React] React.js란 무엇일까? 기초부터 간단정리 (2) | 2022.12.21 |