
한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의
개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, - 강의 소개 | 인프런...
www.inflearn.com
[React Project: 간단한 일기장(2)] DOM 조작하기 - useRef
한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의 개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응
su-vin25.tistory.com
이어서...
배열을 사용해서 데이터를 조작해볼 것이다 목차는 아래와 같다
- 리스트 렌더링(조회)
- 데이터 추가
- 데이터 삭제
- 데이터 수정
1. 리스트 렌더링
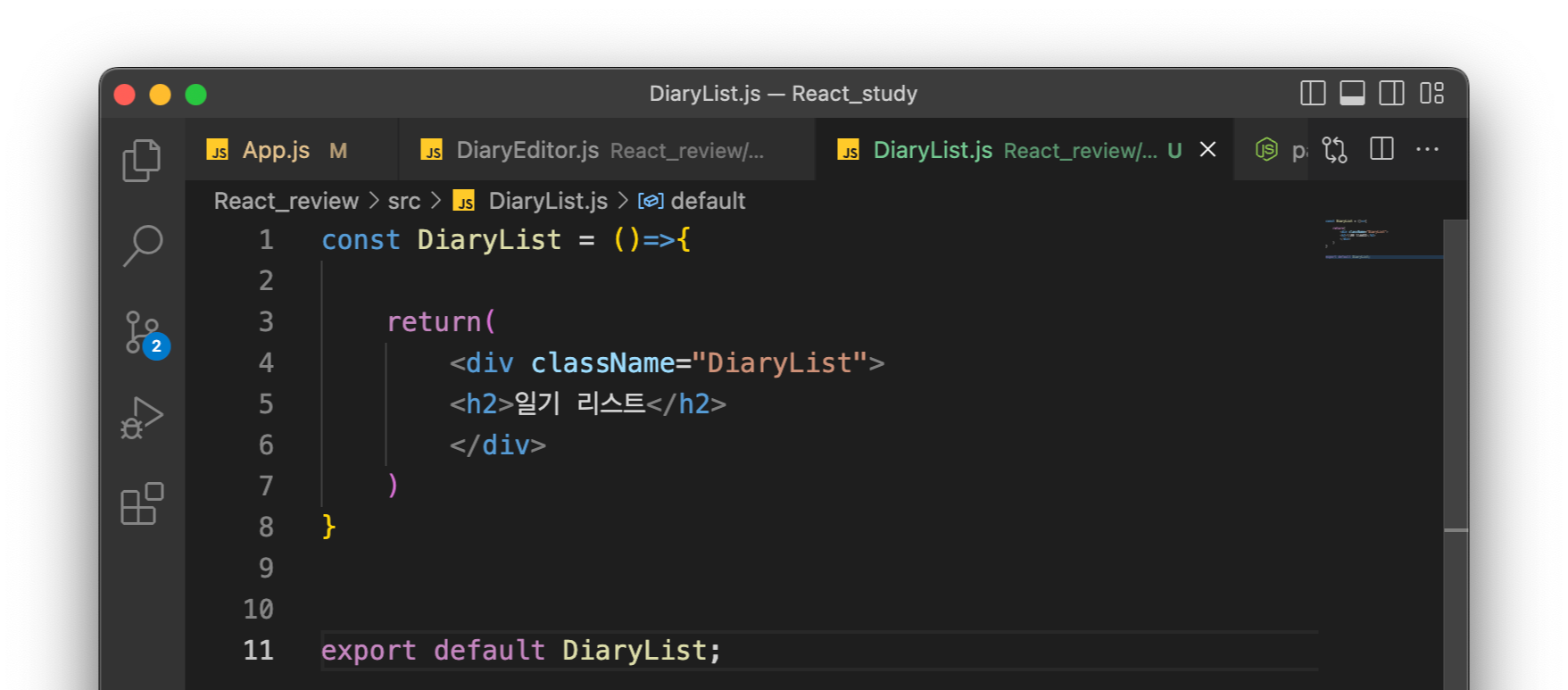
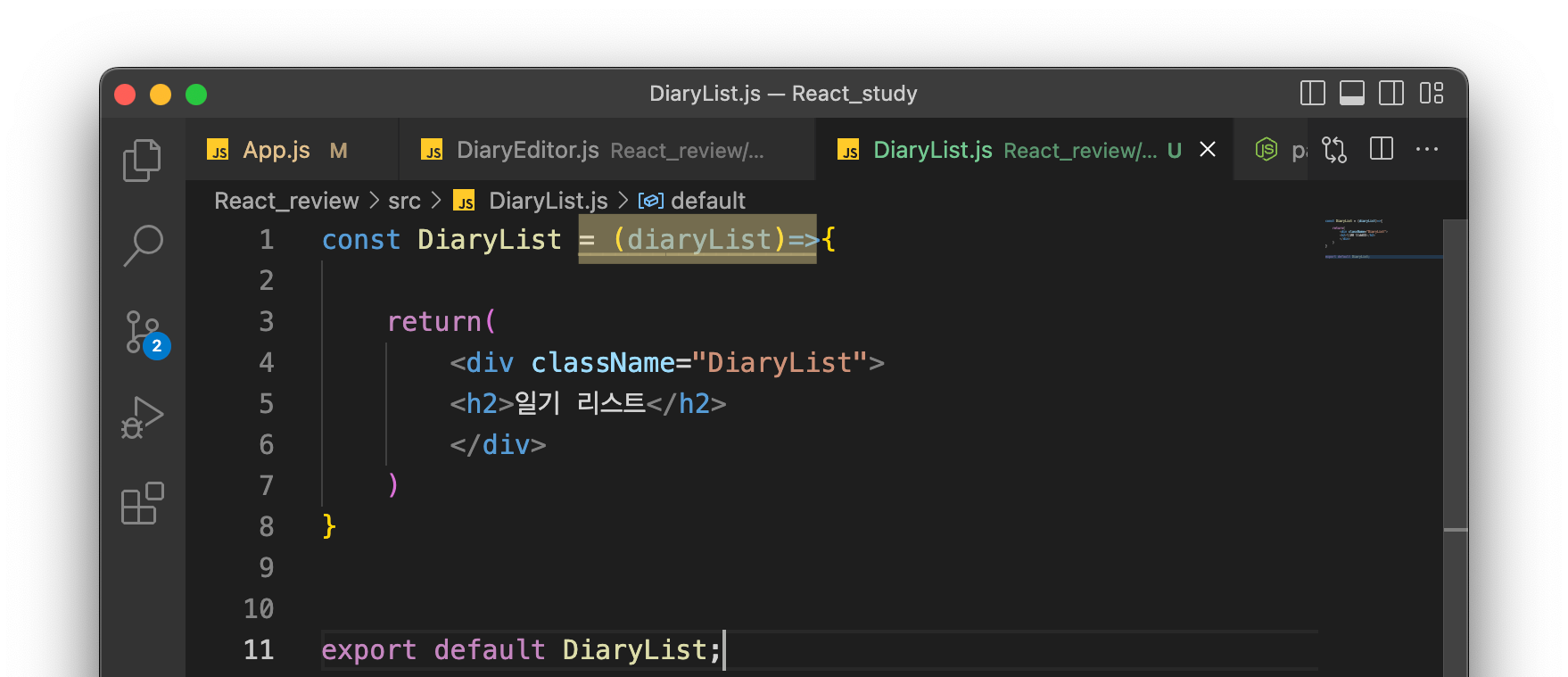
우선 일기를 저장하였을때 그 일기 리스트들을 렌더링 할 컴포넌트를 만들어보자

DiaryList라고 생성하였고 일단은 깡통이다 당연히 화면에도 뜨지 않는다
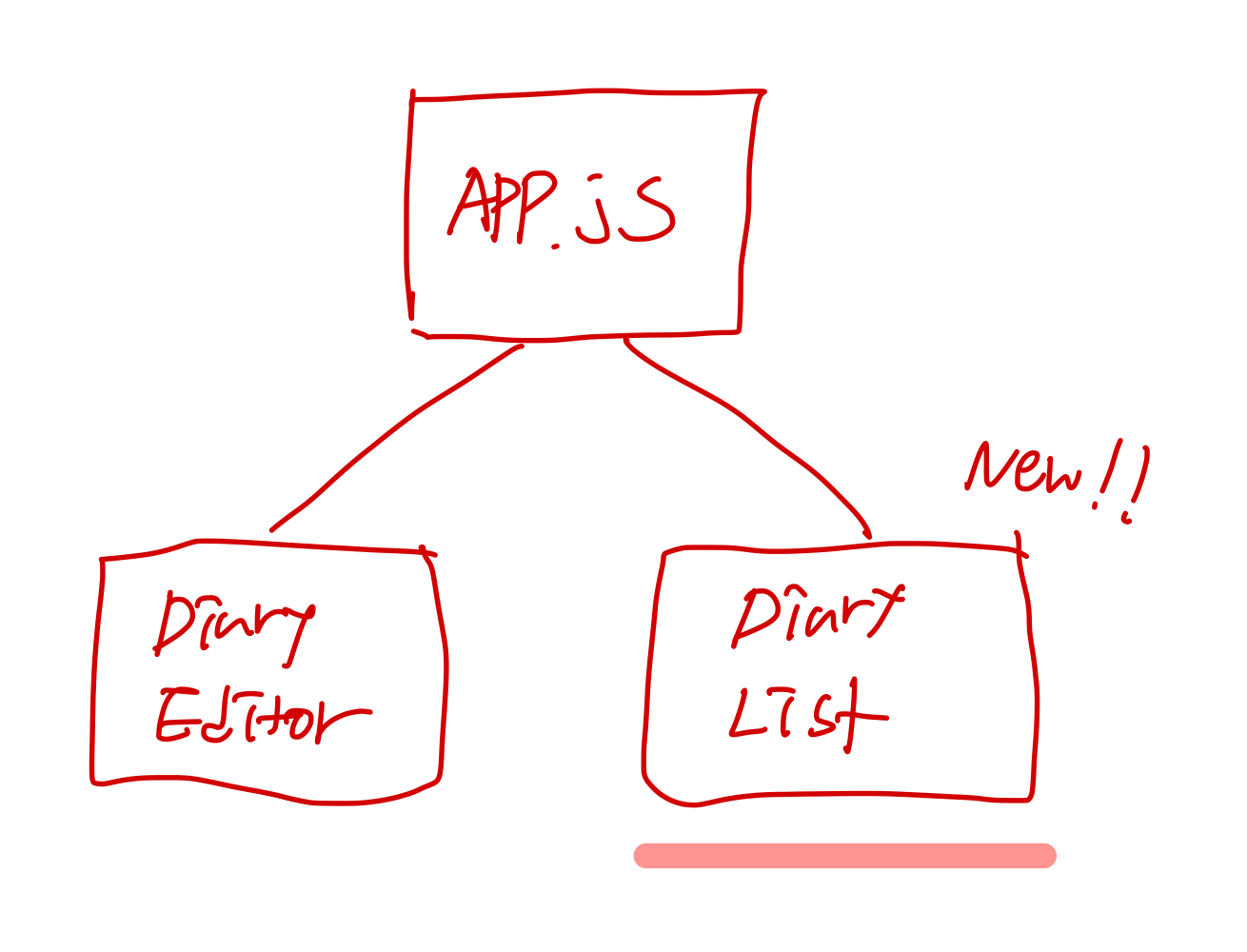
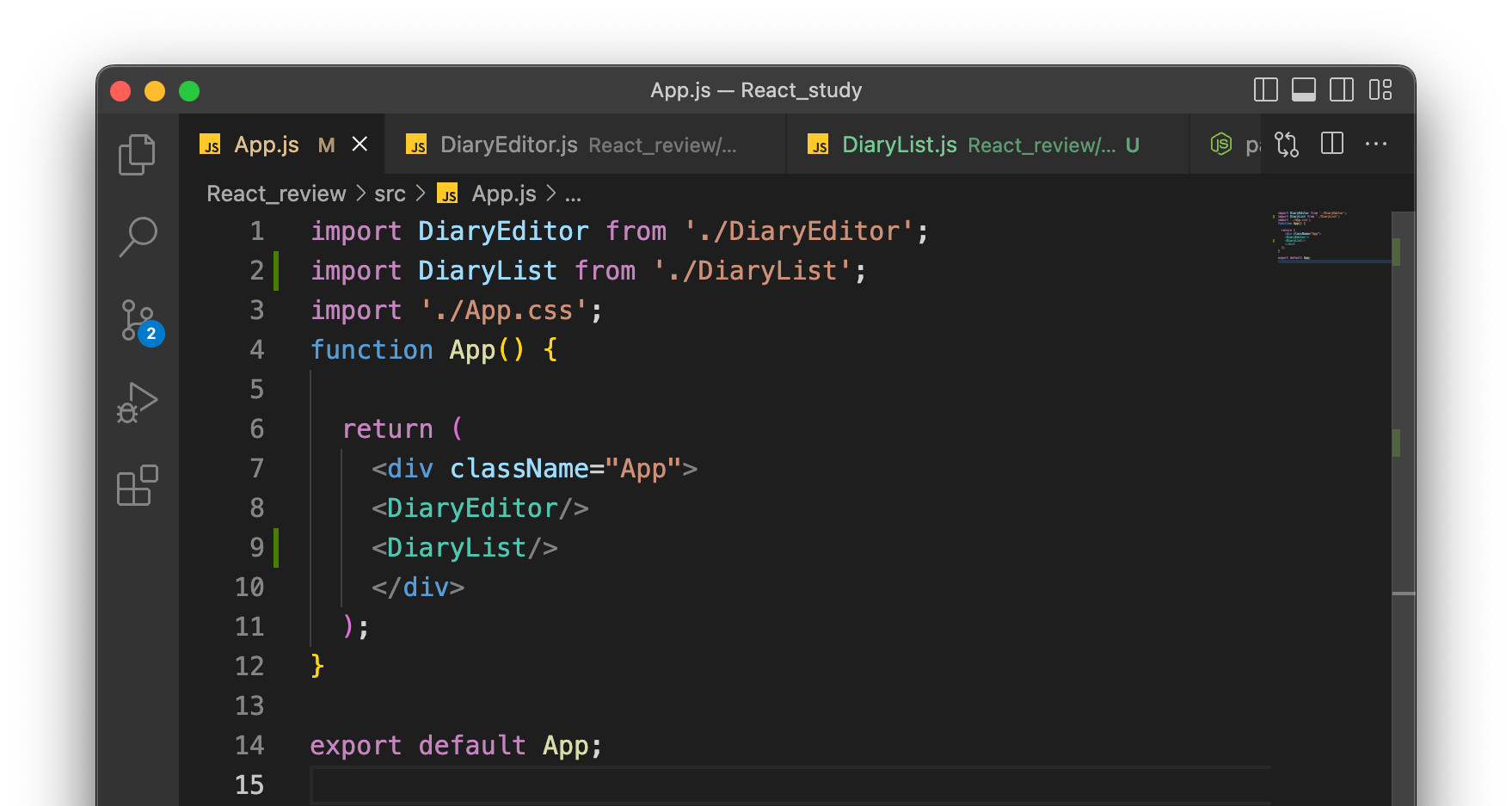
바로 루트 컴포넌트에 자식 컴포넌트로 넣어보자

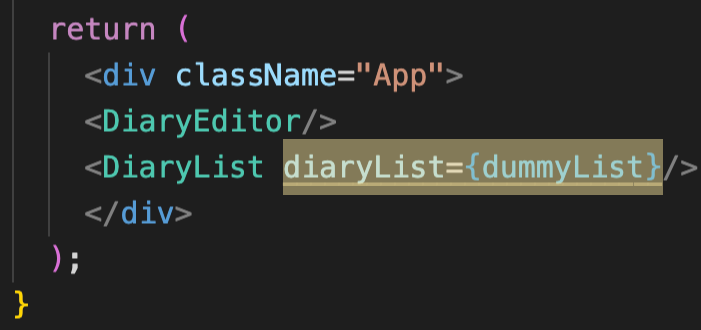
이런식으로 말이다

오케이 이제 이 정도는 아쥬 쉽다

화면에 렌더링도 오케이
그럼 우선 가라데이터 리스트를 만들어서 DiaryList에 prop으로 넘겨줘보자
const dummyList = [
{
id:1,
author:"임수빈",
content:"hi react1",
emotion:3,
created_date : new Date().getTime()
},
{
id:2,
author:"홍길동",
content:"hi react2",
emotion:2,
created_date : new Date().getTime()
},
{
id:3,
author:"춘식이",
content:"hi react3",
emotion:1,
created_date : new Date().getTime()
},
]dymmyList라는 배열에 3개의 객체를 담았다 여기서 배열을 사용하는 이유는
리액트에서 배열을 사용하면 게시글이나 피드 같은 리스트를 나타내기 쉽기 때문!

이 배열을 prop에 담아 잘 보내주자

오케이 ( diaryList { } 중괄호로 감싸줘야 한다! )

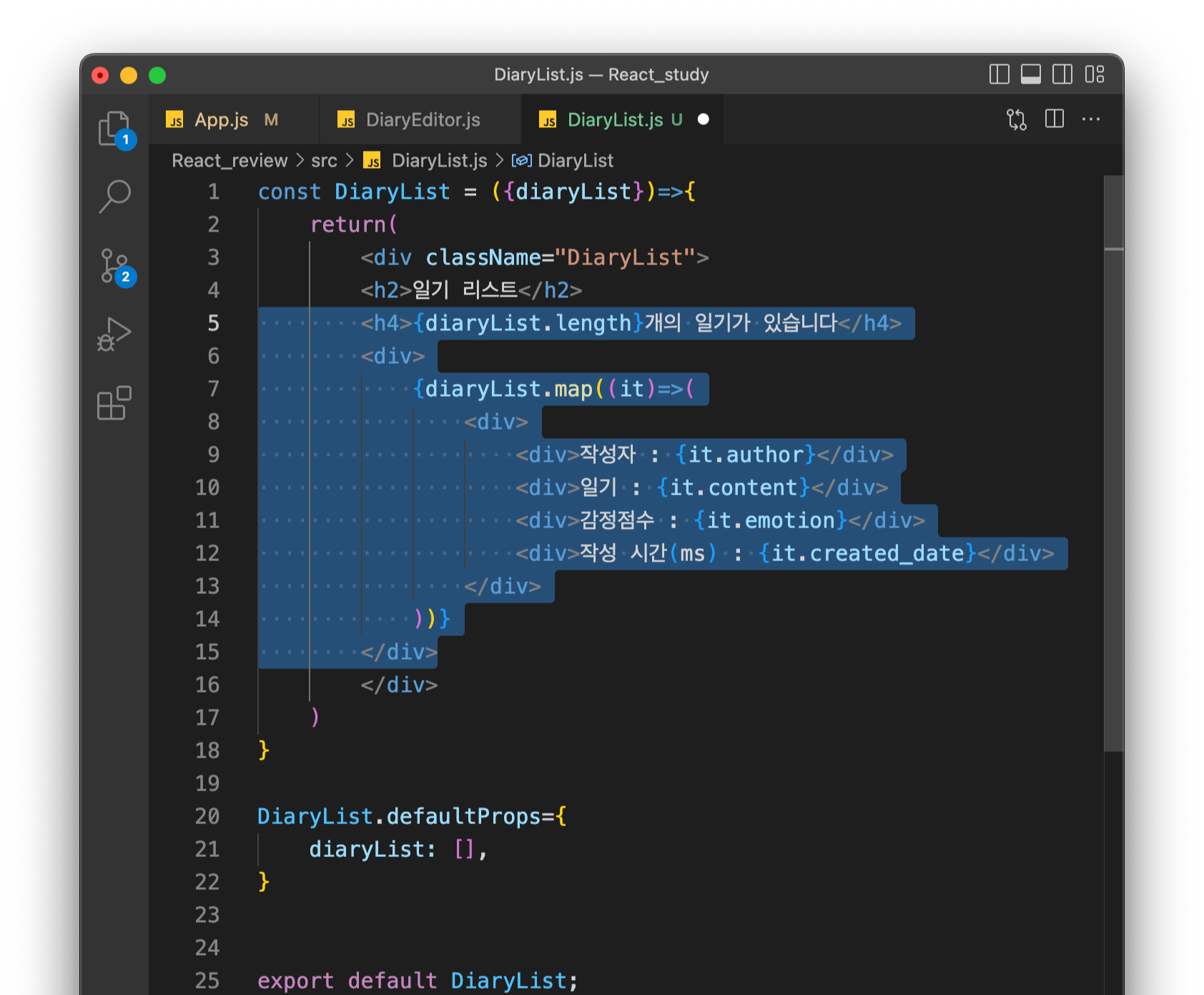
이후 추가한 코드들이다.
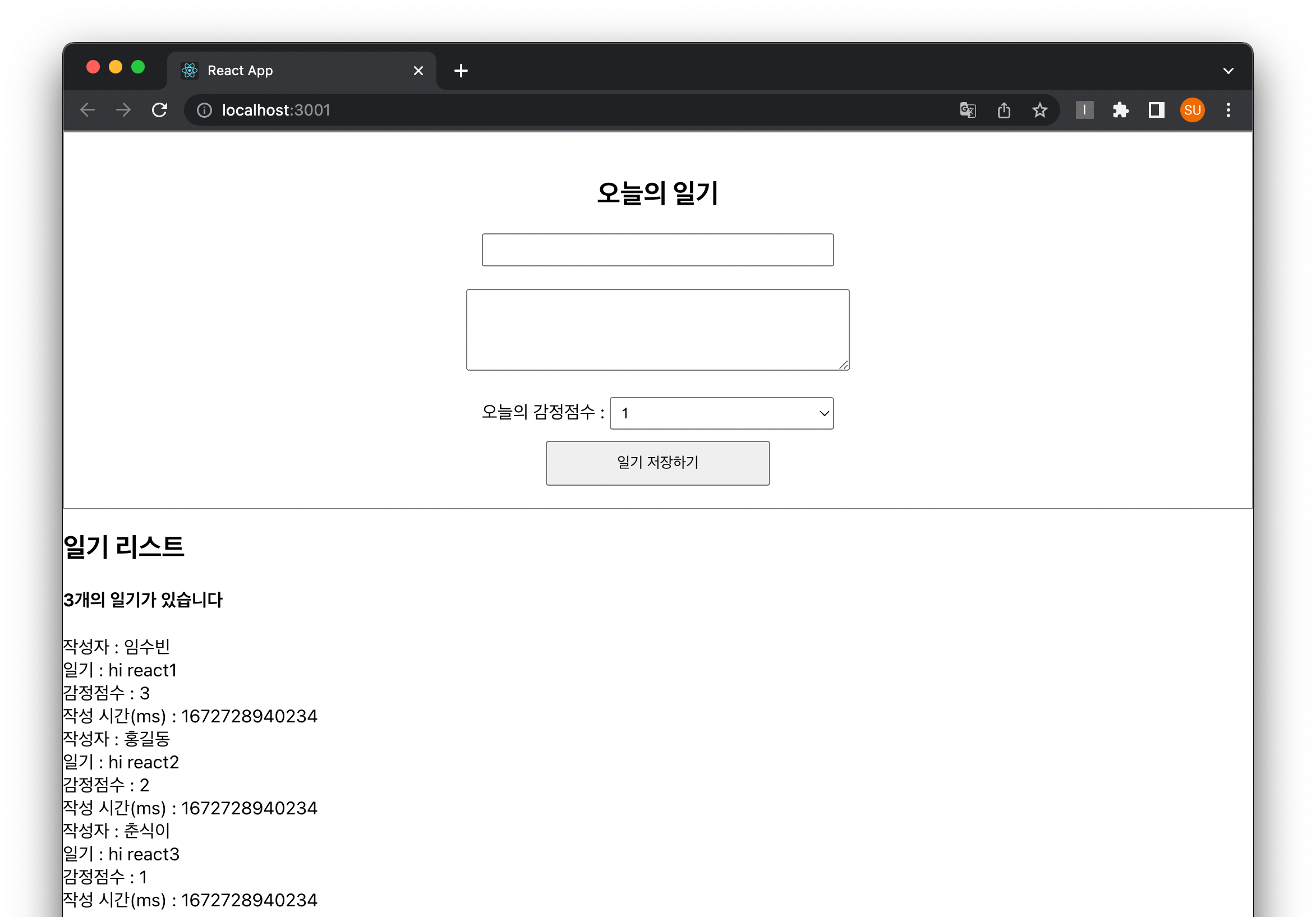
우선 h4 태그로 diaryList의 길이를 뽑아 총 몇 개의 일기가 들어왔는지를 보여주고
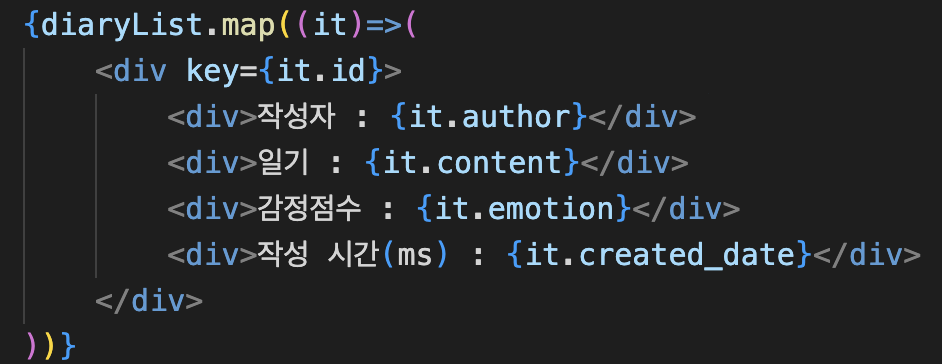
그 후 JS 배열 내장함수 중 하나인 map으로 배열을 순회하면서 각각의 작성자, 일기, 감정점수, 작성시간을 it.~~~
점표기법으로 나타내준다
밑에 DiaryList.defaultProps 는 만일 데이터가 없을 경우를 대비해 초기값을 빈배열로 설정해 줬다

데이터들이 잘 넘어온다!

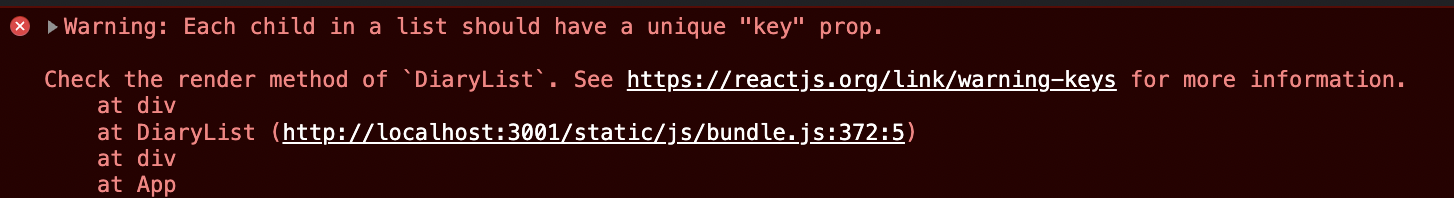
하지만 prop은 고유한 키를 가져야 한다는 경고 메시지가 뜬다
우리는 객체 생성 시 객체마다 고유한 id를 만들어 놨기 때문에 이를 key로써 쓰면 될 것이다

오케이 이러면 에러가 해결된
음 근데 생긴 것만 봐도 나중에 추가할 데이터 추가, 삭제, 수정기능을 하기엔 답이 없어 보이므로
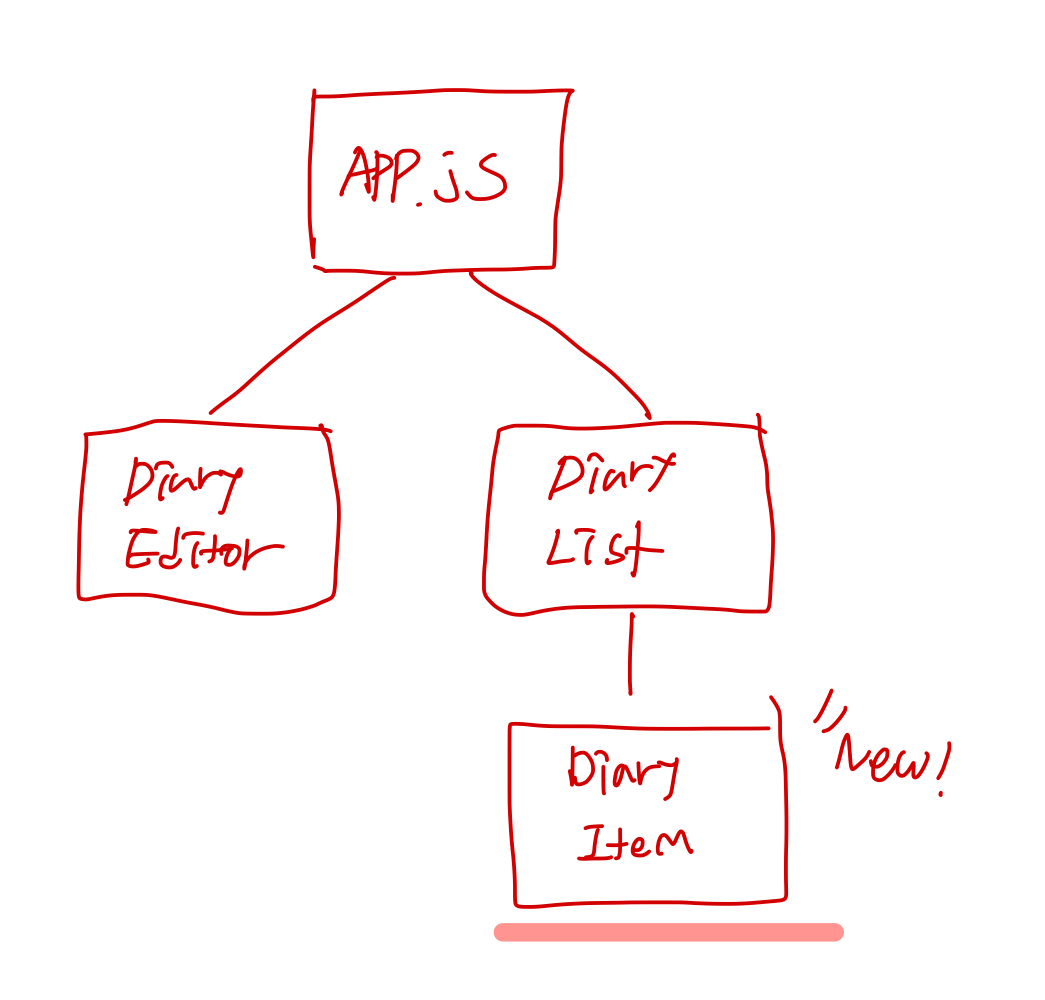
저부분을 따로 컴포넌트로 빼주자

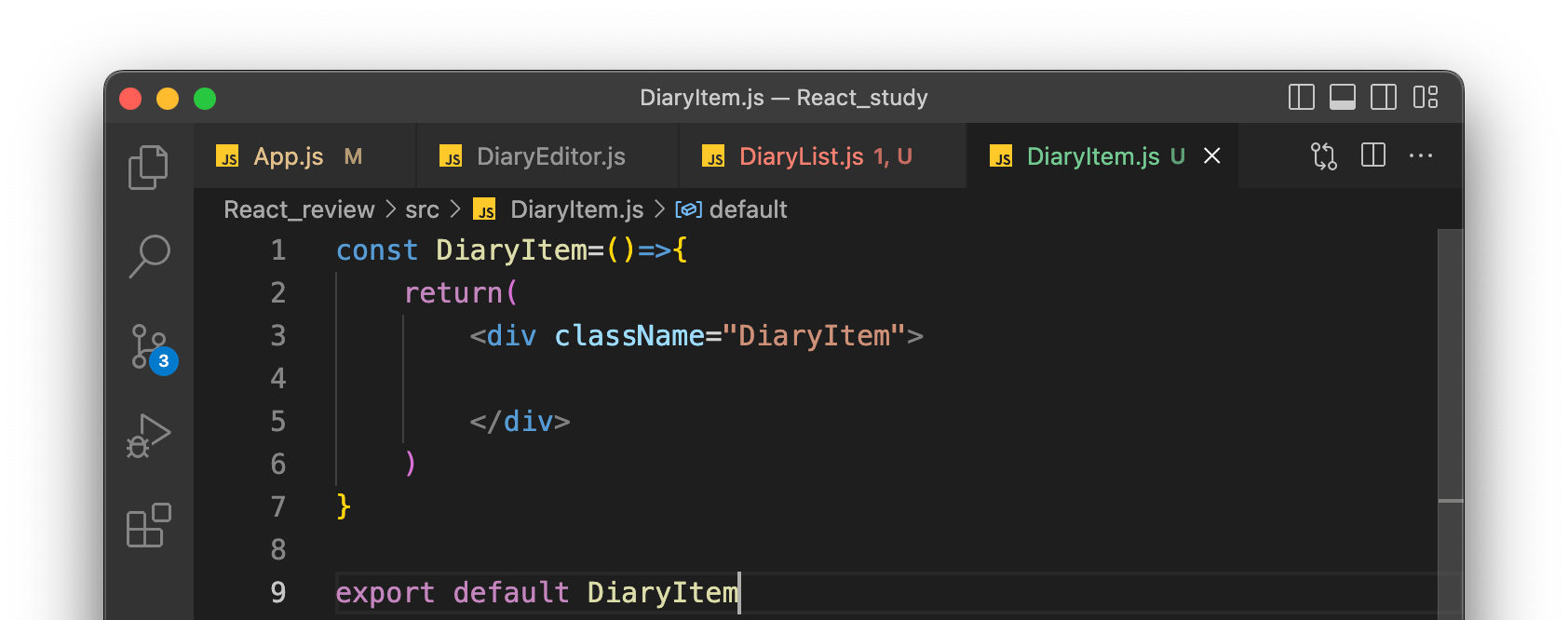
깡통 만들어주고

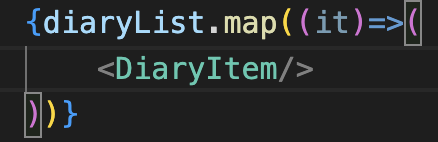
다 지우고 같은 기능을 할 DiayrItem을 자식 컴포넌트로 넣어준다

현재 상태인 것이다
<DiaryItem key={it.id} {...it}/>그 후 prop으로 key와 스프레드 연산자를 통해 it에 모든 것들을 넘겨주자
(저 문법이 가능할 거라고는 생각 안 해봐서 너무 신기했던 부분!)

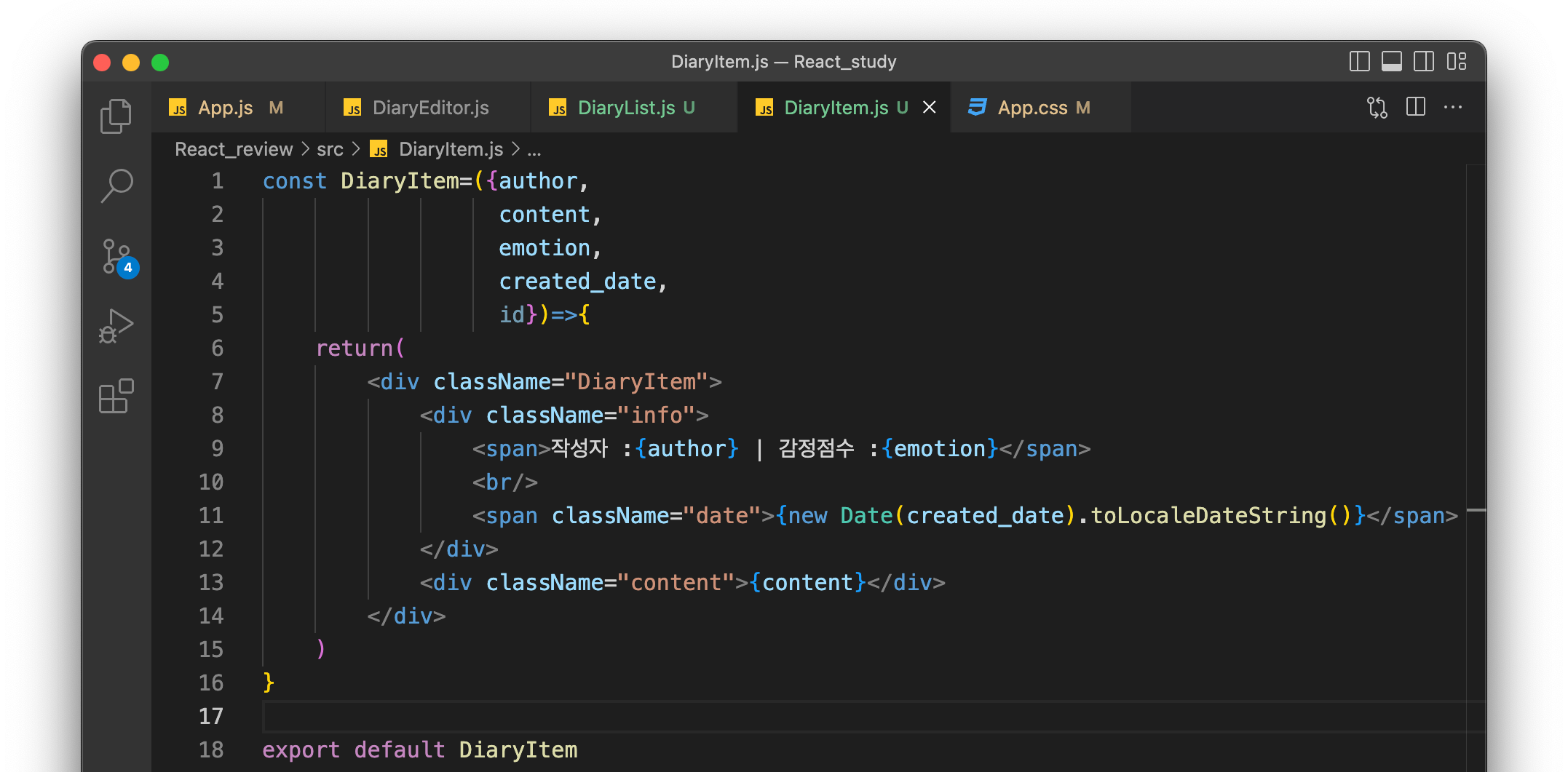
prop의 이름에 맞게 받아주고 저 구조로 배치해 준다
new Date(created_date).toLocaleDateString()이 부분은 number 타입인 create_date를 다시 Date 객체에 넣어 시간을 문자열로 보기 쉽게 뽑아주는 코드이다

리스트가 잘 렌더링 된 걸 볼 수 있다 ㅎㅎ
사용한 css 코드 ↓
/* LIST */
.DiaryList{
border: 1px solid gray;
padding: 20px;
margin-top: 20px;
}
.DiaryList h2 {
text-align: center;
}
/* ITEM */
.DiaryItem{
background-color: rgb(240, 240, 240);
margin-bottom: 10px;
padding: 20px;
}
.DiaryItem .info{
border-bottom: 1px solid gray;
padding-bottom:10px ;
margin-bottom: 10px;
}
.DiaryItem .date{
color: gray;
}
.DiaryItem .content {
font-weight: bold;
margin-bottom: 30px;
margin-top: 30px;
}..💬
props 다시 복기할 수 있었다!
그리고 스프레드 연산자는 보면 볼수록 너무 신기하다.. 나중에 이 부분만 따로 더 공부해 봐야겠다
⭐️리스트의 각각의 자식요소는 반드시 고유한 key prop을 가져야 한다는 점!! 기억해 두자
'개발🐕 > React' 카테고리의 다른 글
| [React Project: 간단한 일기장(5)] 배열사용해서 데이터 조작하기3- 데이터 삭제및 수정 (0) | 2023.01.03 |
|---|---|
| [React Project: 간단한 일기장(4)] 배열사용해서 데이터 조작하기2- 데이터 추가 (1) | 2023.01.03 |
| [React Project: 간단한 일기장(2)] DOM 조작하기 - useRef (0) | 2023.01.02 |
| [React Project: 간단한 일기장(1)] React 사용자 입력 처리 (+ useState 활용) (0) | 2023.01.02 |
| [React] 리액트 Props? (+예제코드) (0) | 2022.12.30 |