
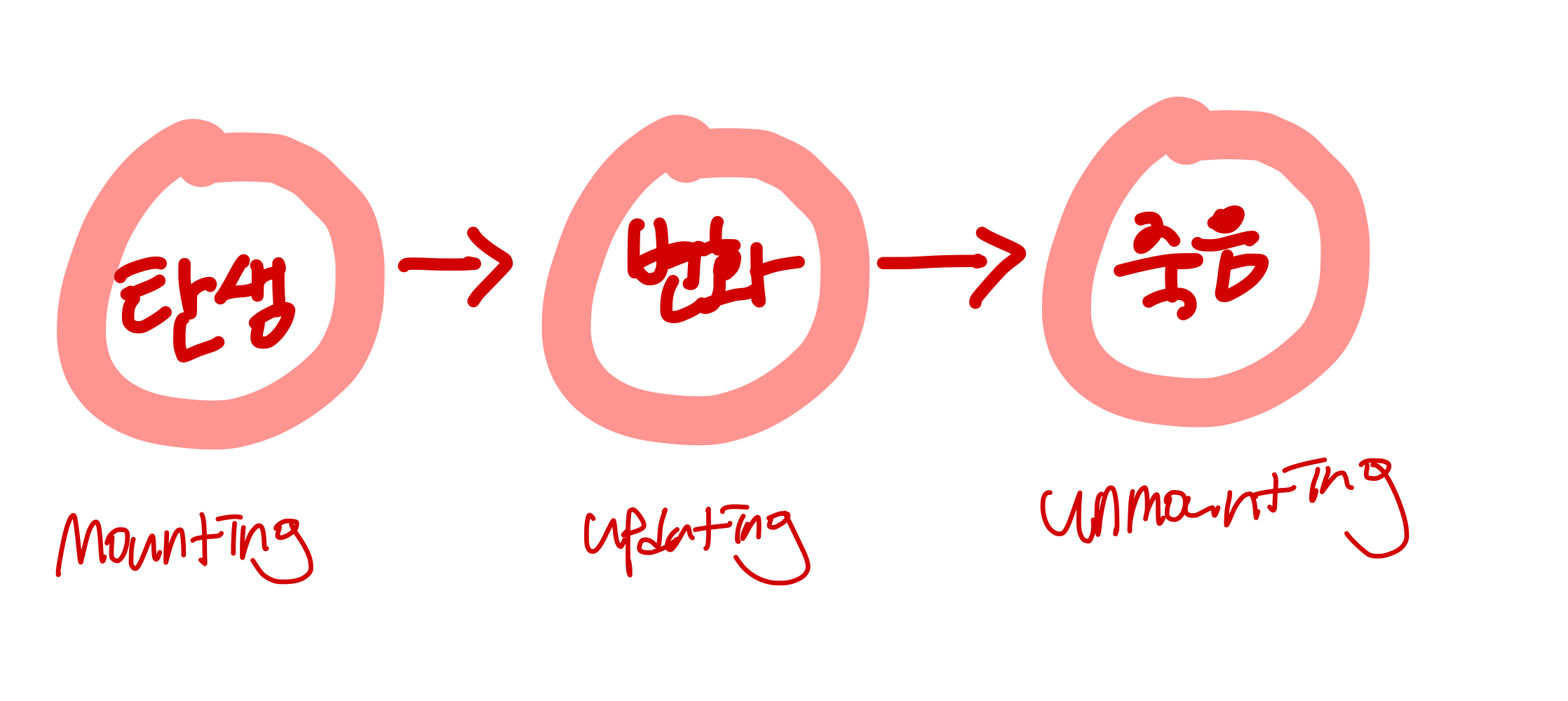
Lifecycle?
useEffect를 알아보기 전 알아야 할 개념이다
말 그대로 생애주기, 탄생부터 죽음에 이르기까지를 뜻한다
리액트에서도 이 생애주기가 있다

이 생애주기를 함수형으로 다루기 위해 우리는 React hook 기능 중 하나은 useEffect를 사용한다
software를 견고하고 좀 더 효율적으로 개발하기 위해서 자신이 만든 기술의 lifecycle를 잘 이해하고 있어야 한다
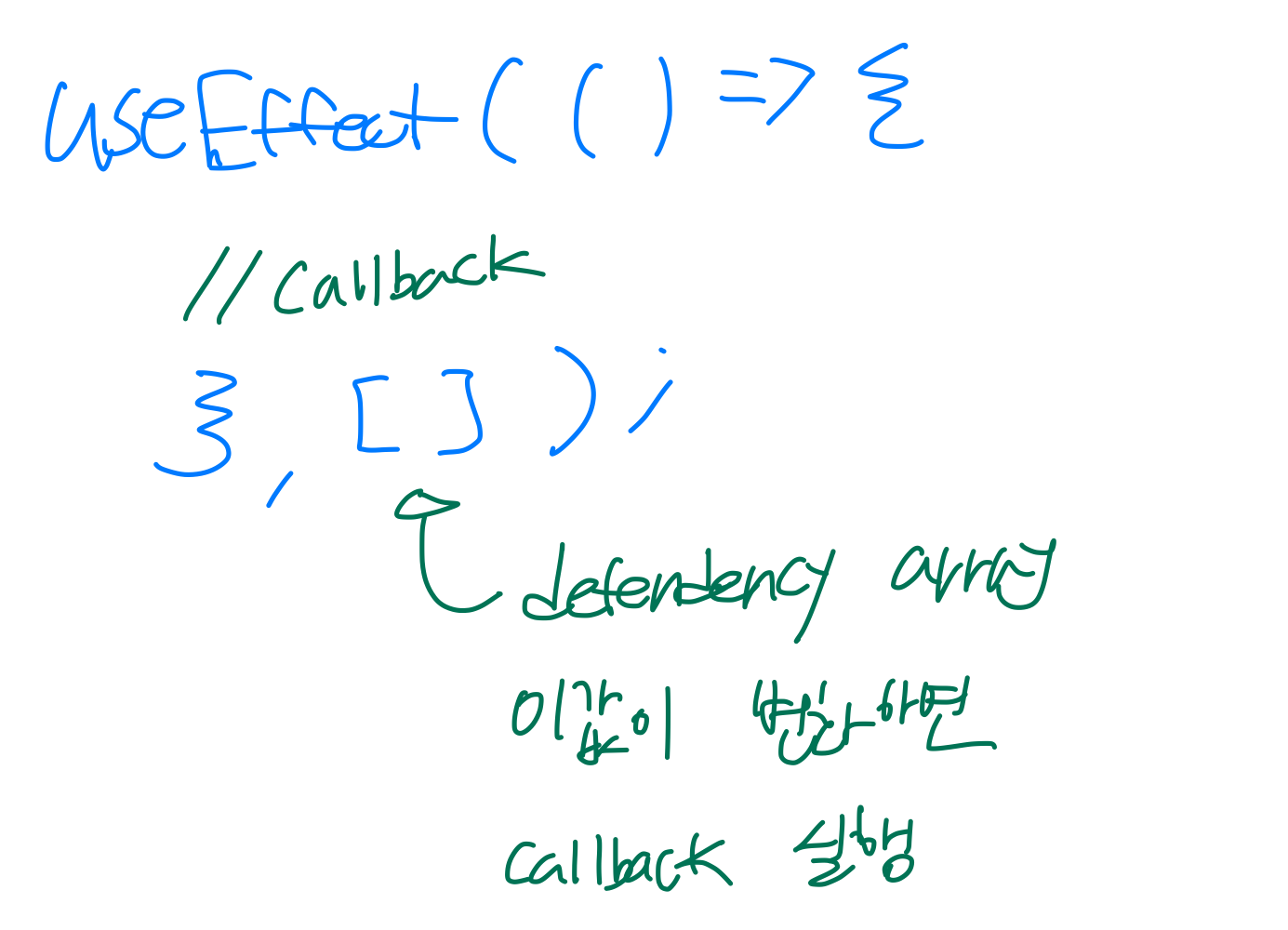
useEffect의 구조이다

사용법은 mount, update, unmout 시 각각 다르다
Mount
useEffect(()=>{
console.log("Mount!");
},[]);mount 시에는 defendency array를 빈배열로 주면 mount 시 실행이 된다
Update
useEffect(()=>{
console.log("update!");
});update 시에는 defendency array를 없이 주면 update시 실행이 된다
Unmount
useEffect(()=>{
console.log("Mount!");
return()=>{
console.log("Unmount!");
}
},[]);unmount 시에는 mount와 같으나 콜백 함수에서 리턴문을 생성해주면 리턴문 안의 명령이 unmount시 실행이 된다
useEffect 예제
예제를 다뤄볼 새로운 컴포넌트 Lifecycle.js를 생성해 주자
다음 버튼을 누르면 1씩 증가하고 글을 쓸 수 있는 input을 하나 만들어주자
앞에서 다 다뤄왔던 내용이기 때문에 설명은 생략하겠다
코드보기 ↓
import React,{useEffect,useState} from "react"
const Lifecycle=()=>{
const [count,setCount]= useState(0);
const [text,setText] = useState("");
return(
<div style={{padding:20}}>
<div>
{count}
<button onClick={()=>{setCount(count+1);}}>+</button>
</div>
<div>
<input value={text} onChange={(e)=>{
setText(e.target.value);
}} ></input>
</div>
</div>
)
}
export default Lifecycle

오케이 만들어졌고
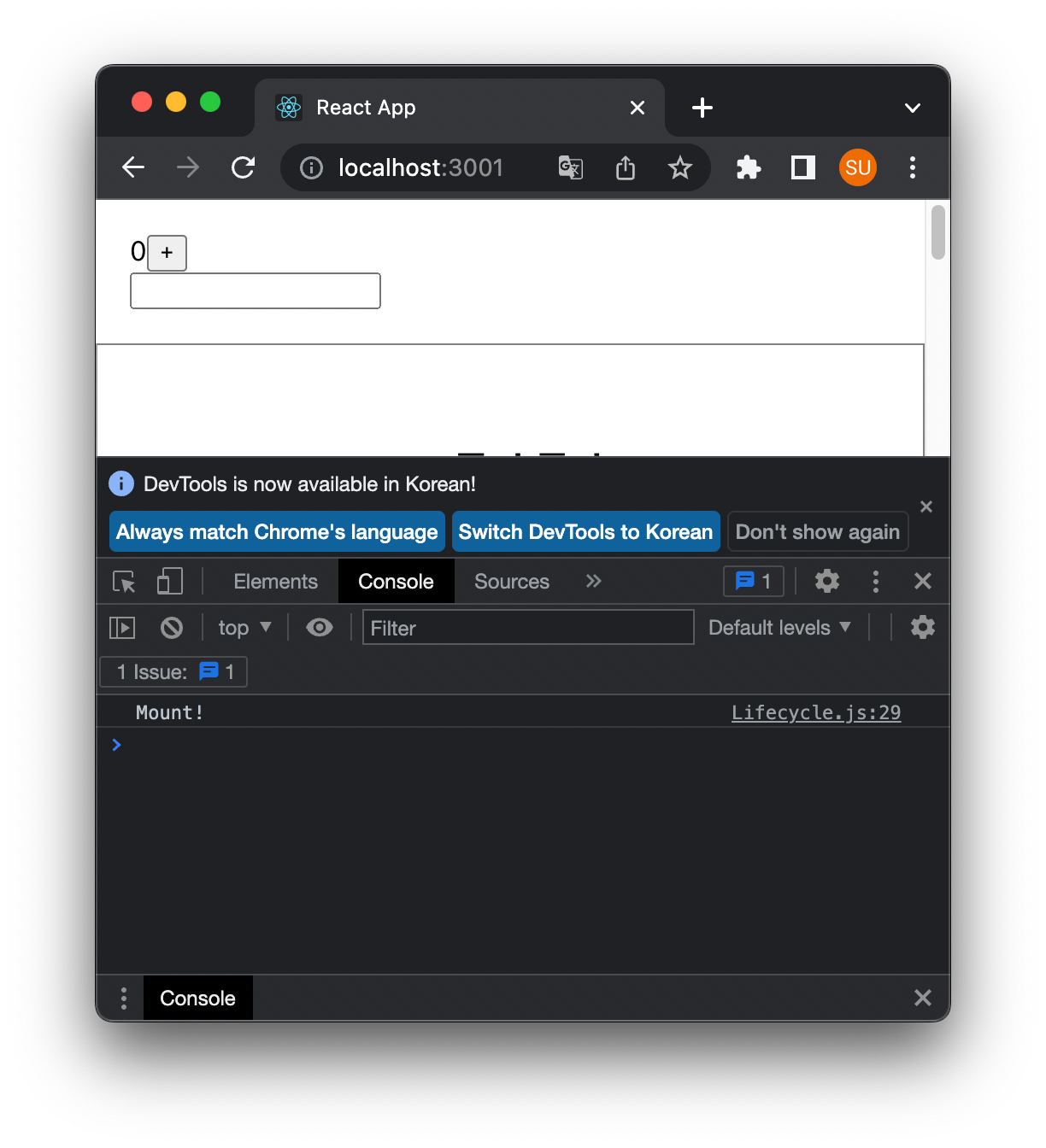
Mount예제
useEffect(()=>{
console.log("Mount!");
},[]);추가해주고 실행해 보자

컴포넌트가 탄생하였을 때 Mount 콘솔이 실행된 걸 볼 수 있다
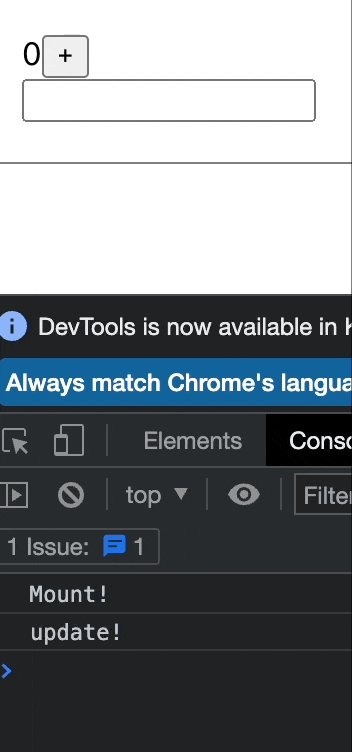
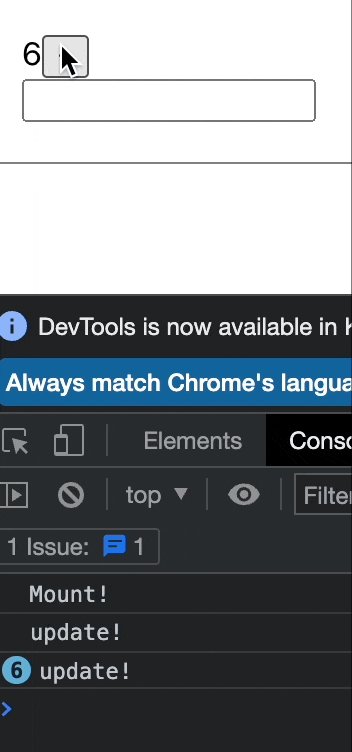
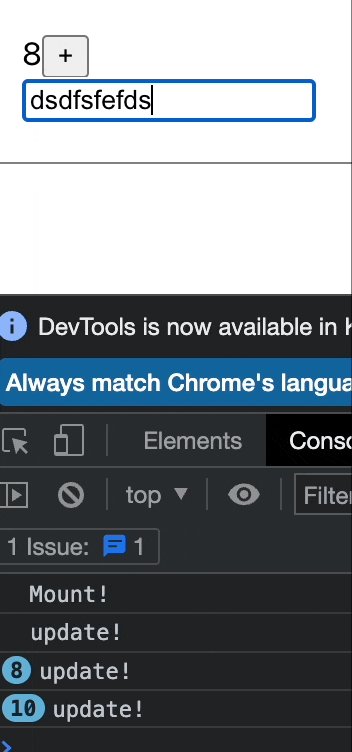
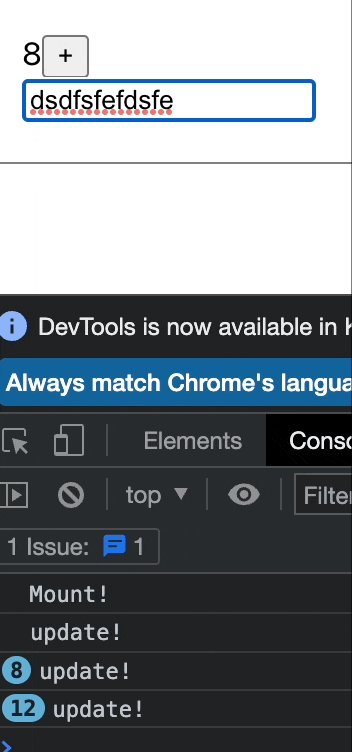
Update예제
useEffect(()=>{
console.log("update!");
});
버튼의 값이 증가되고 input에 글자가 써질 때 즉 컴포넌트들이 리렌더 될 때 update 콘솔이 찍힌다
Unmount예제
import React,{useEffect,useState} from "react"
const UnmountTest=()=>{
useEffect(()=>{
console.log("mount");
return()=>{
console.log("unmount")
}
},[]);
return(
<div>
Unmount Testing Component
</div>
)
}
const Lifecycle=()=>{
const[isVisible,setIsVisible]=useState(false);
const toggle=()=>{
setIsVisible(!isVisivle);
}
return(
<div style={{padding:20}}>
<button onClick={toggle}> ON/OFF </button>
{isVisible&&<UnmountTest/>}
</div>
)
}
export default LifecycleUnmountTest라는 자식 컴포넌트를 하나 만들고
버튼을 누르면 bool값을 변화시켜 껐다 켜보자
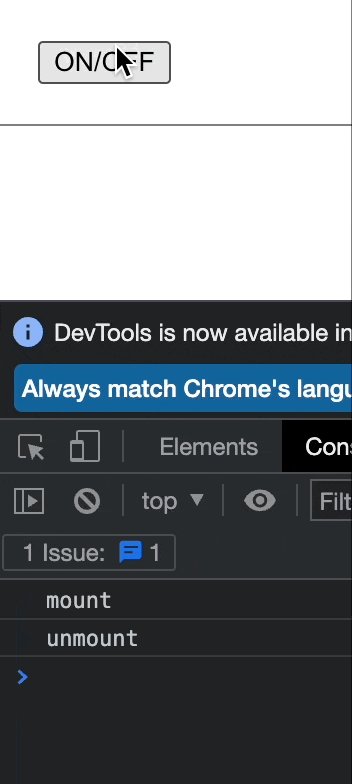
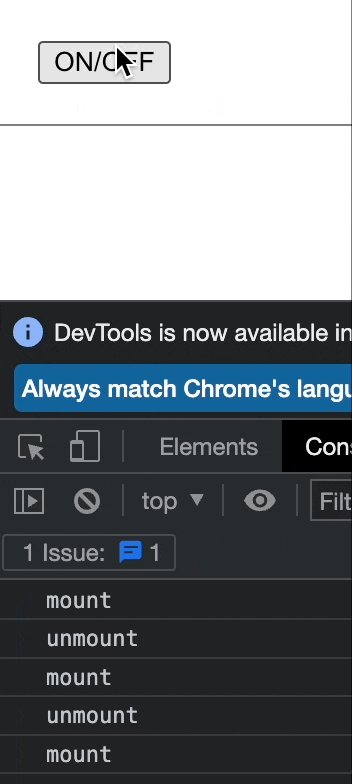
{isVisible && <UnmountTest/> 이문법은 &연산자를 사용해 단락회로평가를 한 것이다
isVisible이 true일 때만 실행이 되므로 자연스럽게 unmountTest가 실행이 된다

unmout 될 때 콘솔이 잘 찍히는 걸 볼 수 있다
..💬
useEffect의 defendency array의 값이 변화하면 callback이 실행되므로
이 배열에 state값을 넣어주면 감지하고 싶은 값만 조작이 가능하다!
'개발🐕 > React' 카테고리의 다른 글
| [React Project: 간단한 일기장(7)] 최적화2 - React.memo (0) | 2023.01.05 |
|---|---|
| [React Project: 간단한 일기장(6)] 최적화1 - useMemo (0) | 2023.01.05 |
| [React Project: 간단한 일기장(5)] 배열사용해서 데이터 조작하기3- 데이터 삭제및 수정 (0) | 2023.01.03 |
| [React Project: 간단한 일기장(4)] 배열사용해서 데이터 조작하기2- 데이터 추가 (1) | 2023.01.03 |
| [React Project: 간단한 일기장(3)] 배열사용해서 데이터 조작하기1- 리스트 렌더링 (0) | 2023.01.03 |